ABOUT THE PROJECT
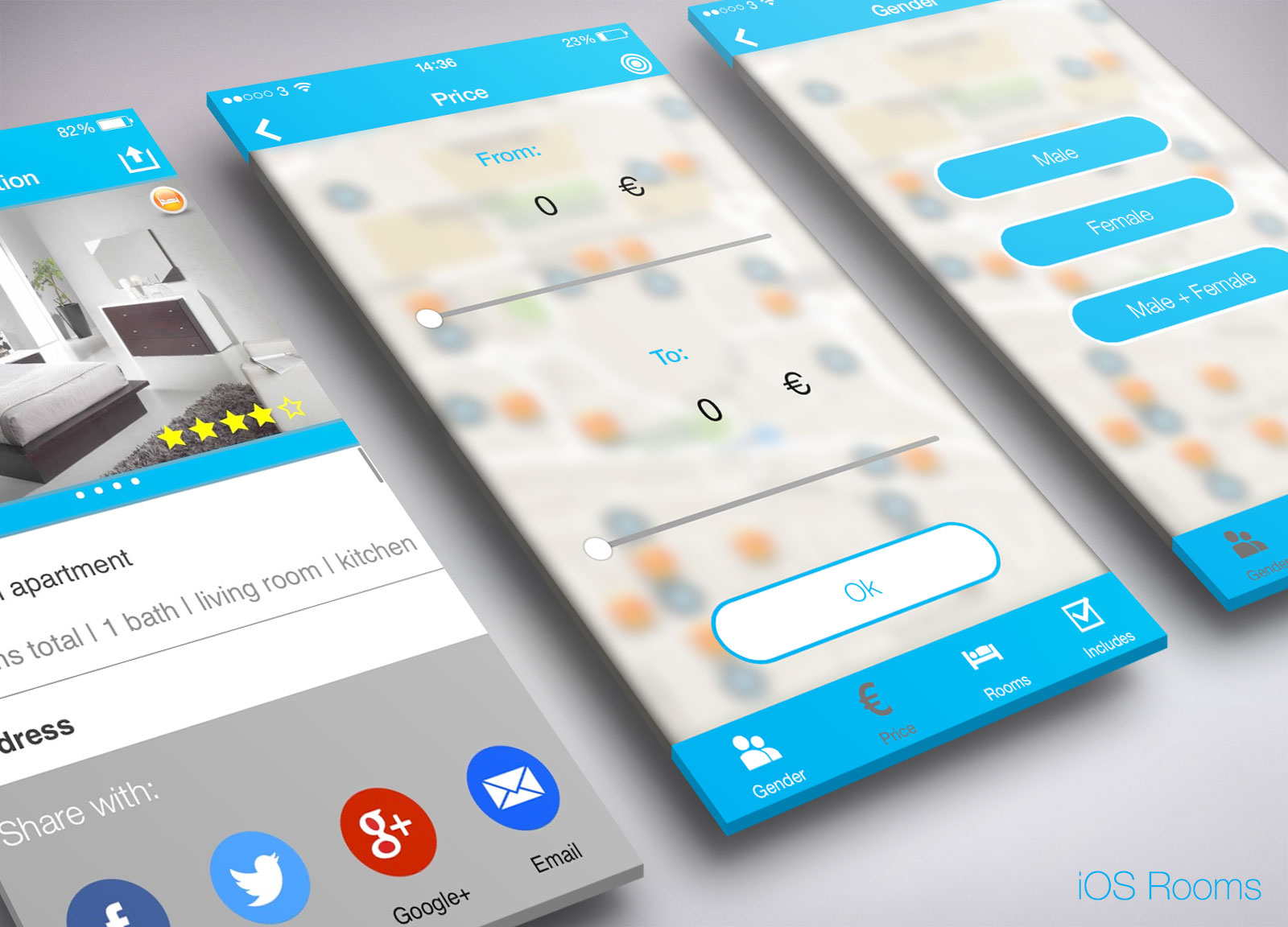
This was my master thesis. I designed a High-Fidelity interactive prototype for iOS called ROOMS, using Proto.io.
In the process of app design, I conducted interviews (contextual interviews), created personas, defined Point of Views, ideate, made storyboards, prototyped (both low and high fidelity), did usability testing (think-aloud method) and made the design process documentation.
This app helps students who have to leave their homes to go to college and find accommodation, and landlords who wish to put their homes to let.
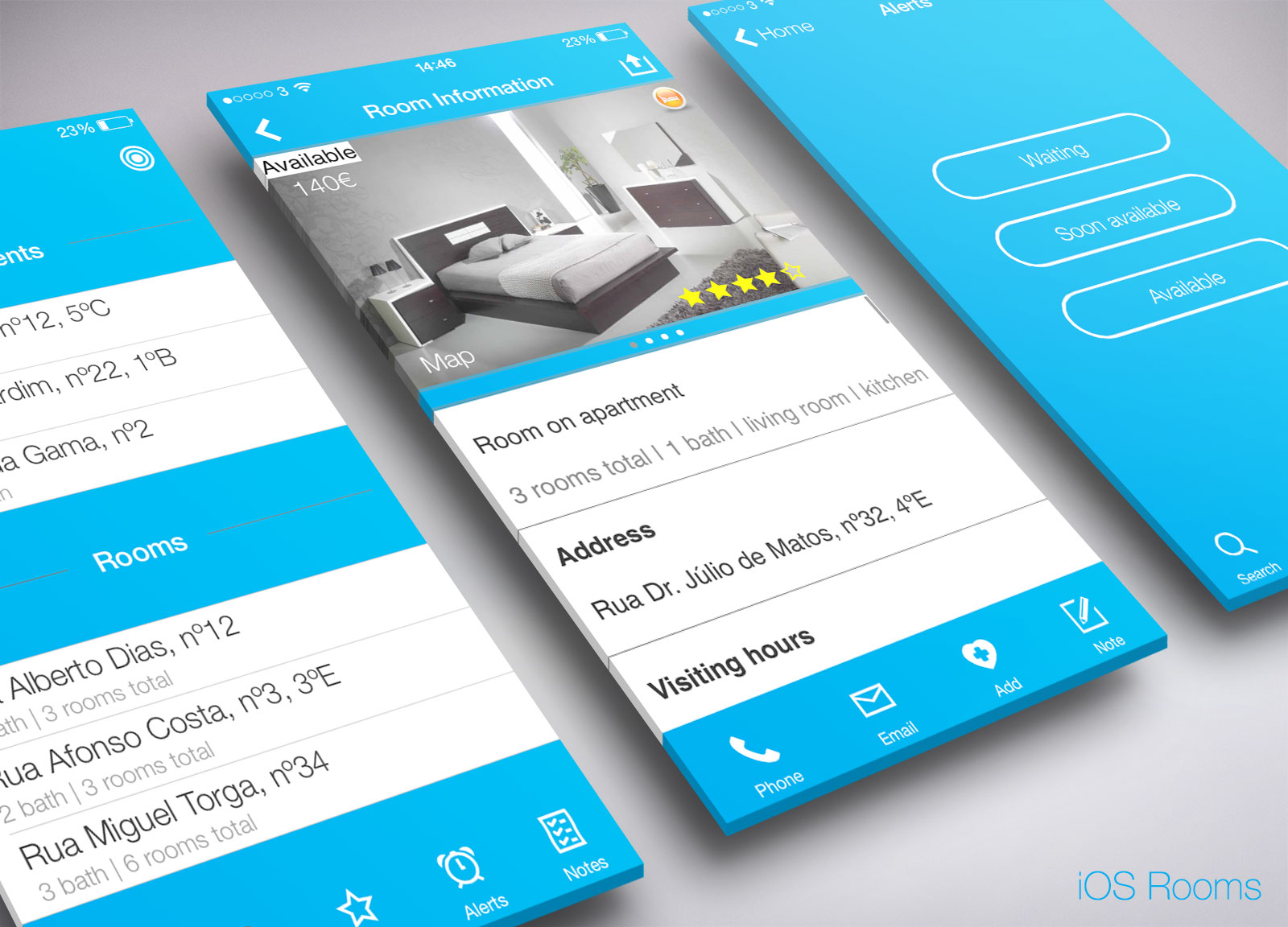
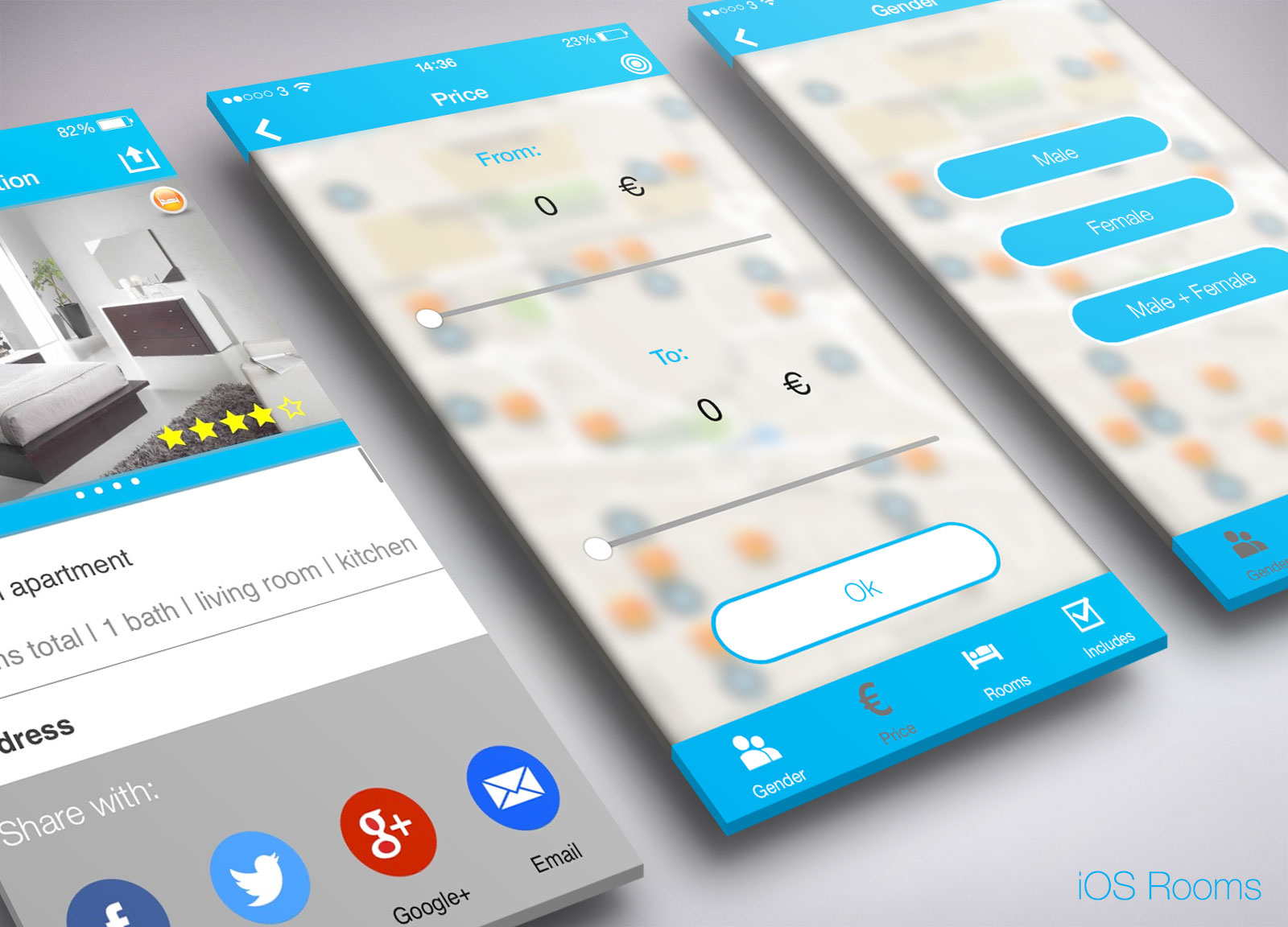
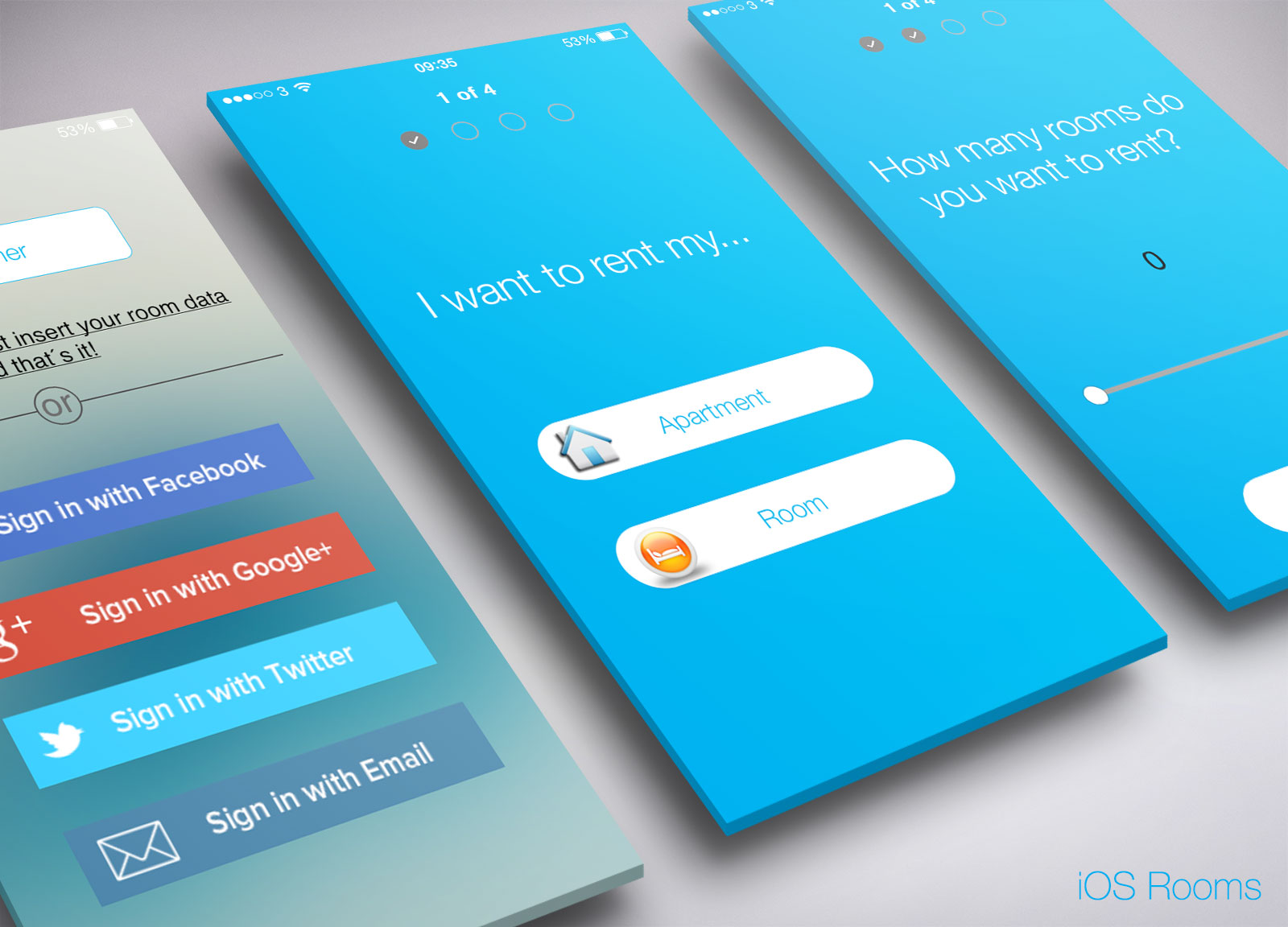
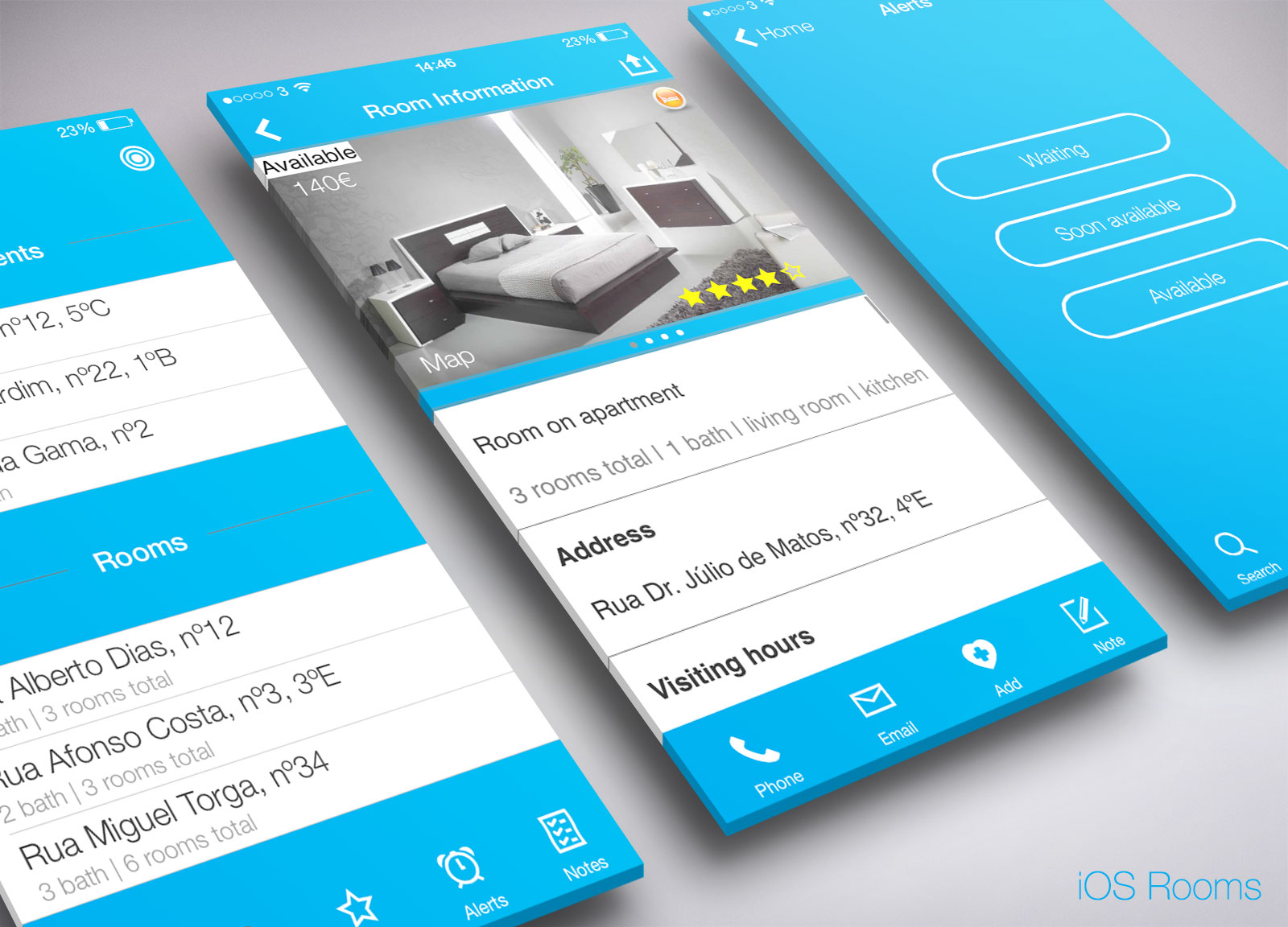
The Final Result:
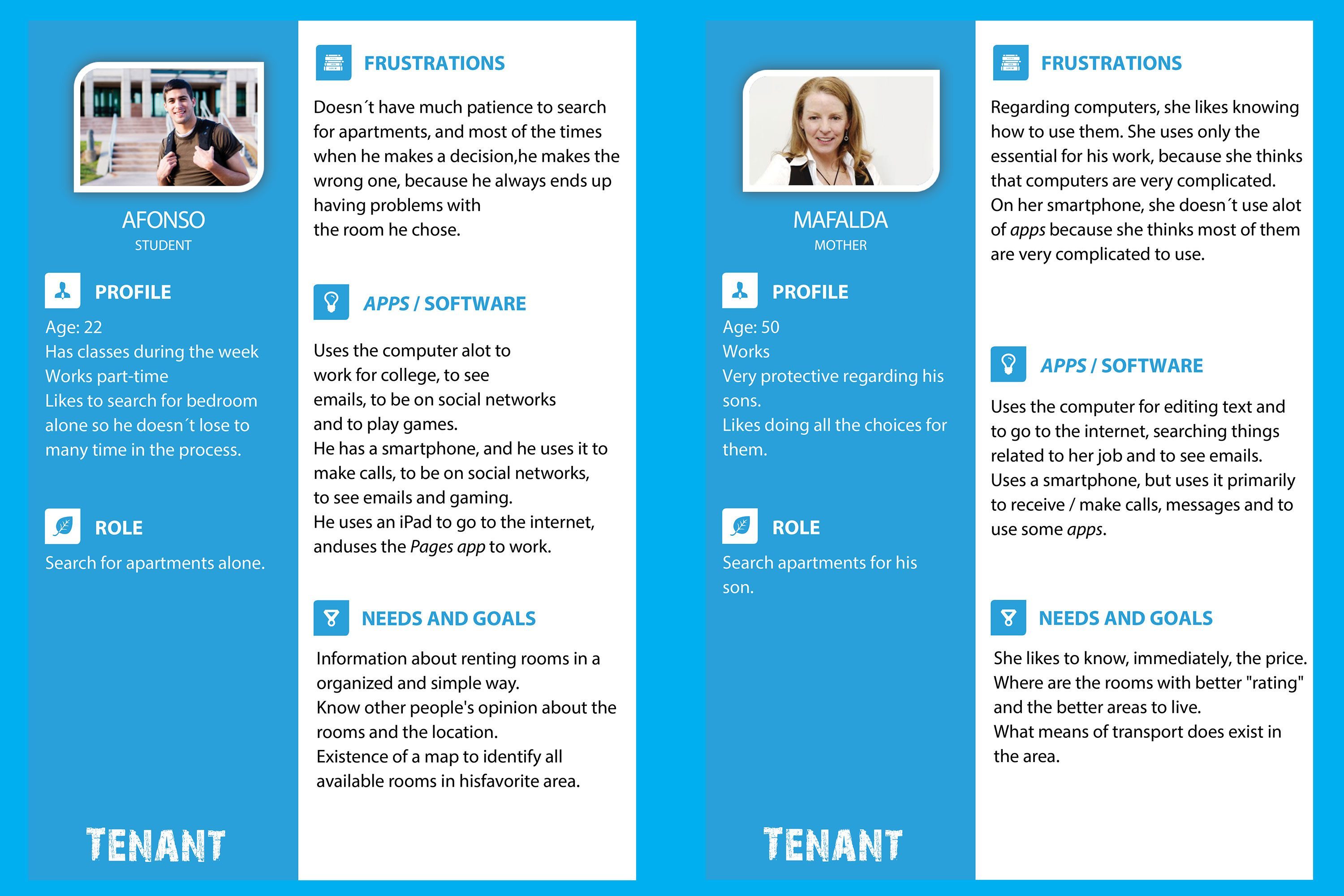
Tenants




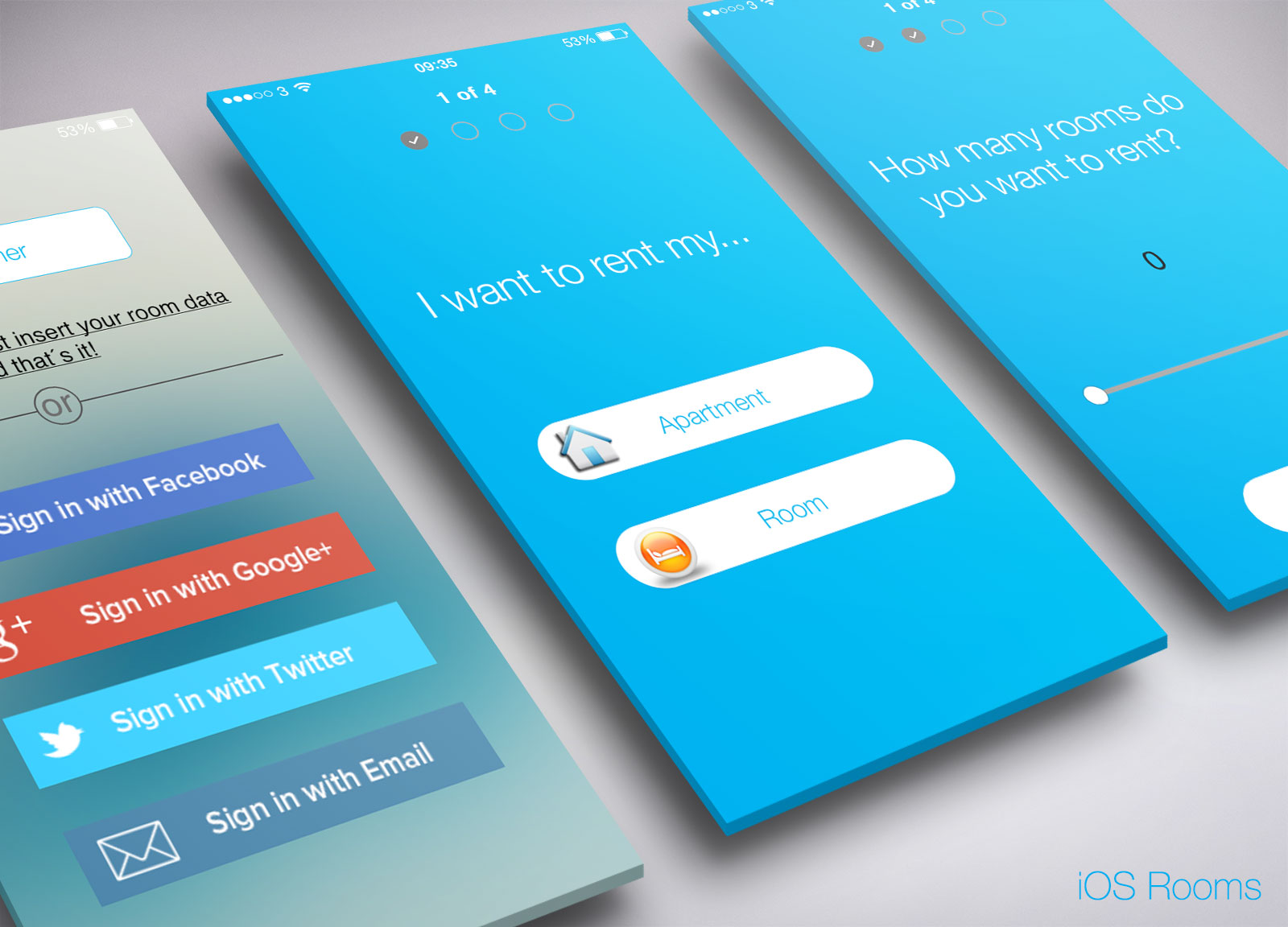
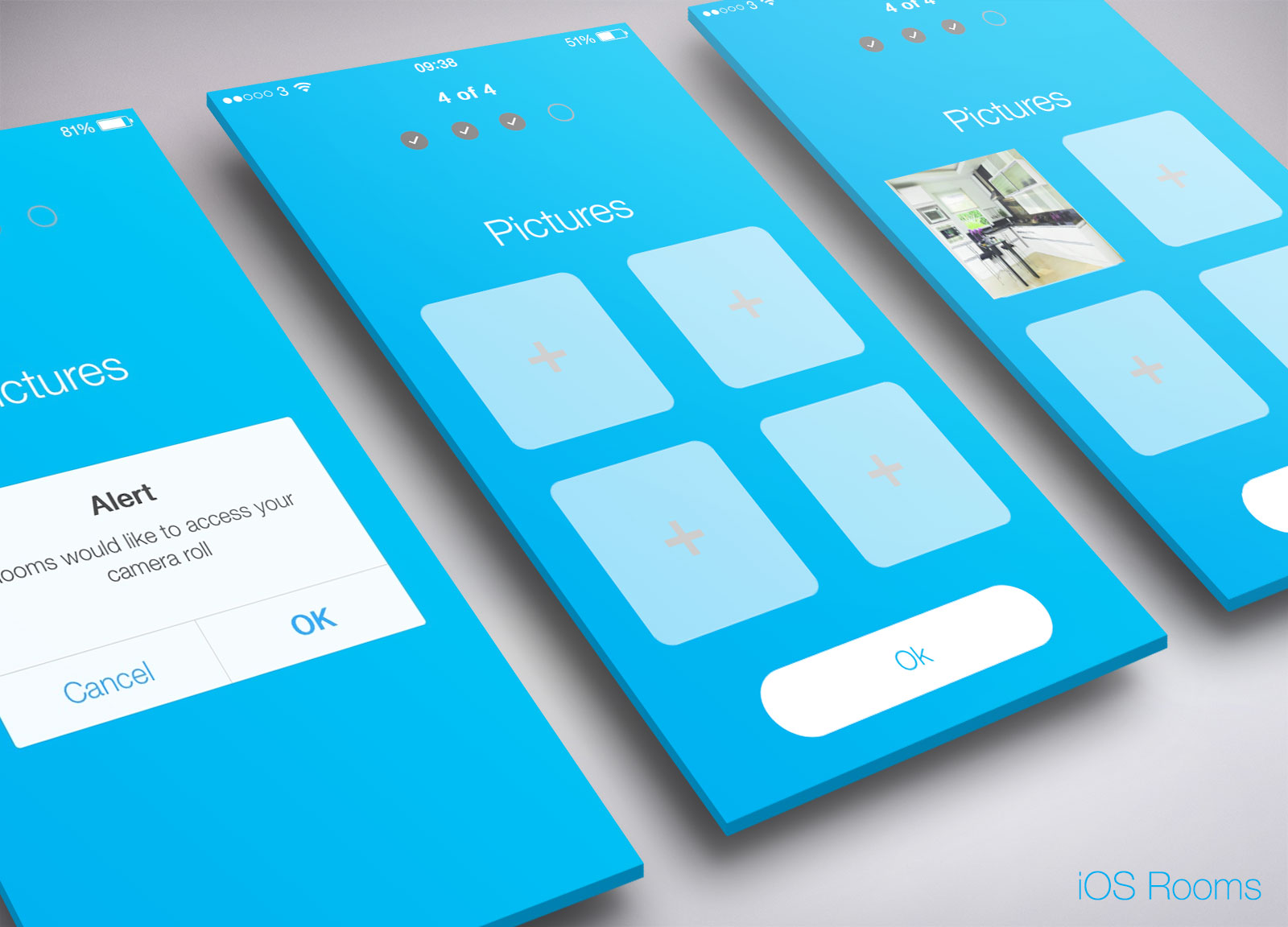
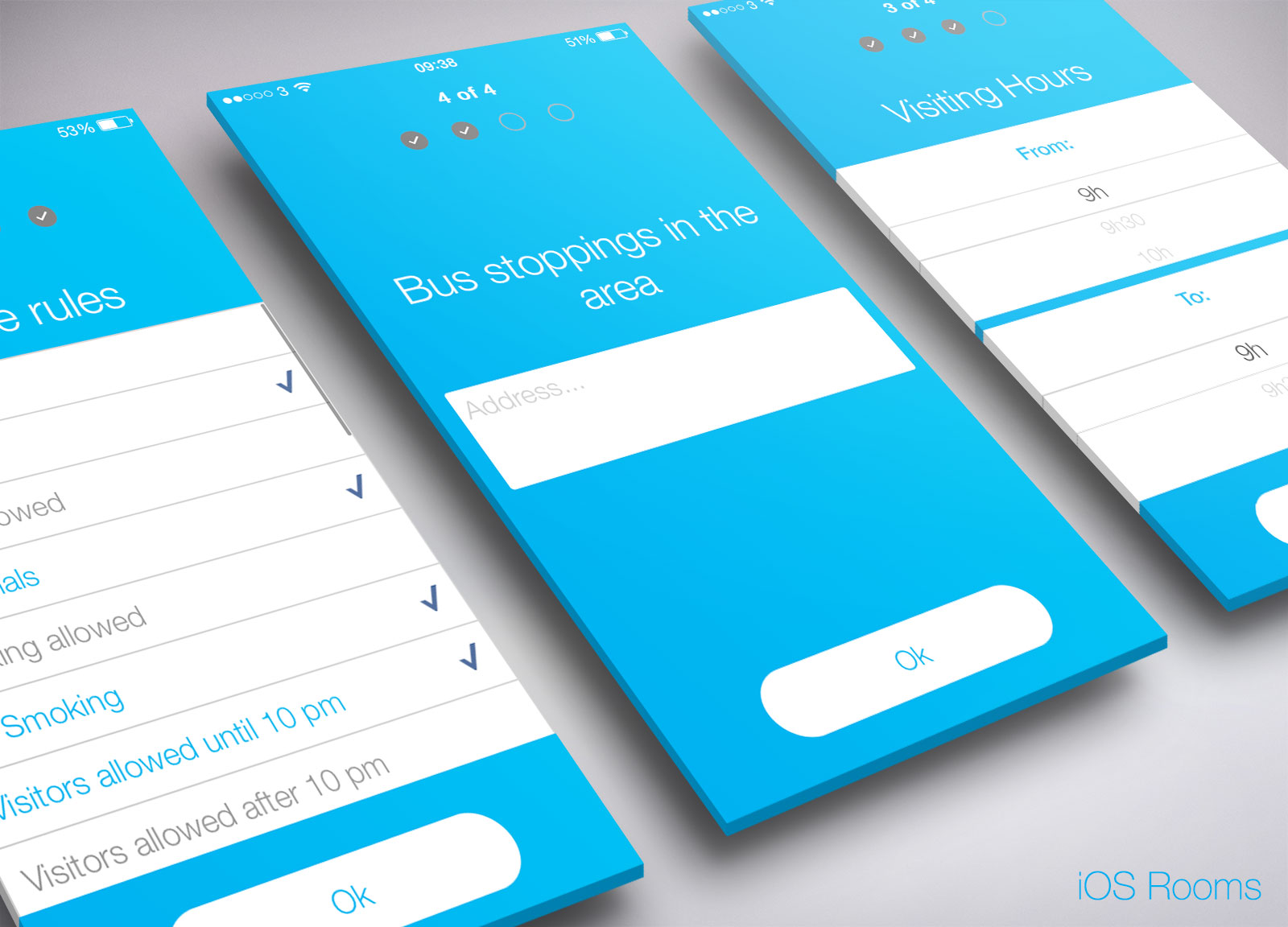
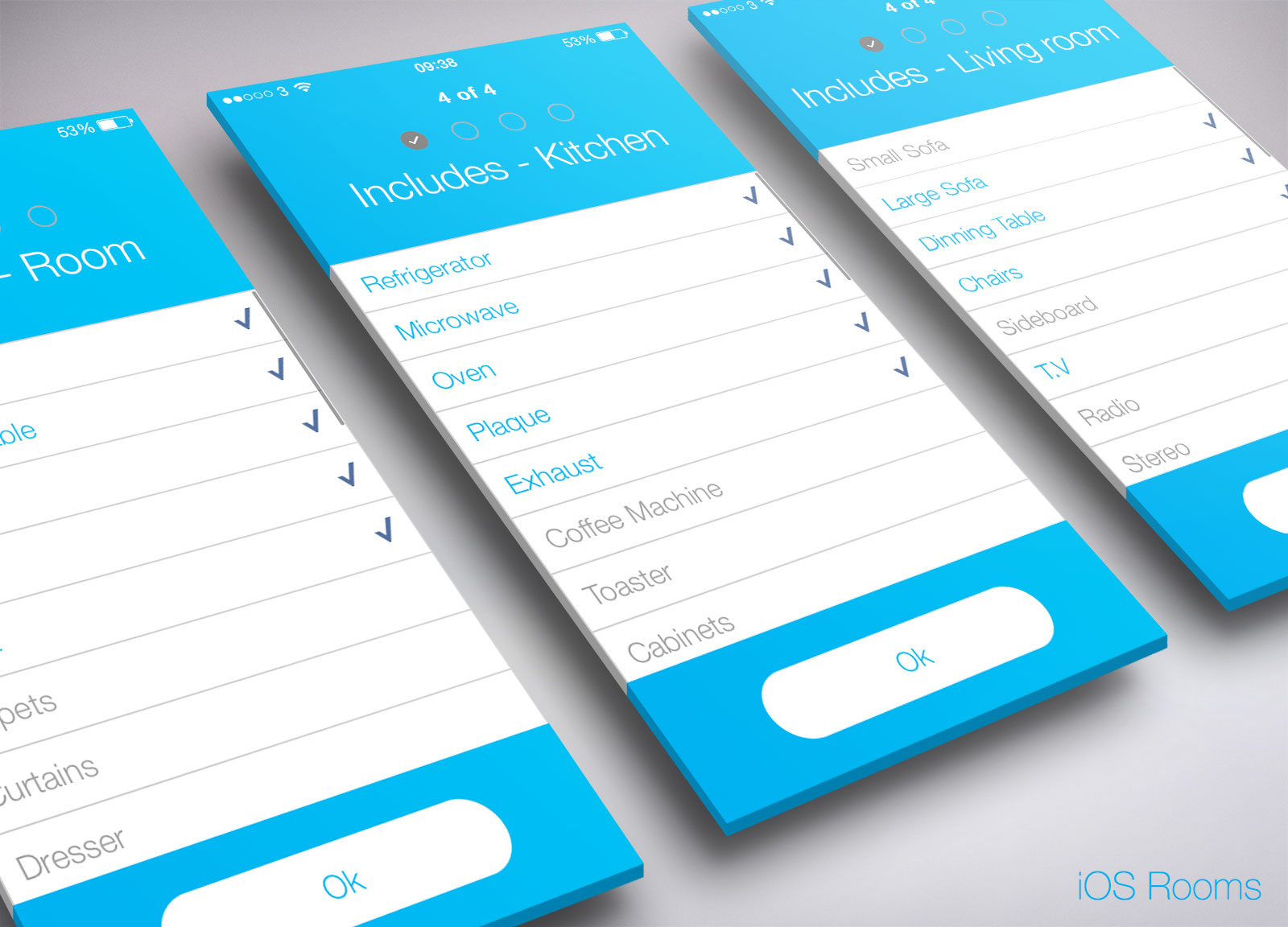
Landlords



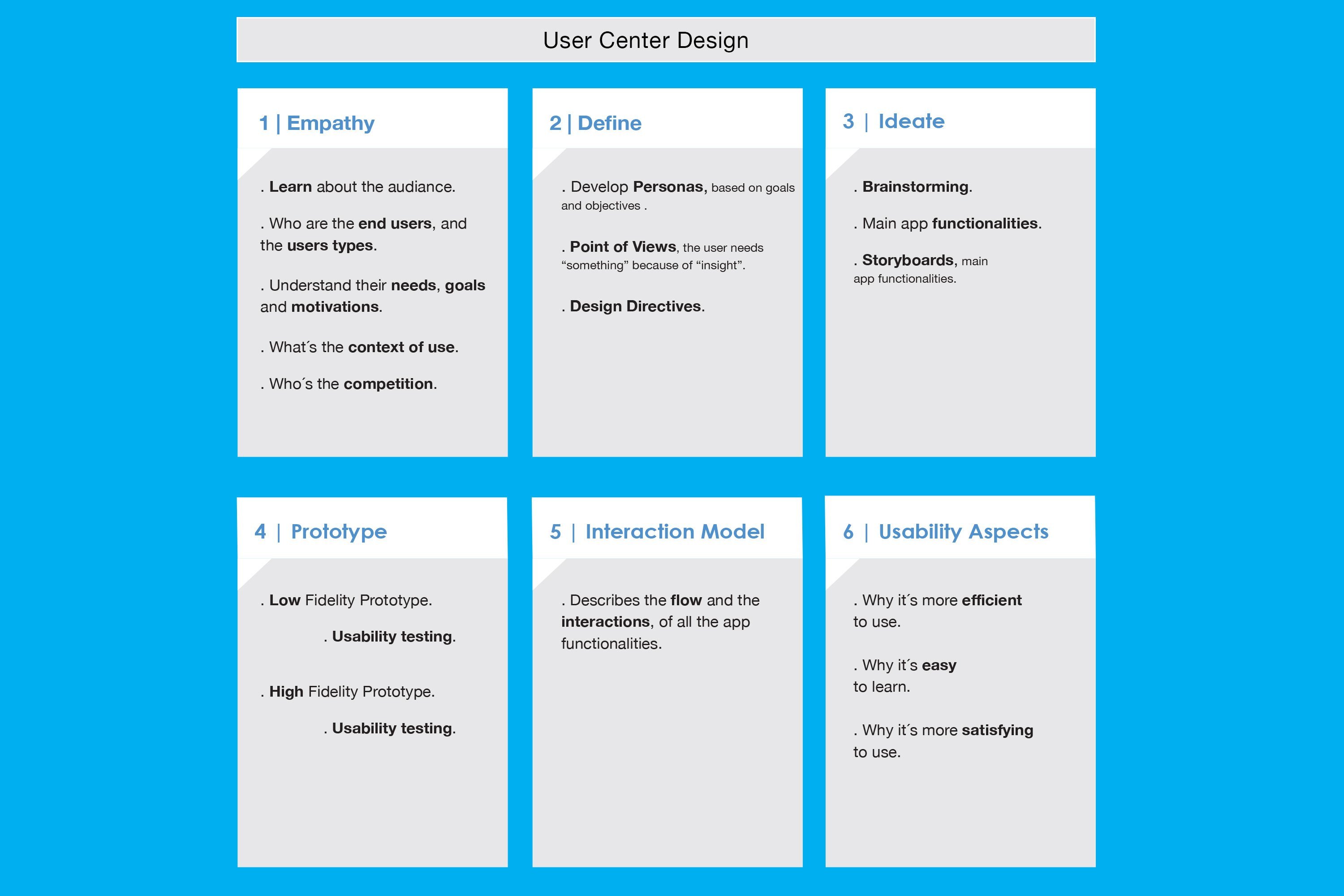
The Design Process:

My goal is...

Do you want to know more? GREAT!!!!
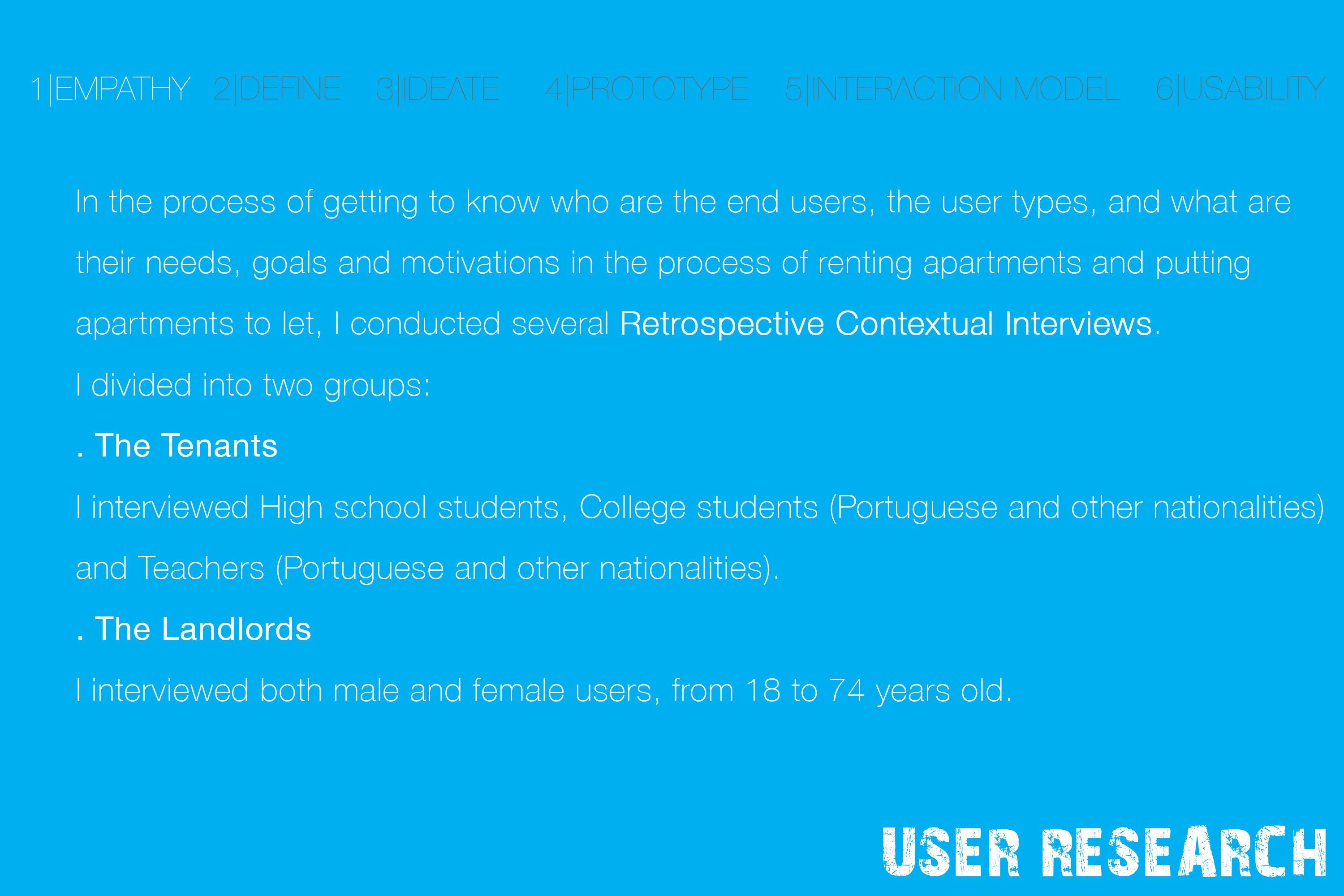
I started with User Research:

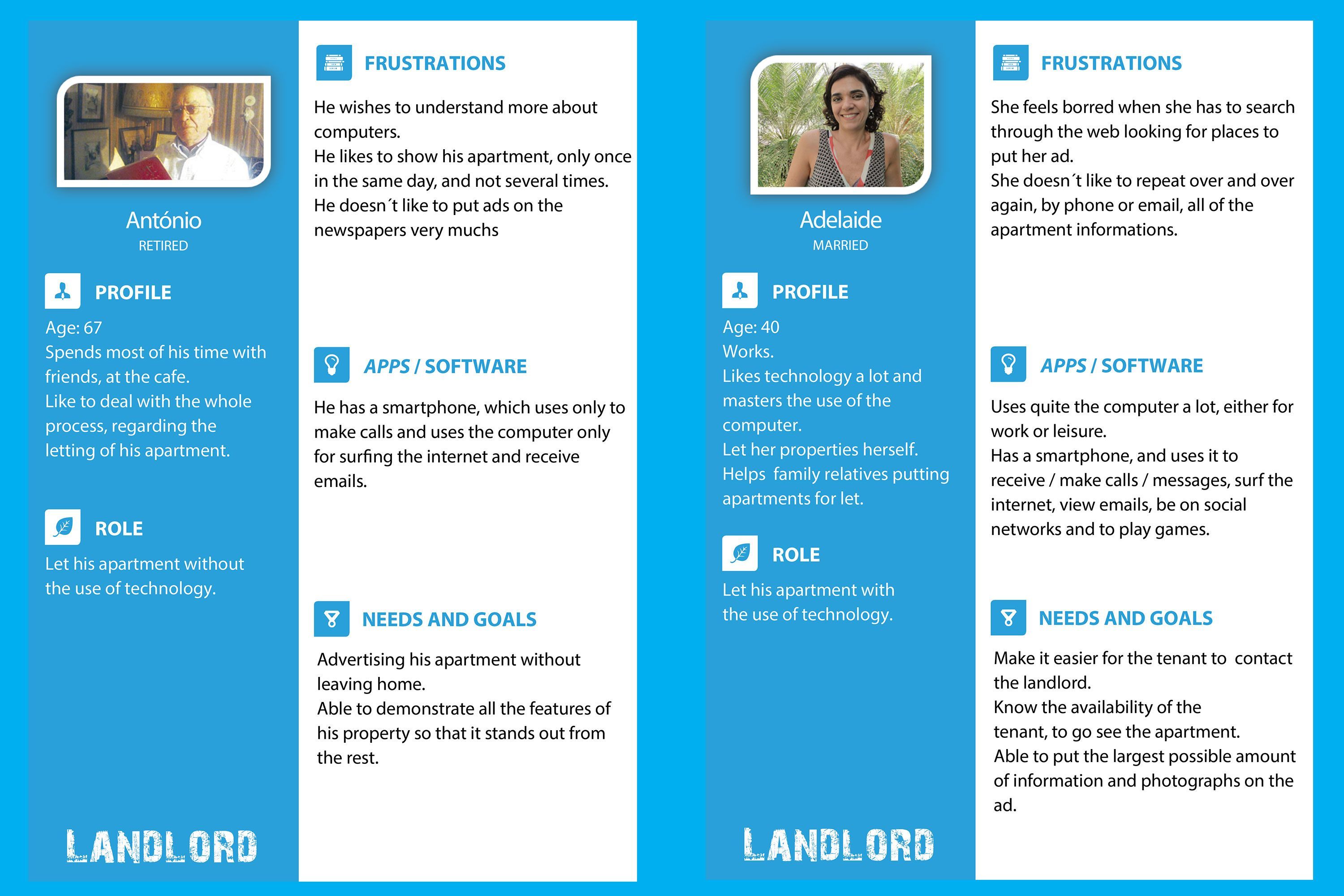
Personas:



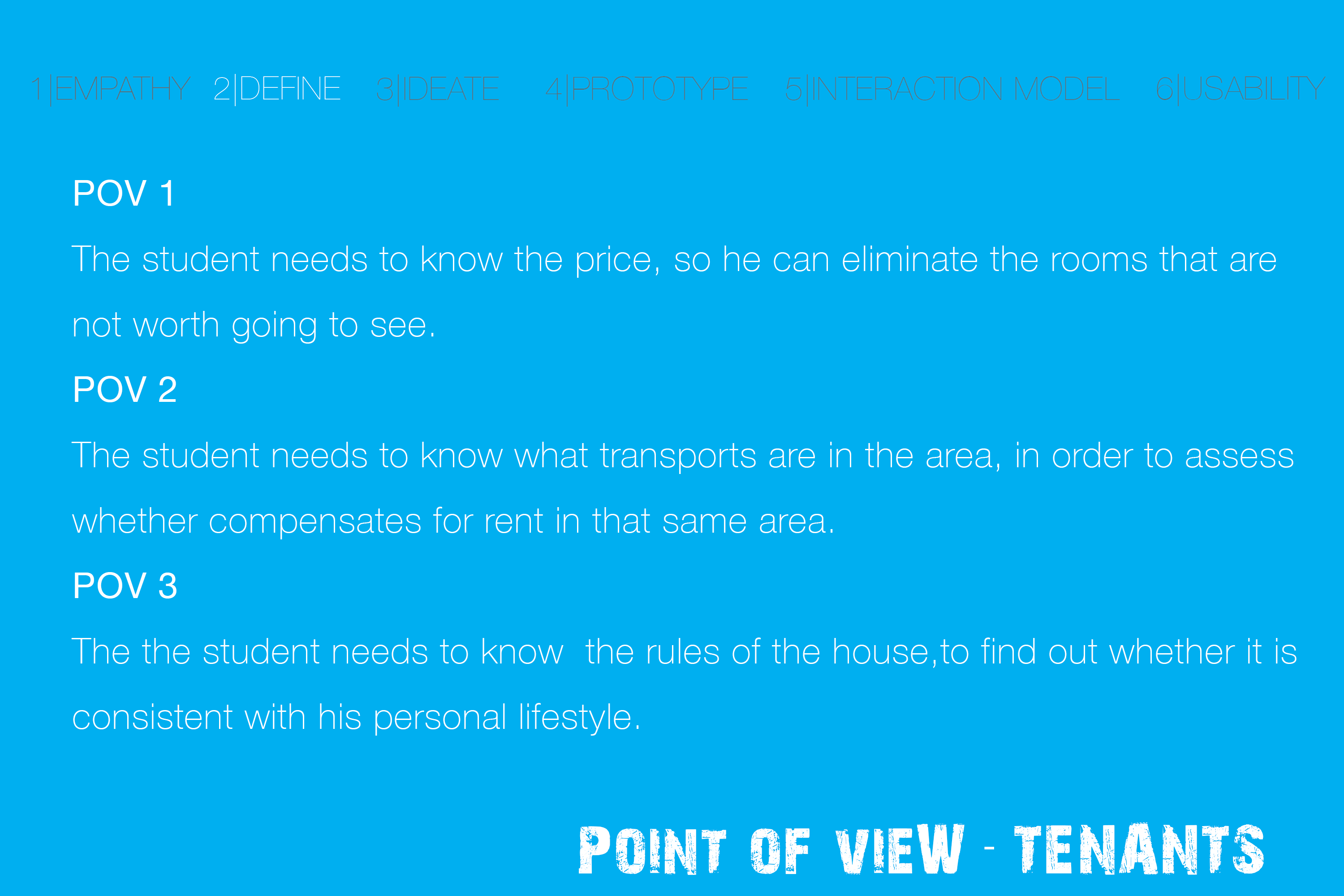
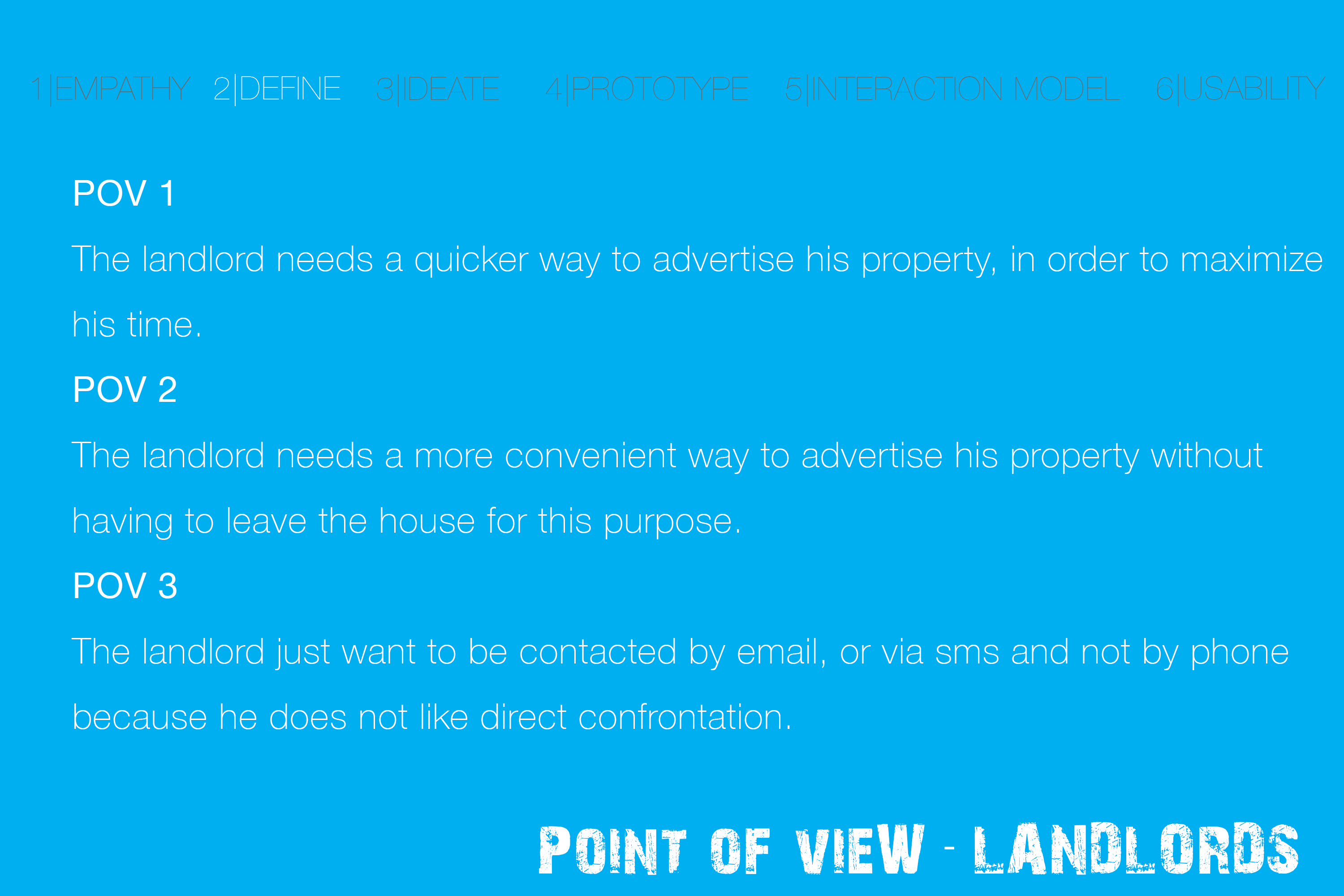
Points of Views examples: why does the user need that functionality?


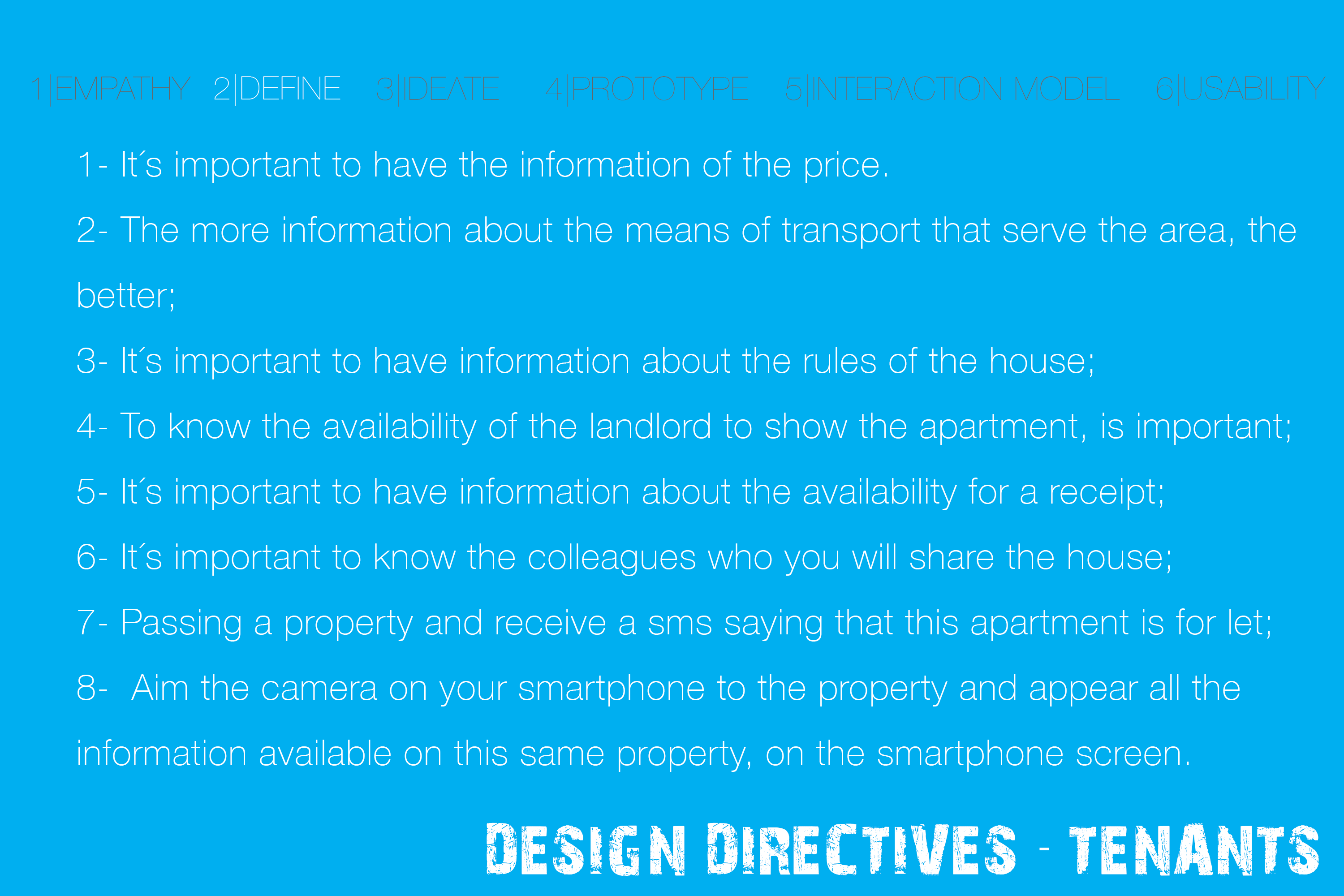
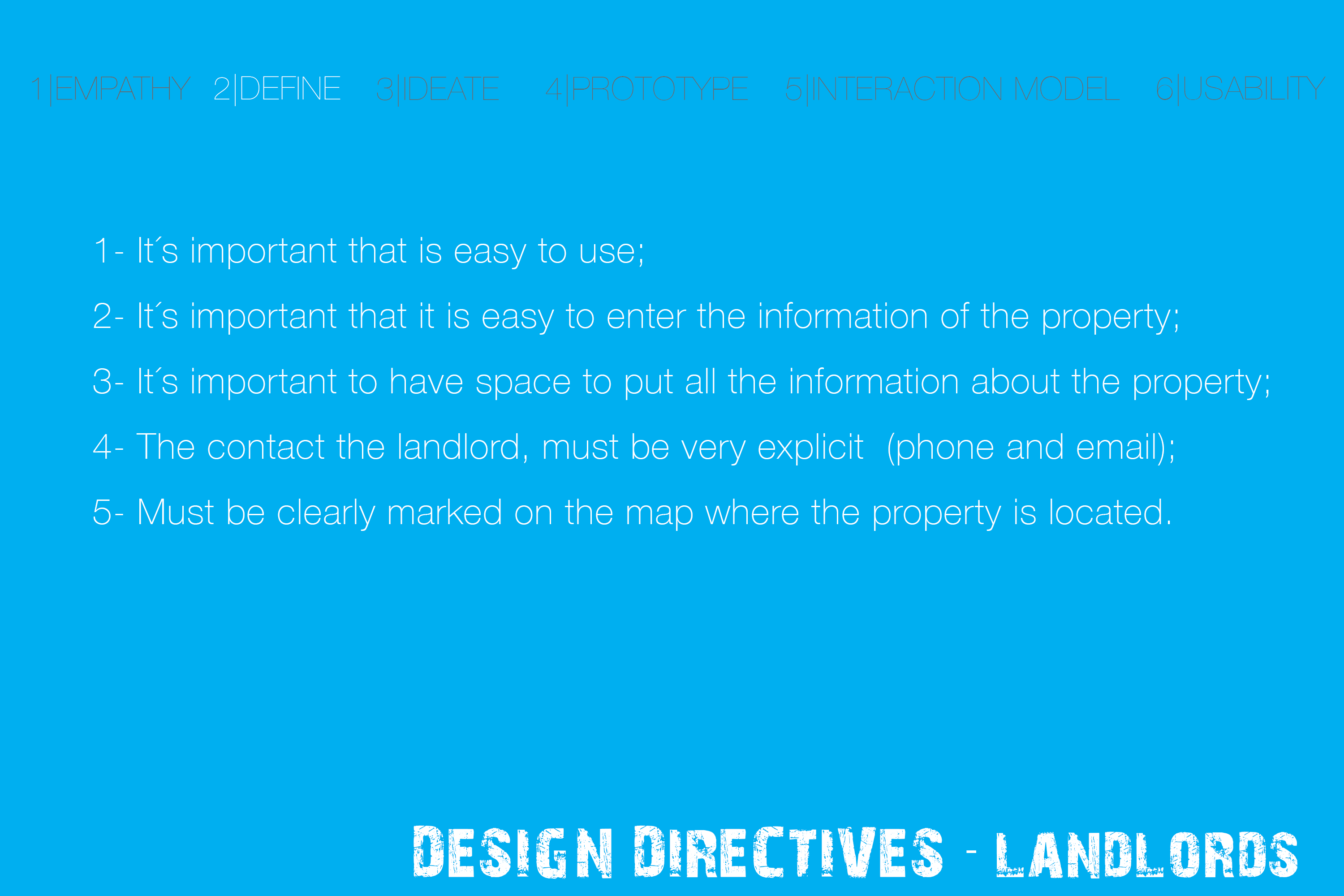
Design Directives


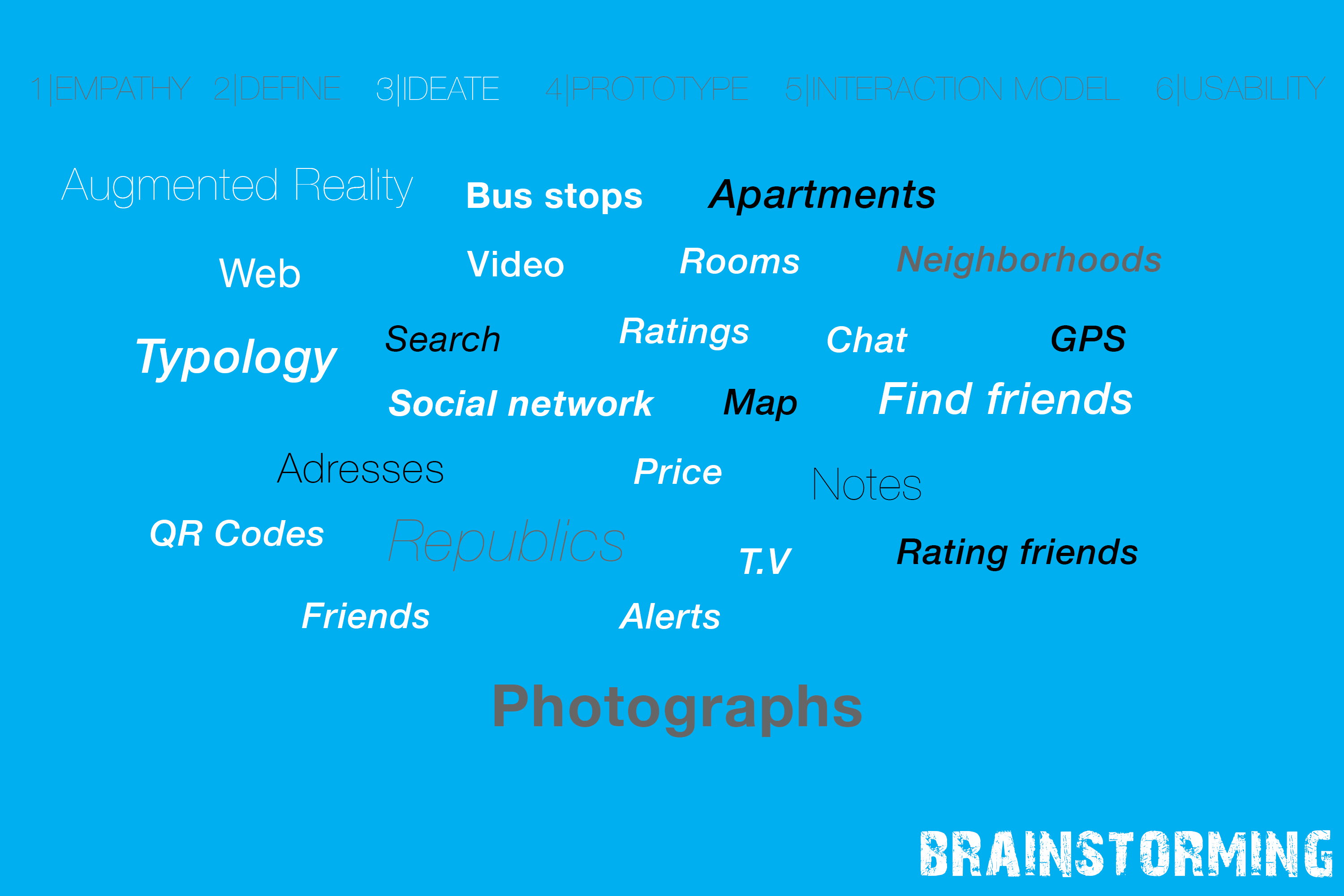
Brainstorming

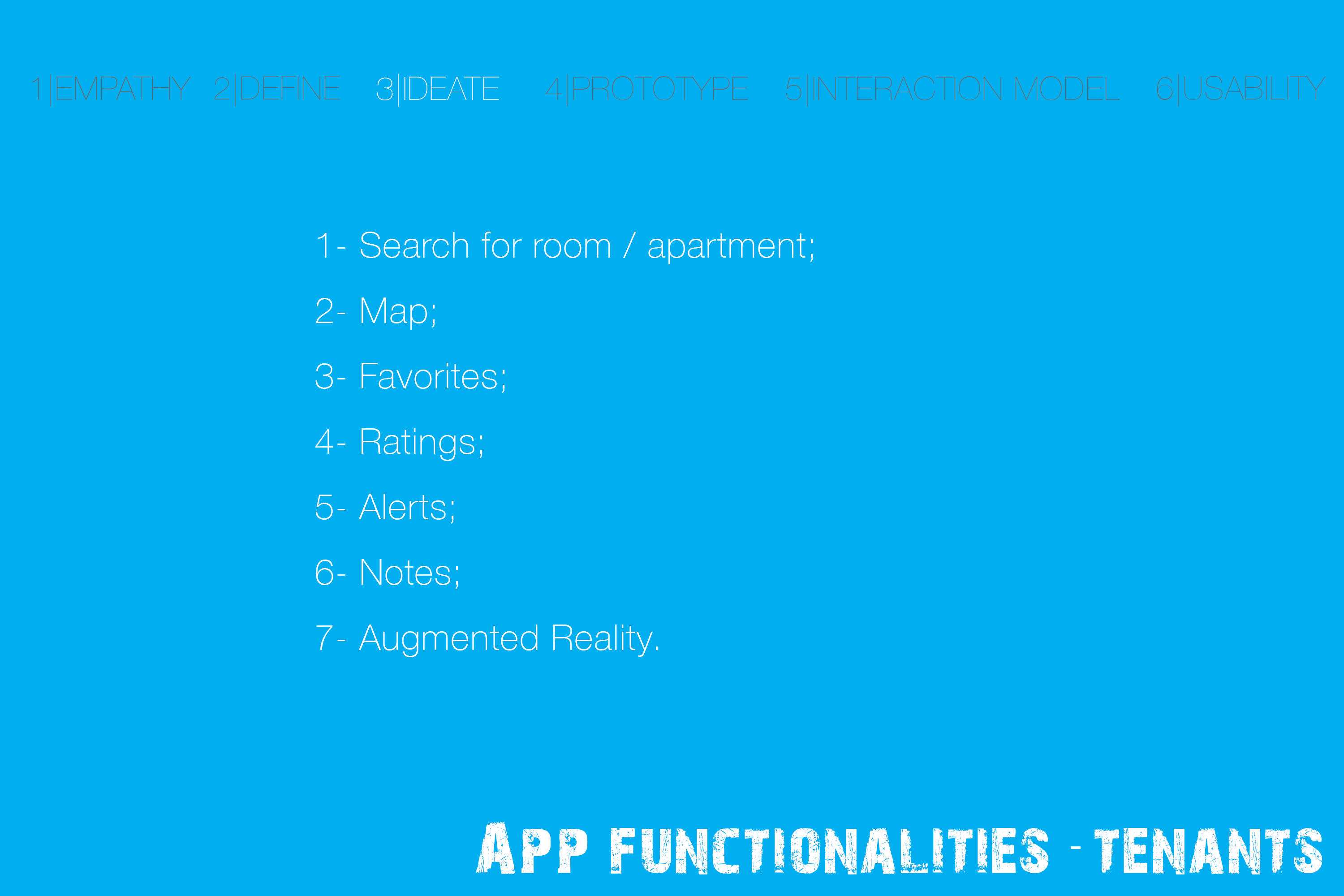
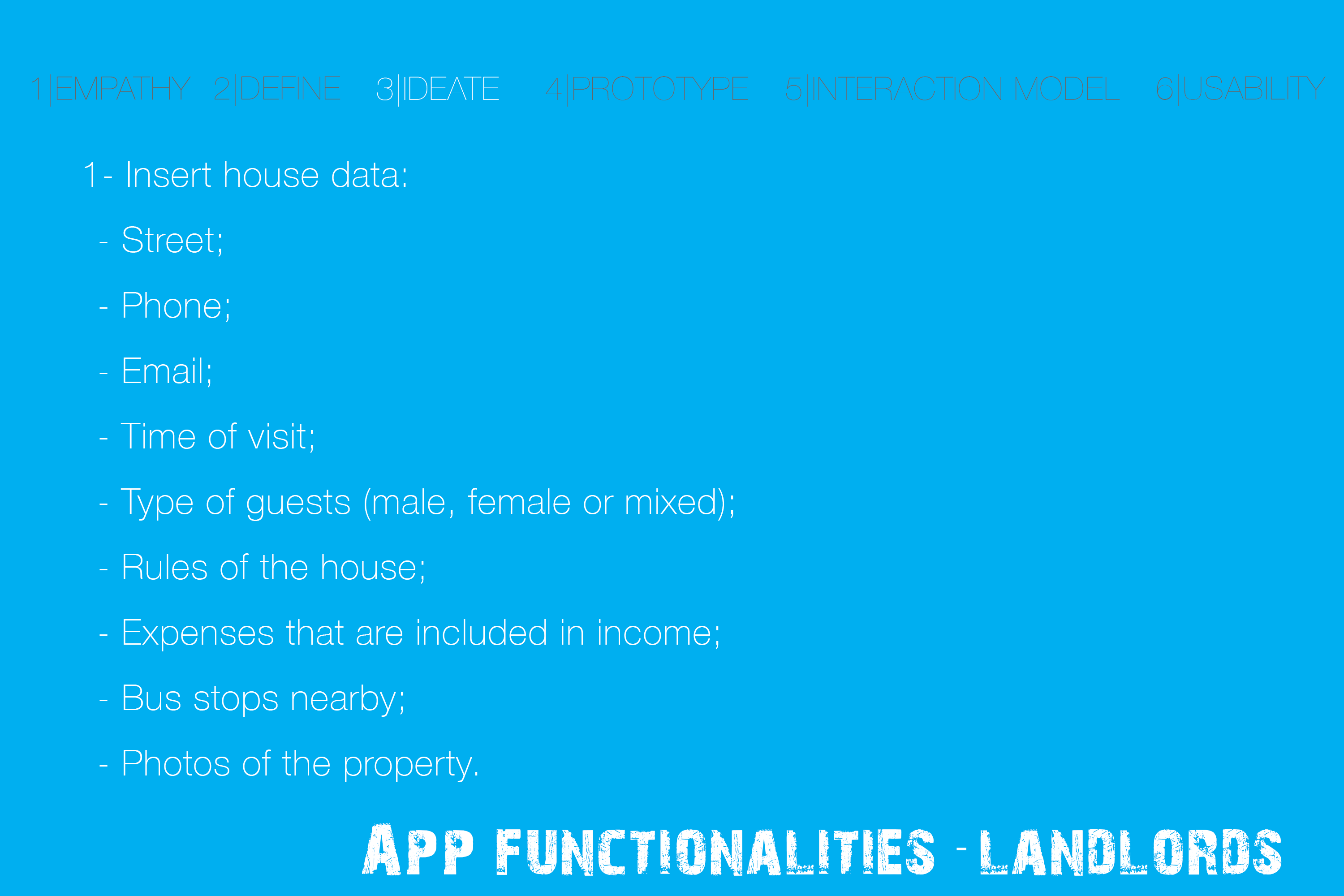
Main app functionalities:


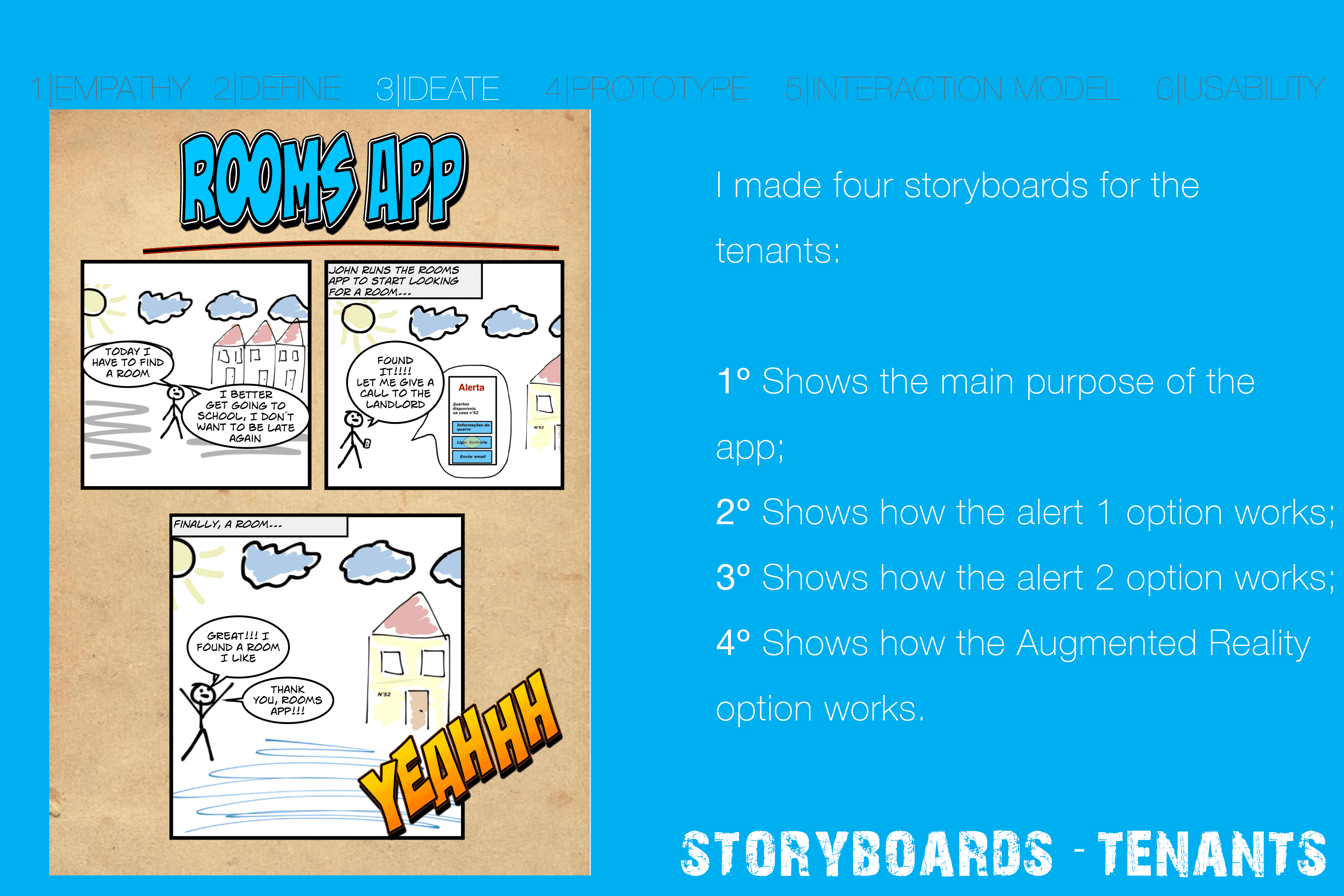
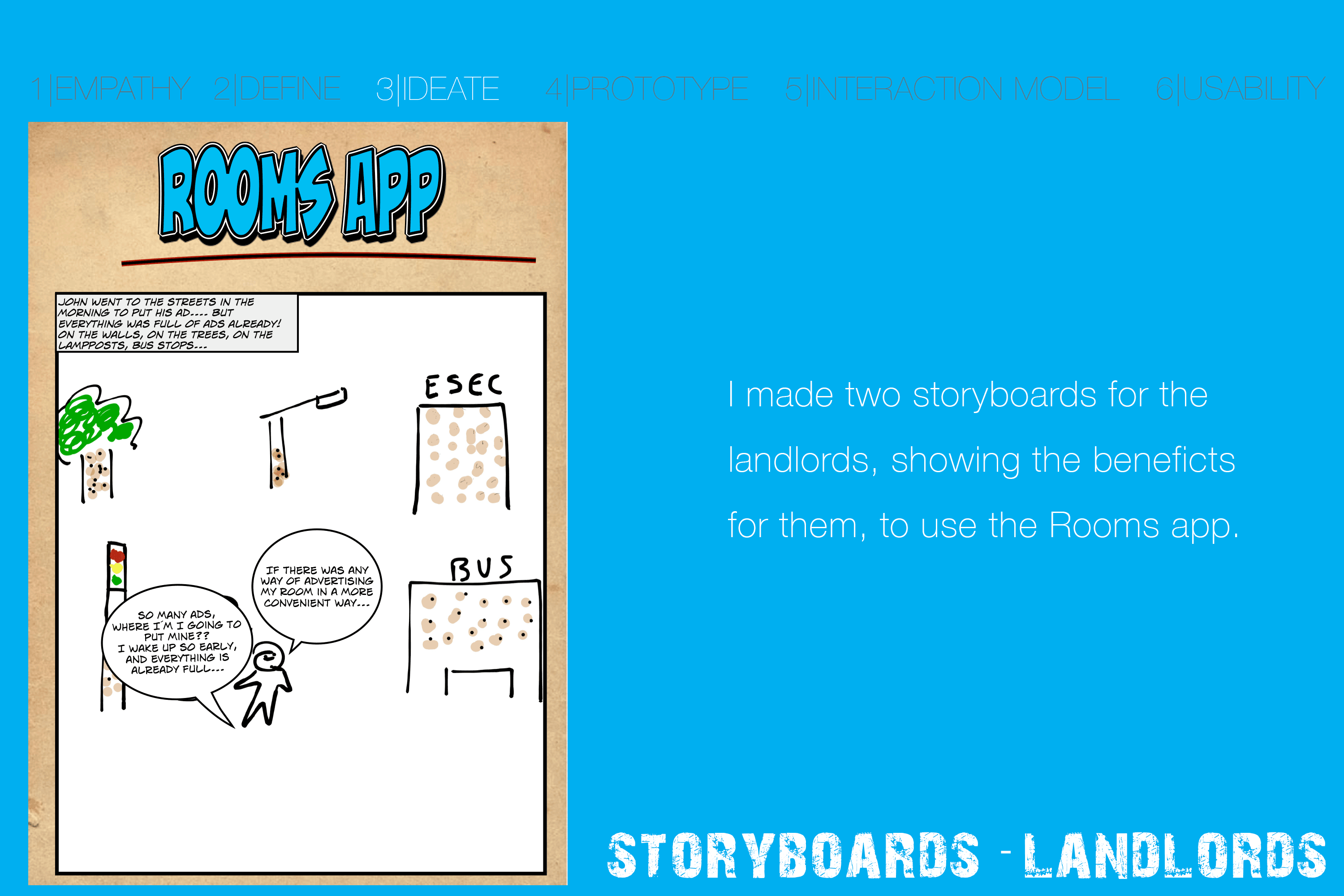
Storyboards examples:


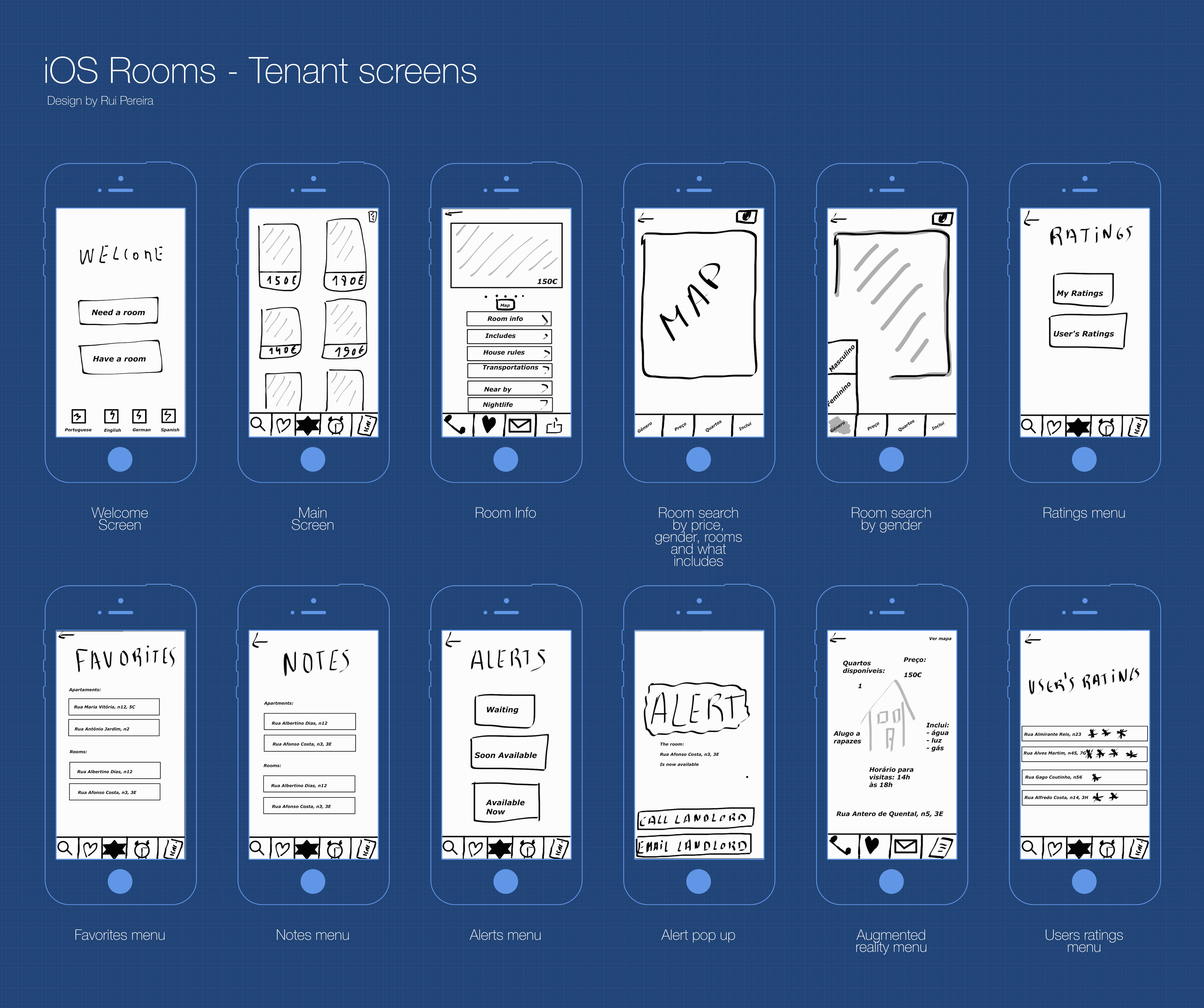
Low Fidelity Prototype phase:


Usability testing proceedings:






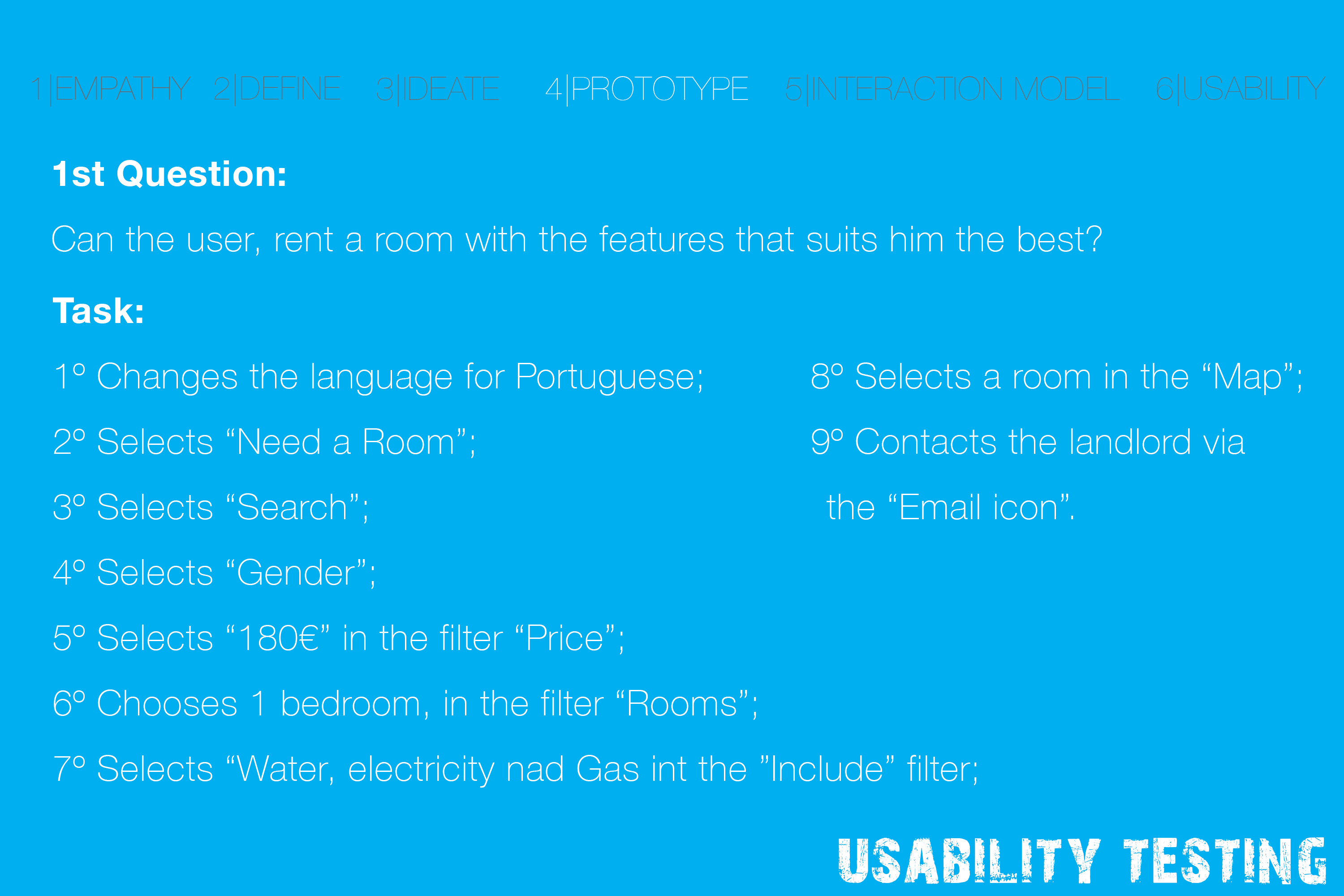
I have created three scenarios for the tenants screens. Here is one example of the Usability testing of the Low fidelity prototype:





I have created three scenarios for the landlords screens. Here is one example of the Usability testing of the Low fidelity prototype:




After doing usability testing on the Low Fidelity Prototype, using the Think-Aloud methodology, I changed what was wrong and began doing the High Fidelity Prototype.
Designing the High-fidelity prototype has it´s advantages such as the fact that it´s fully functional and interactive, it´s user-driven, clearly define the type of navigation that will be implemented in the final product, and the usability testing that will be subject, will provide very important insights, walking towards a safe and competent manner to the ultimate app goal, to create a usable application that best serves the user who wants to rent room and/or put his room to rent.
Here are same examples, of the tenants screens:




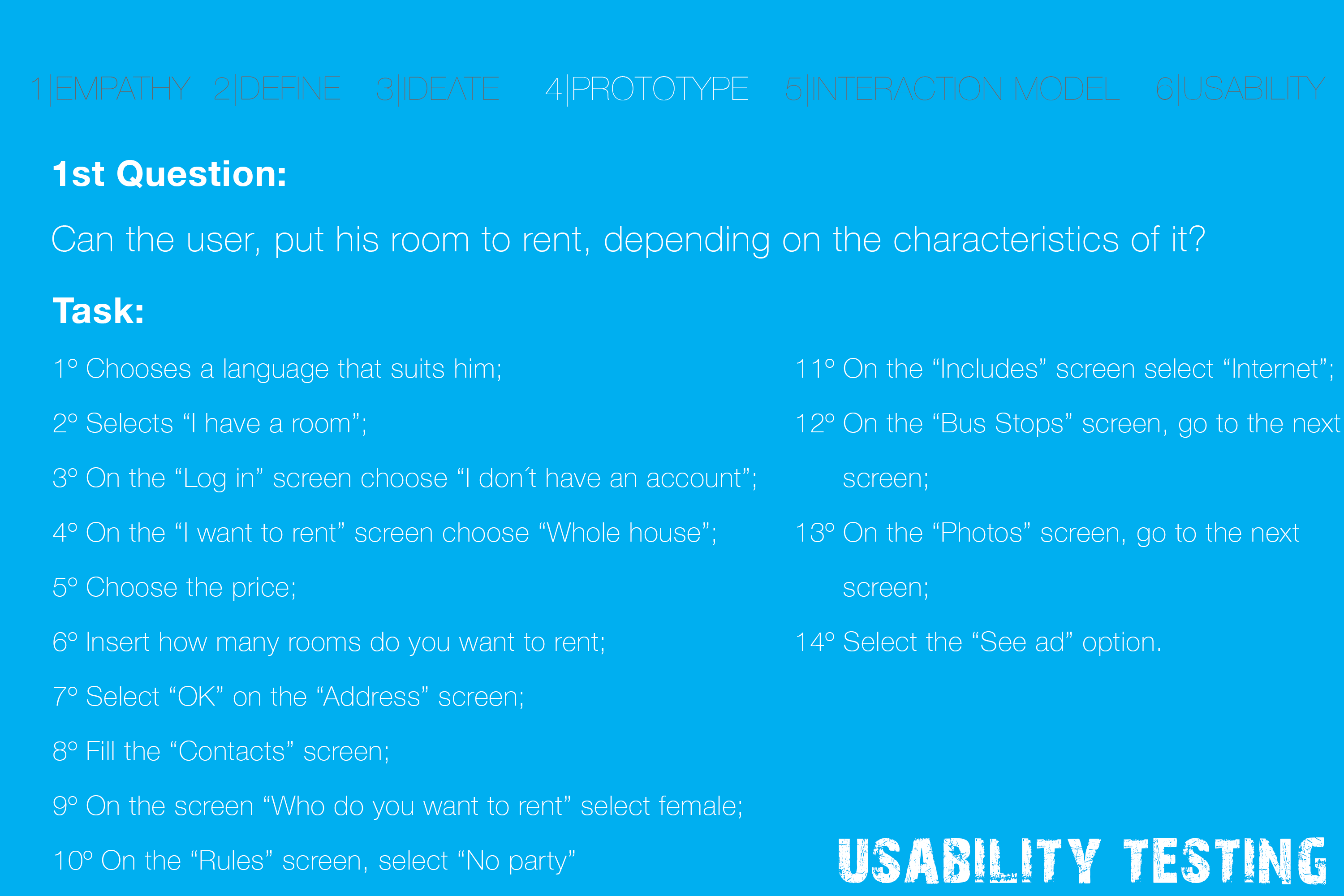
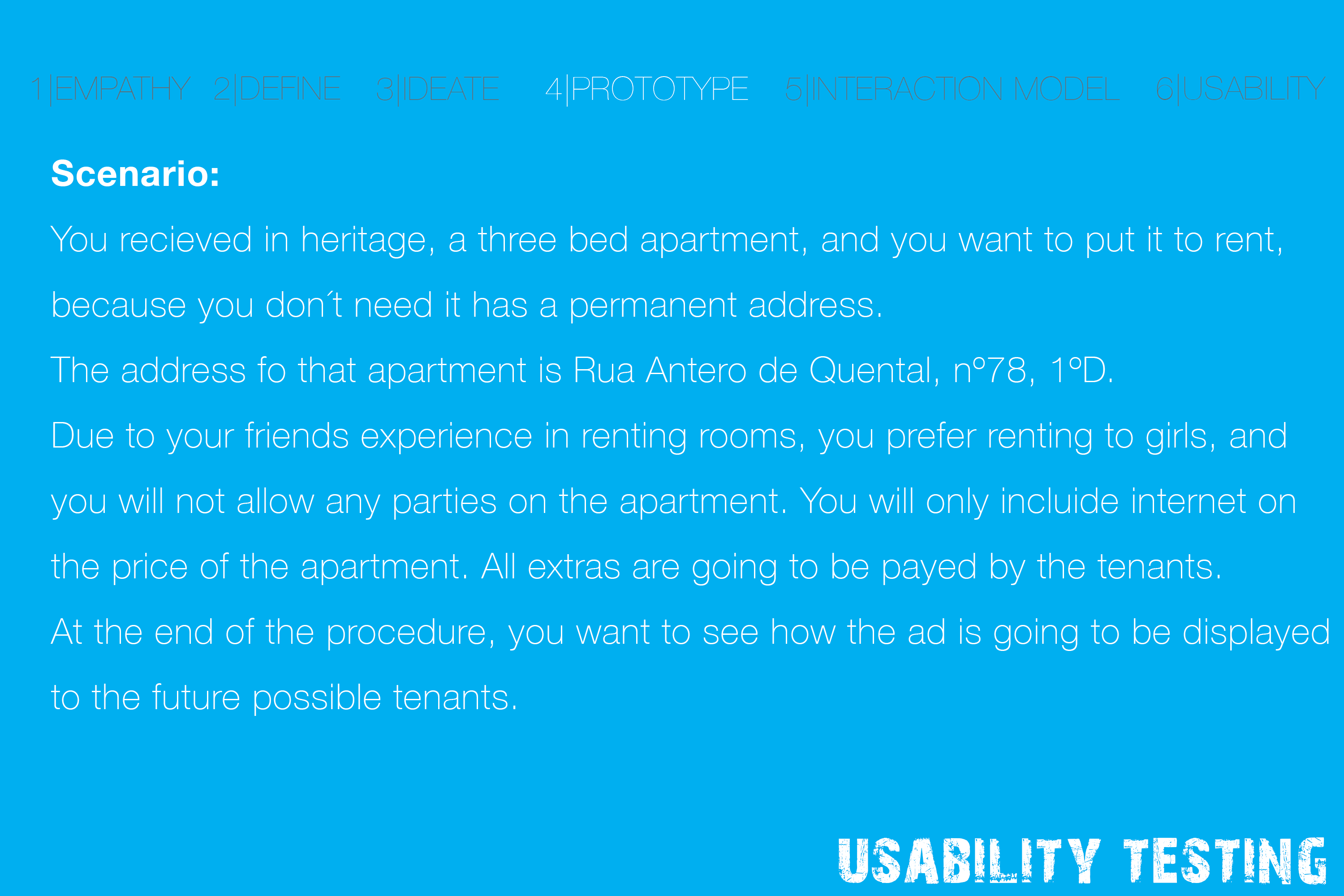
I have created three scenarios for the landlords screens. Here is one example of the Usability testing of the Low fidelity prototype:

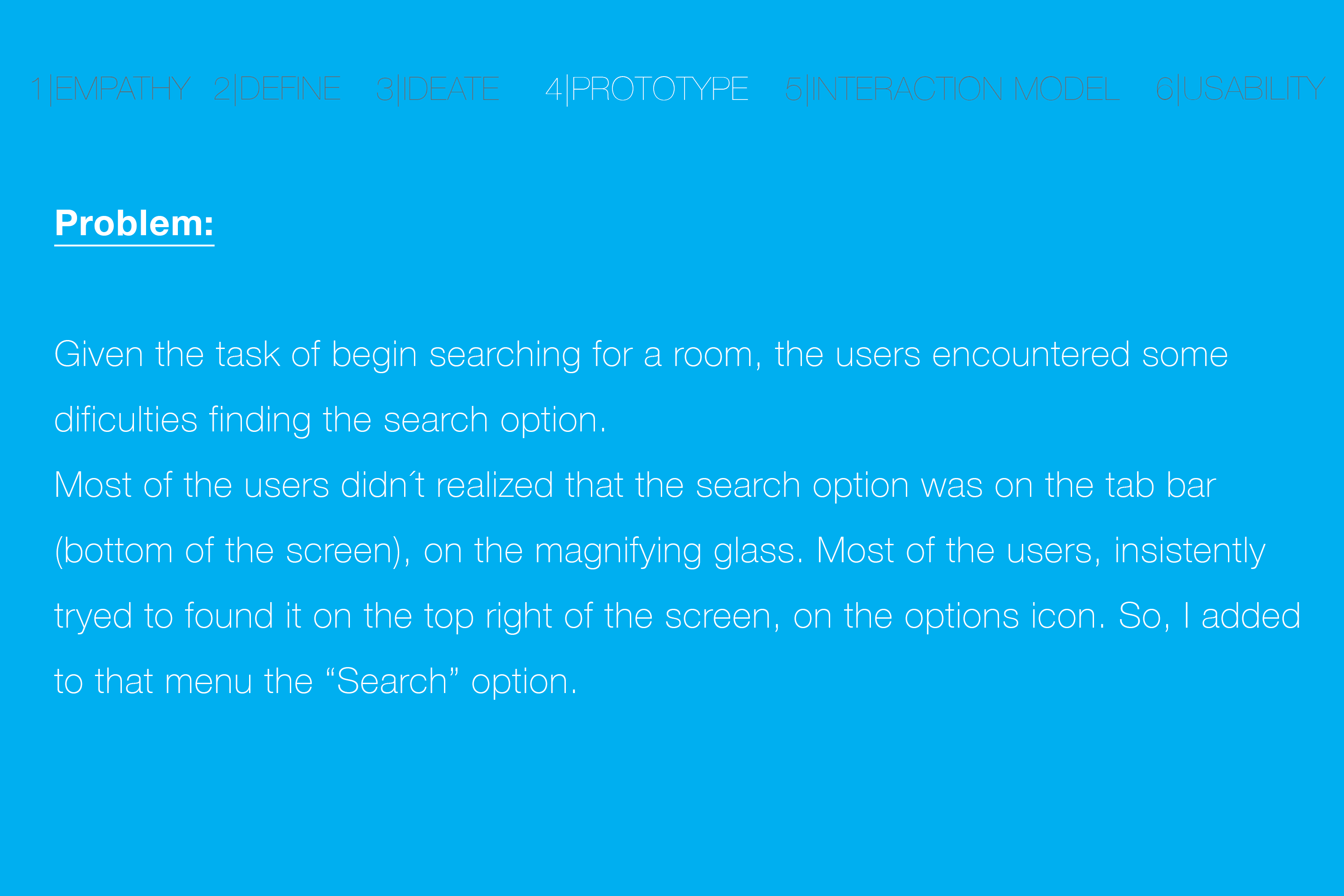
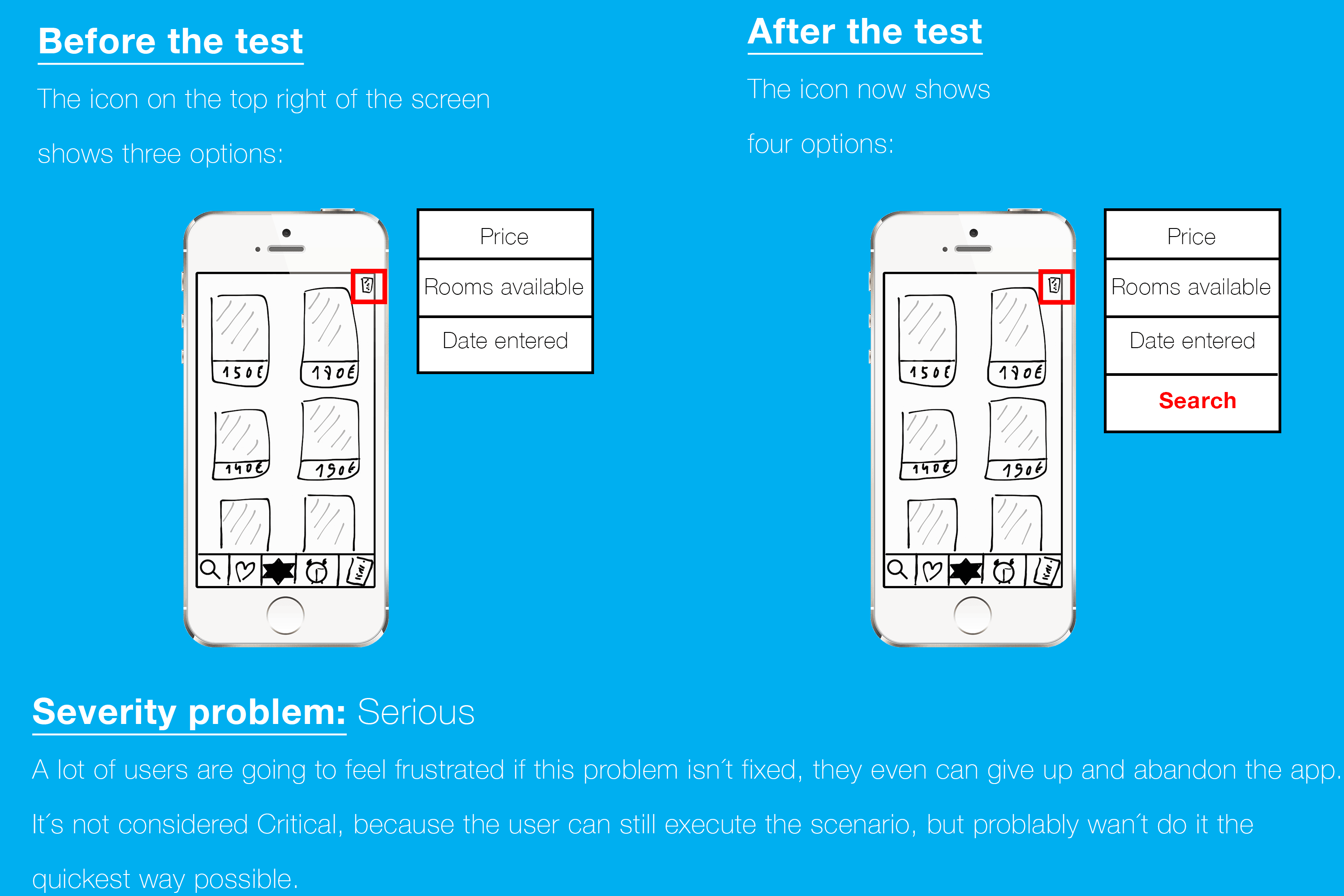
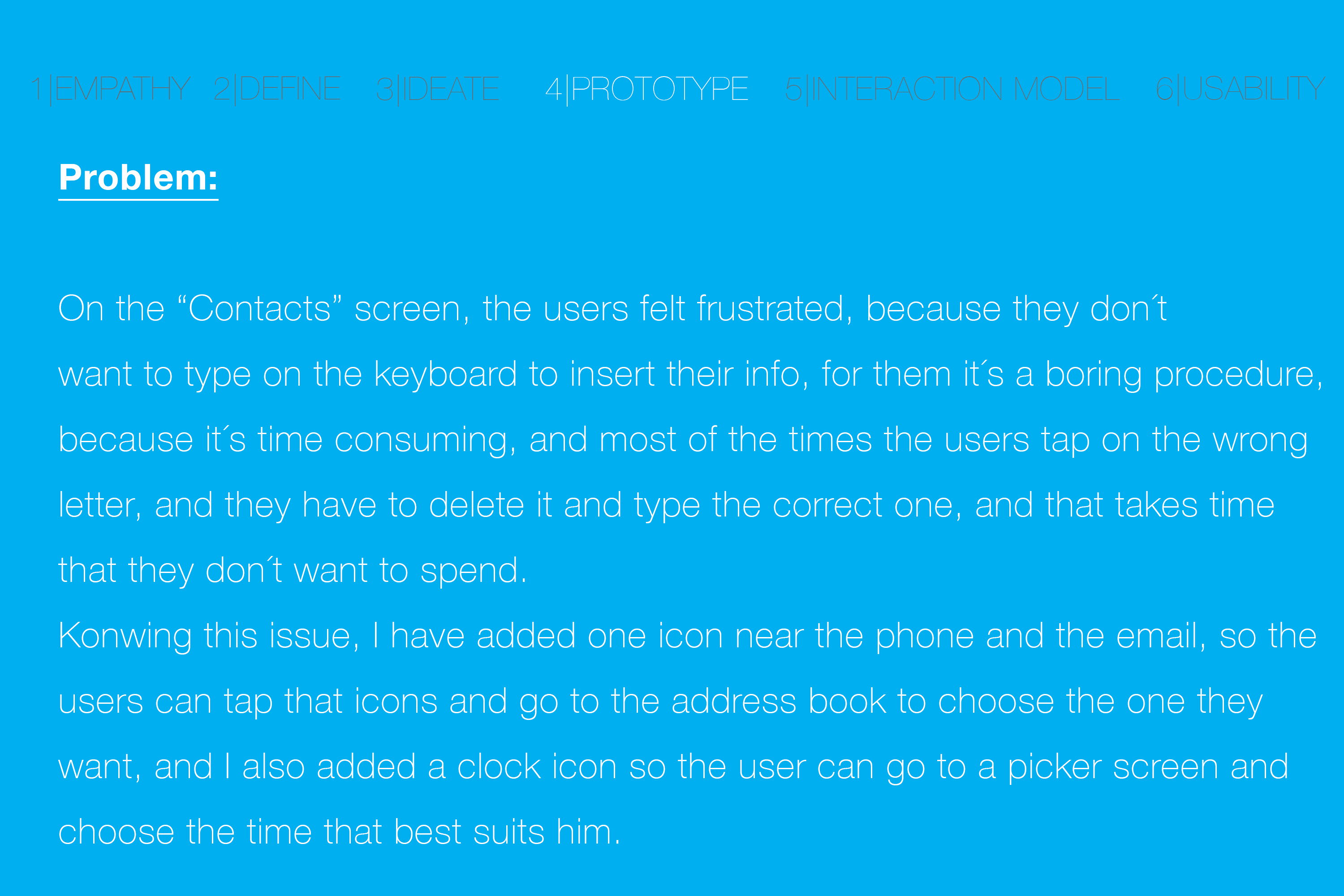
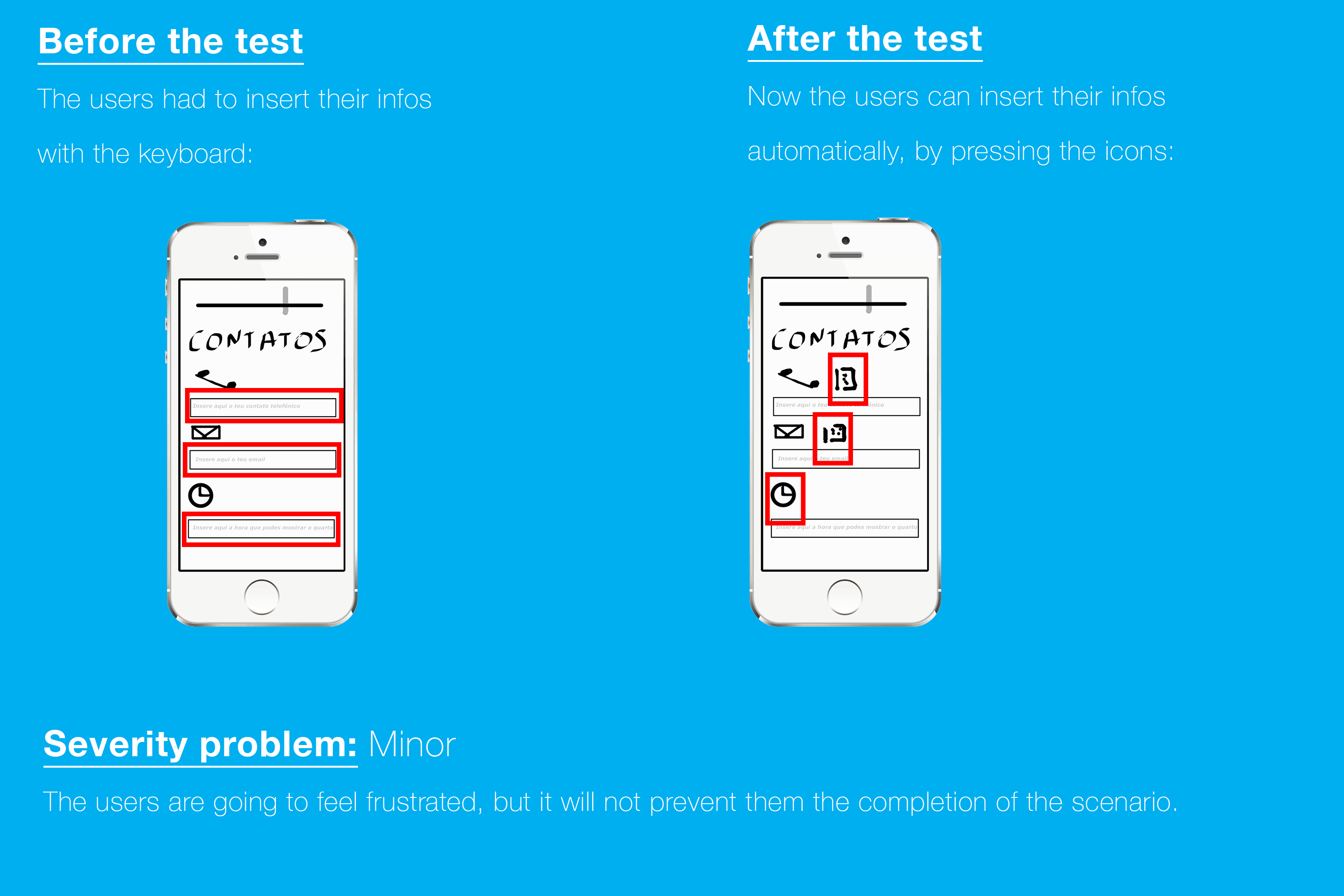
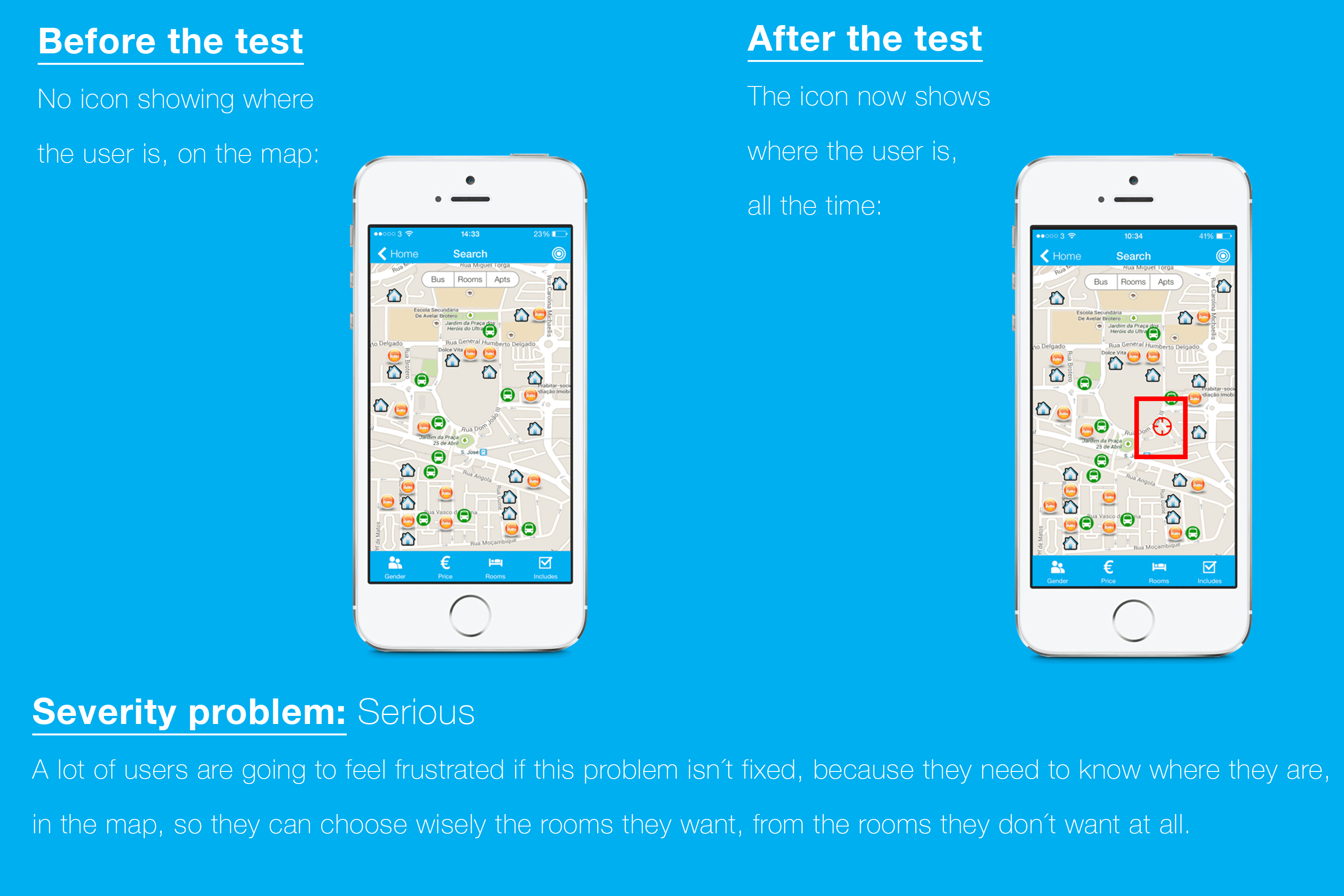
Here is one example of the several problems I found:


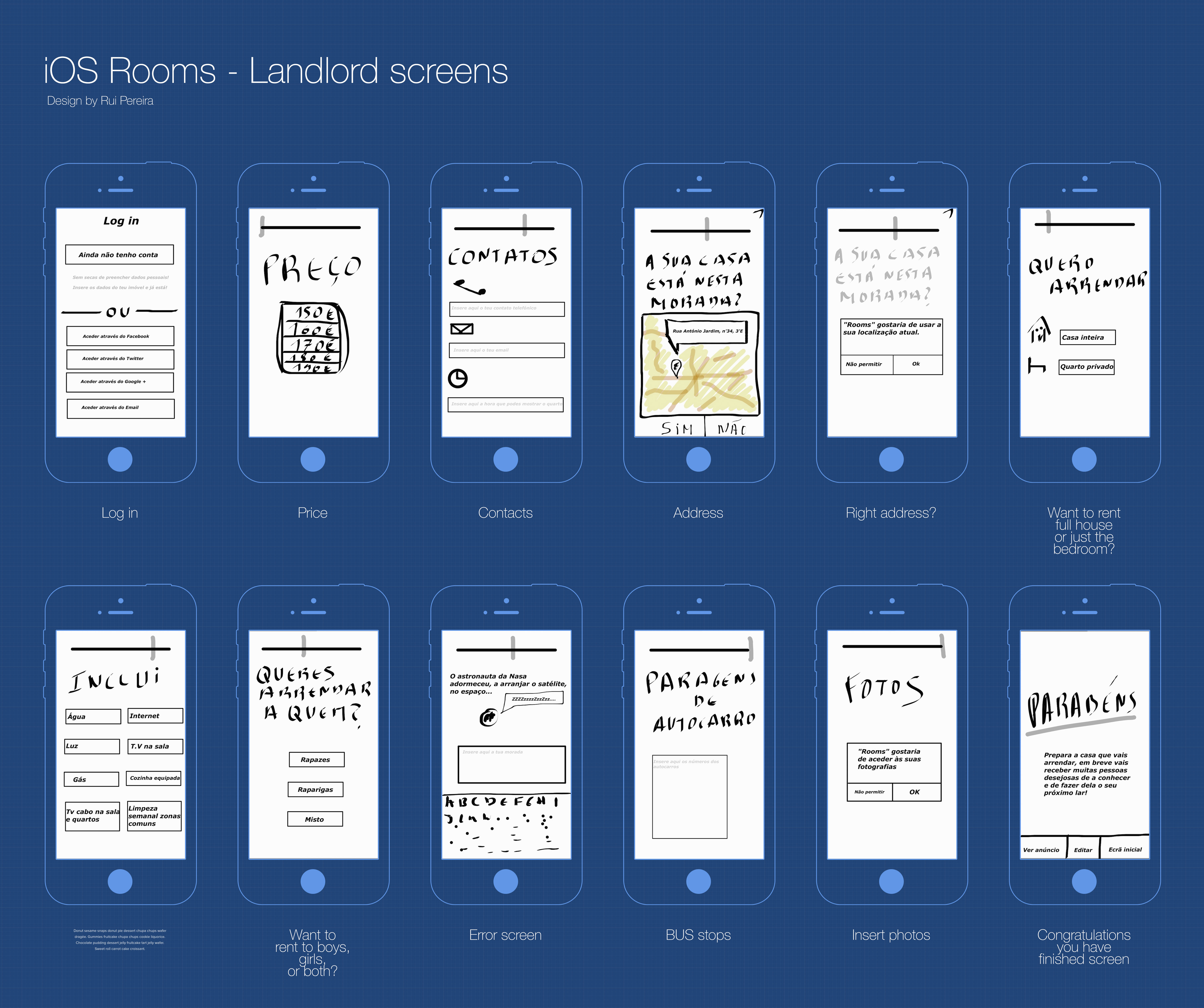
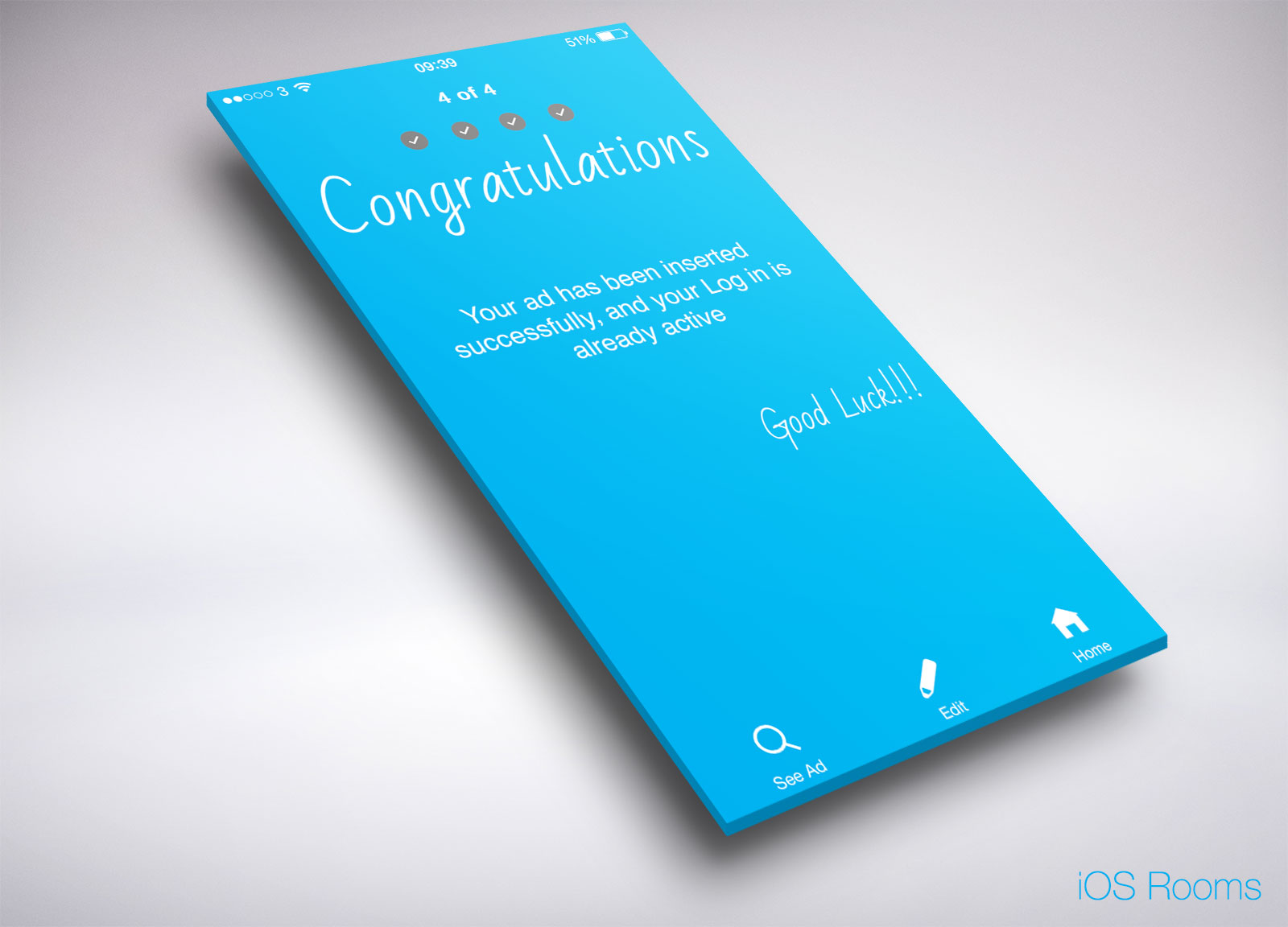
Here are same examples, of the landlords screens:







Usability testing, on the landlords screens:





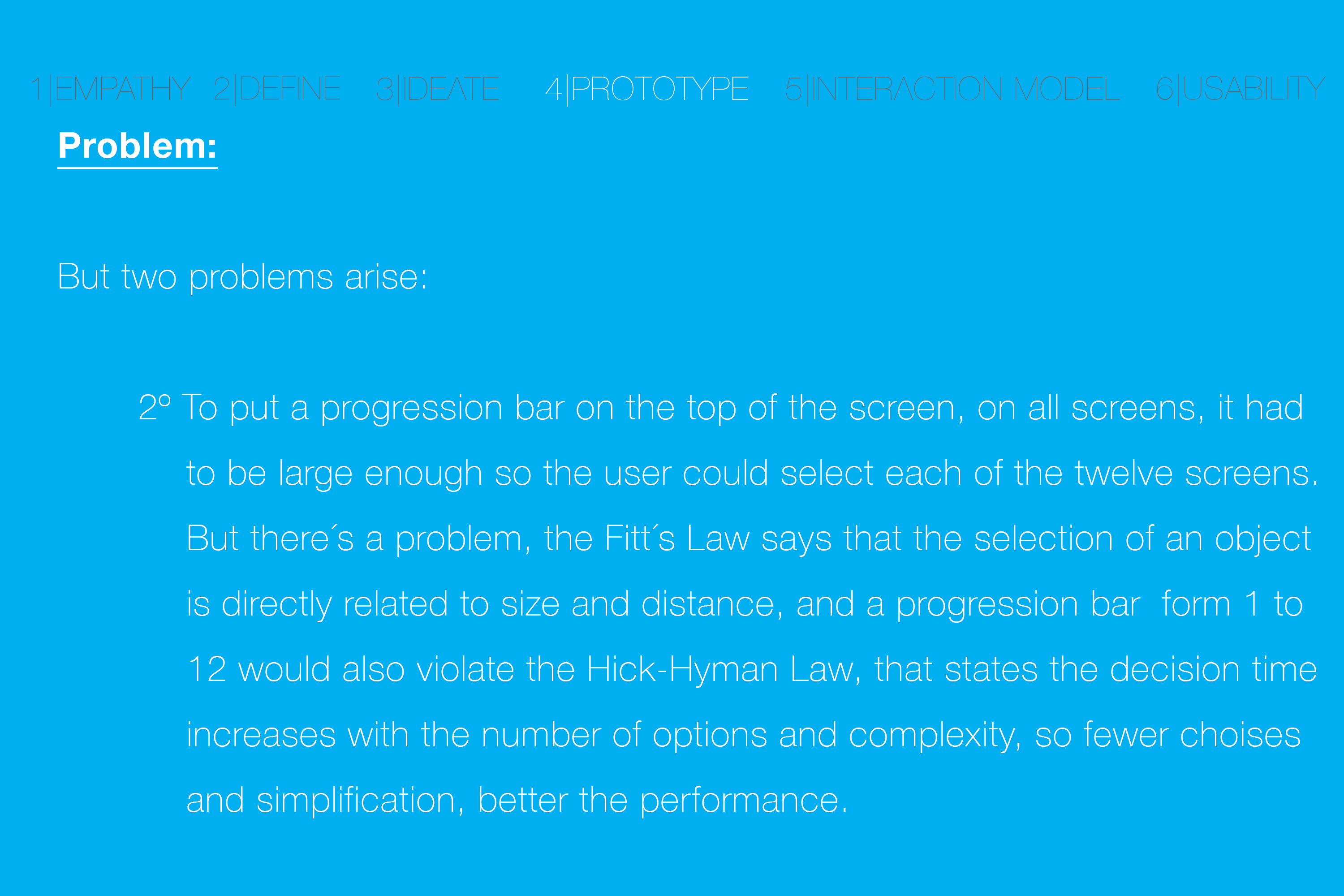
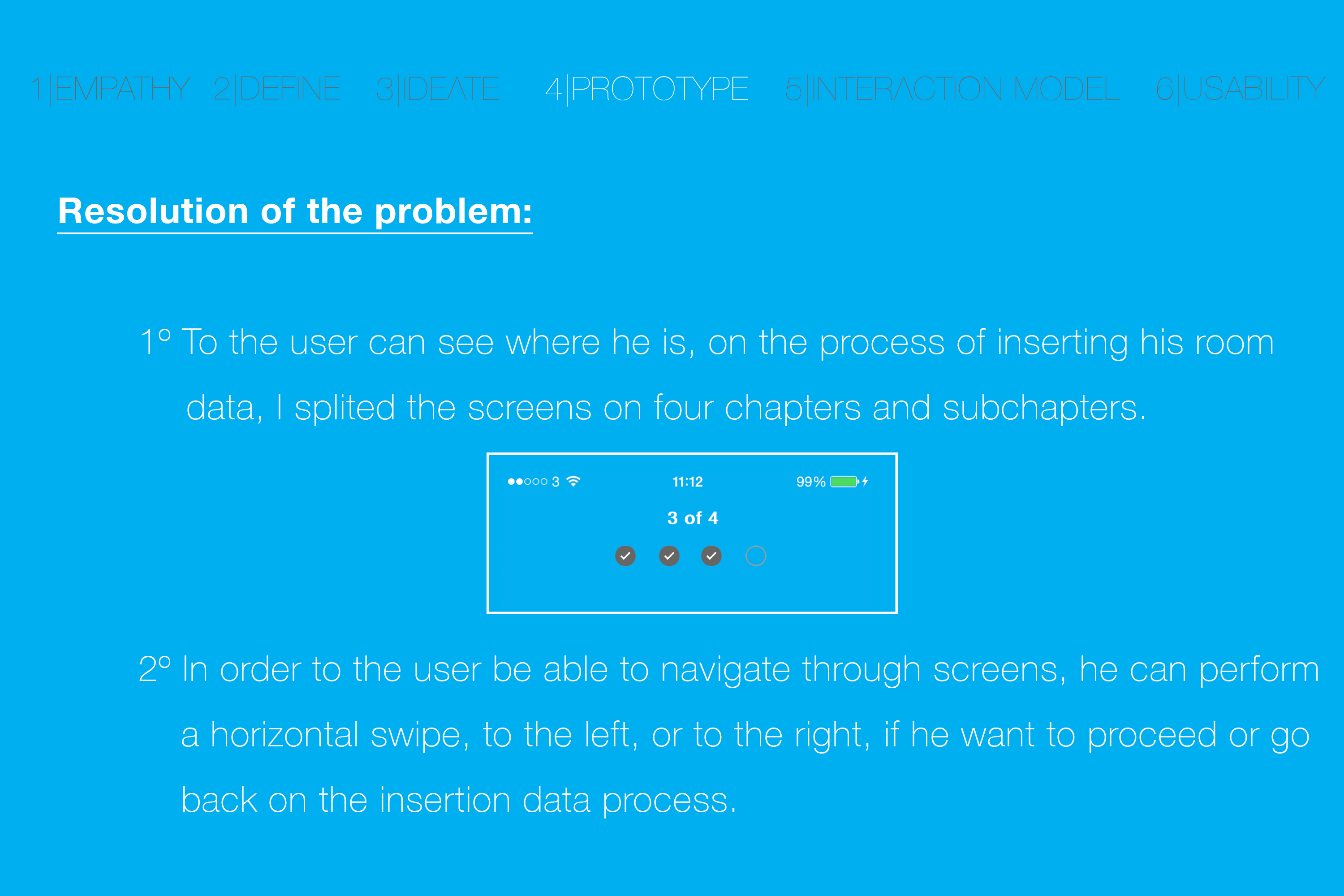
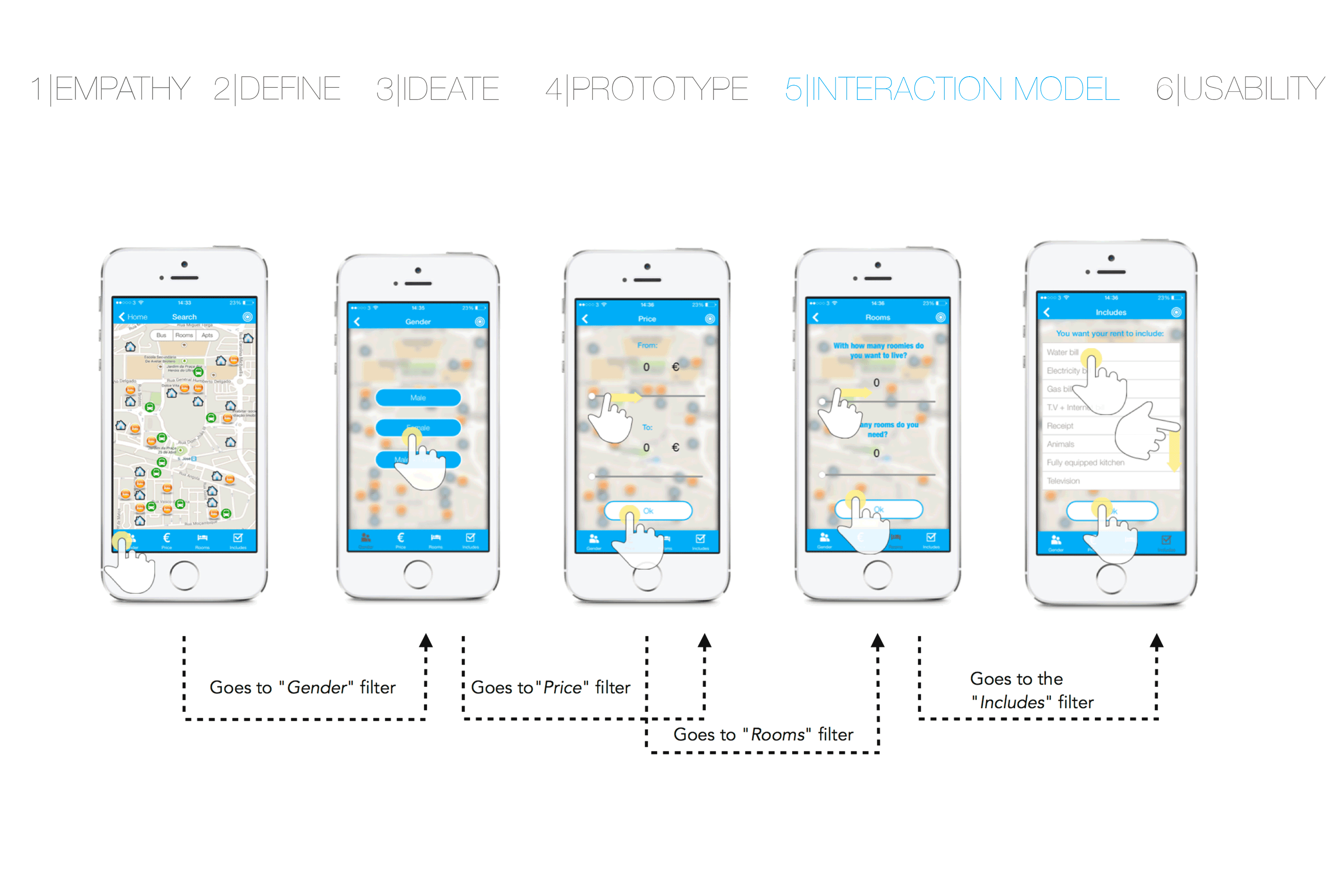
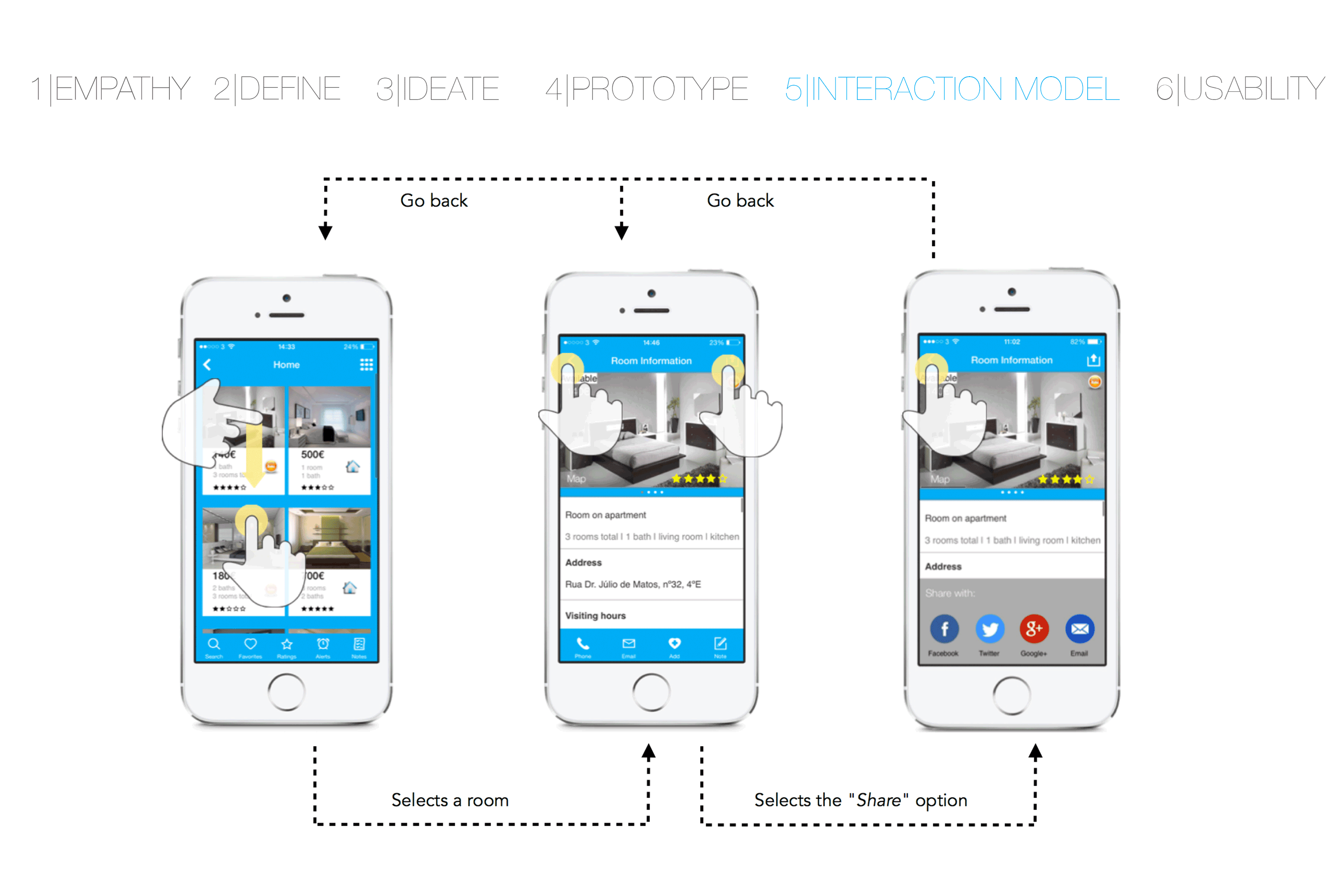
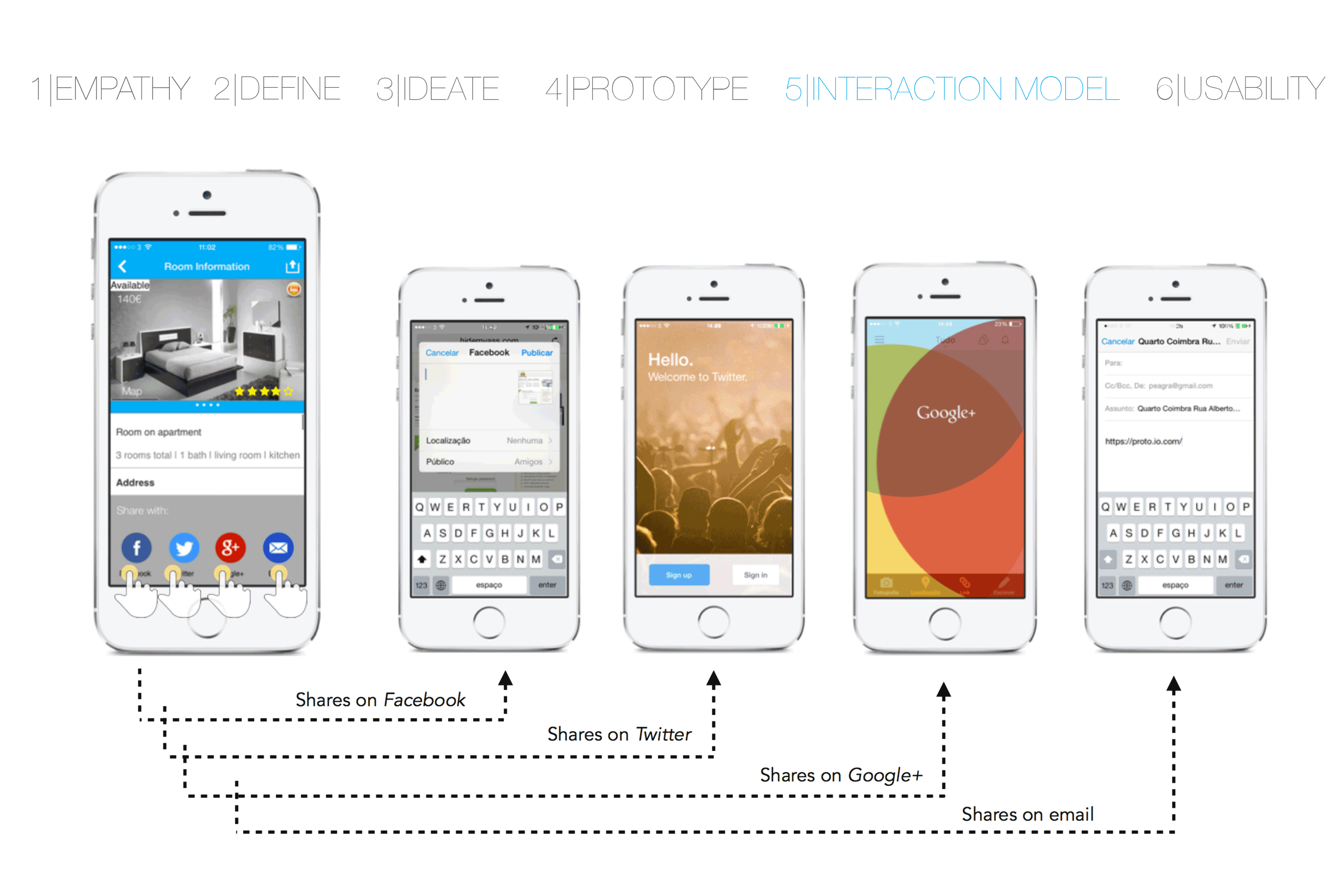
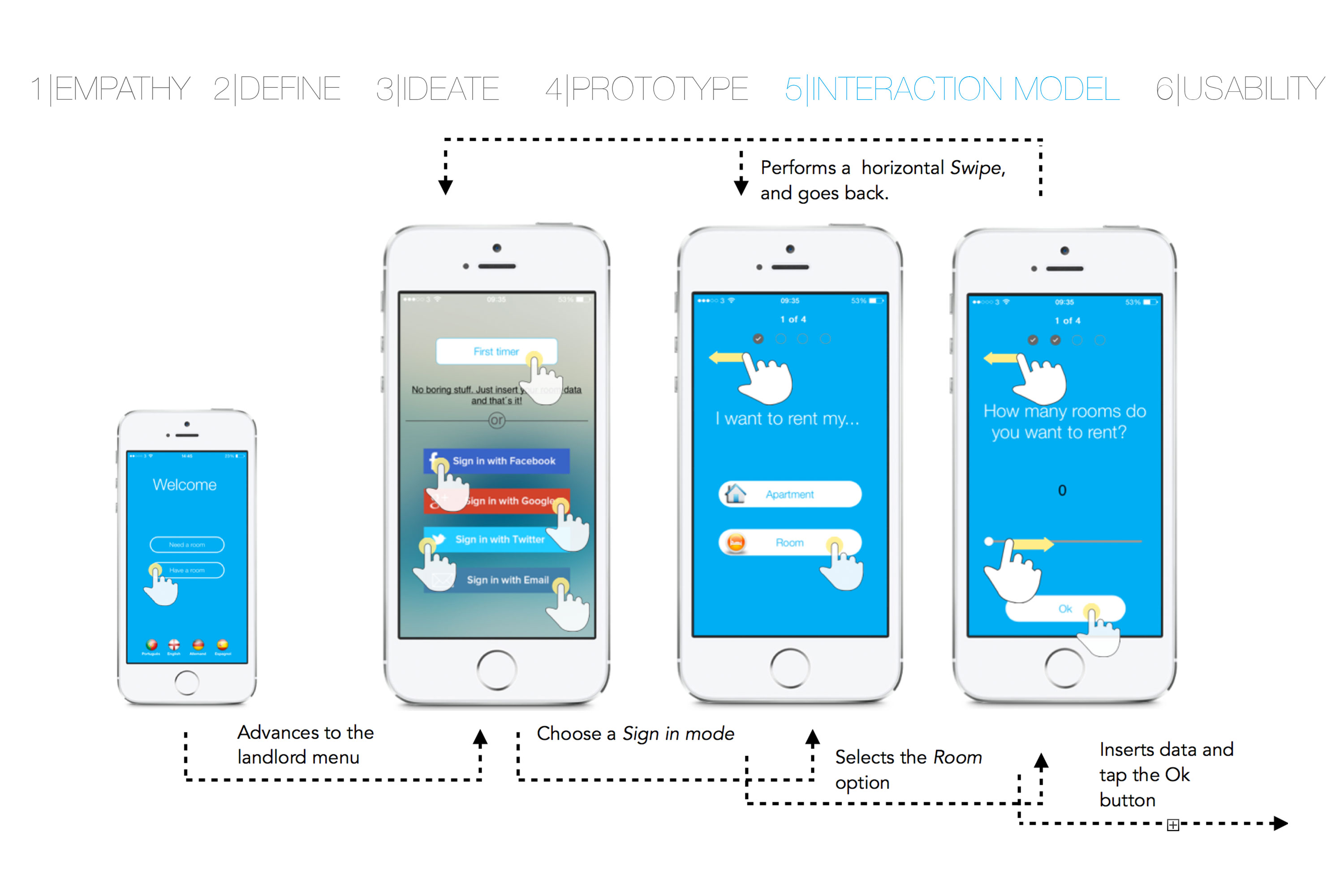
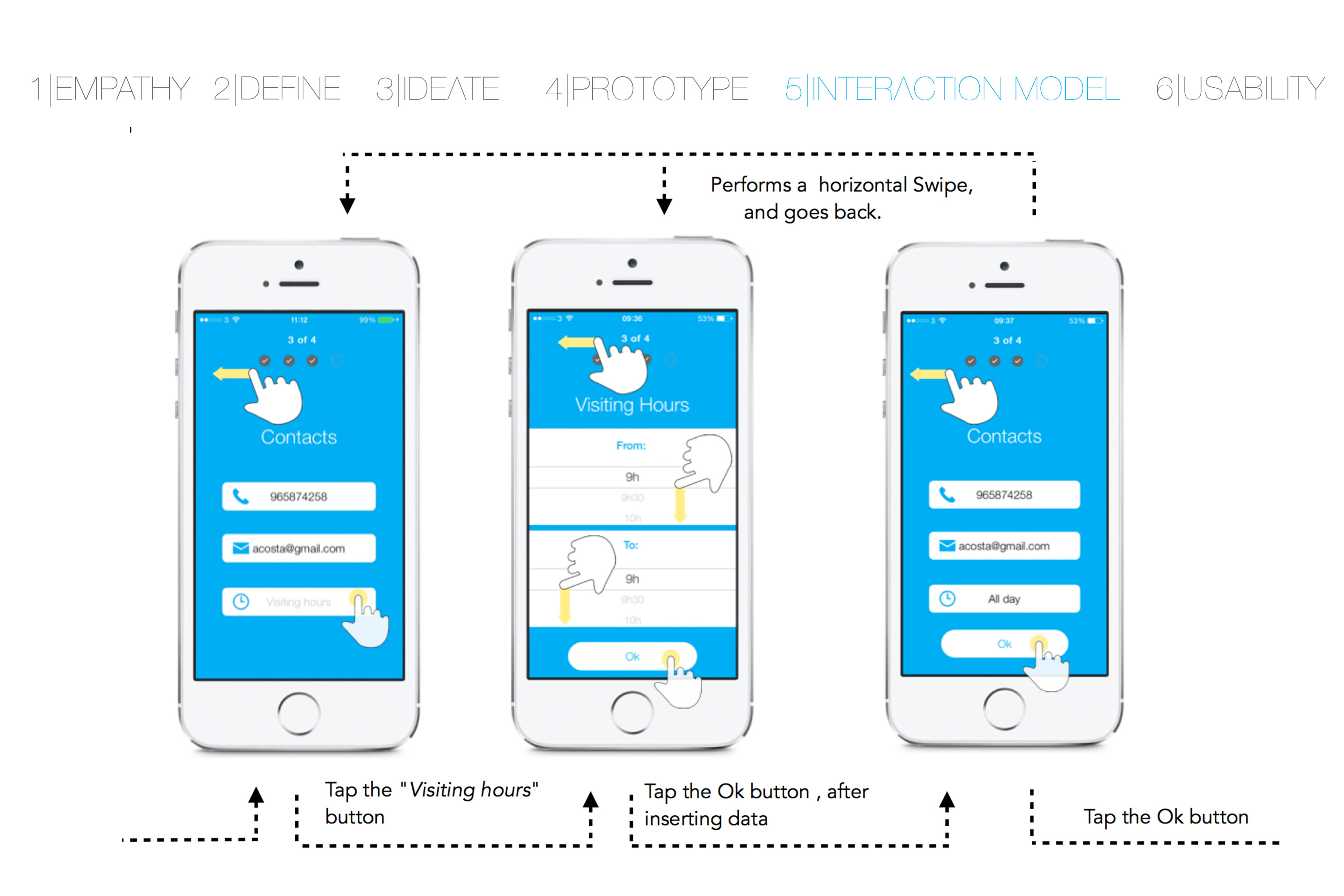
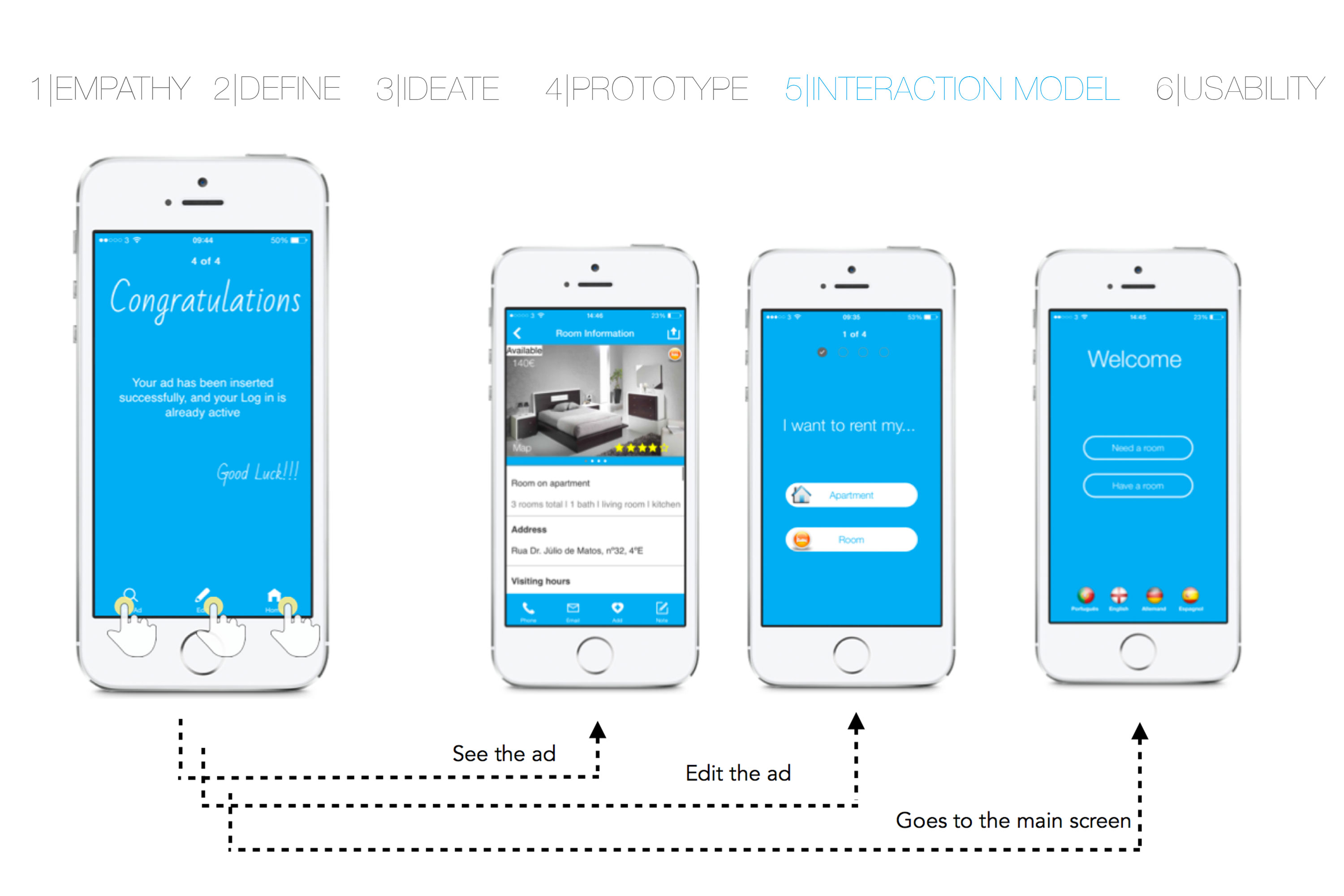
In this chapter, the flow and interactions of all the features are explained in order to better understand how the app works.
Next, I will present examples of the Interaction Model - Tenants:



Next, I will present examples of the Interaction Model - Landlords:



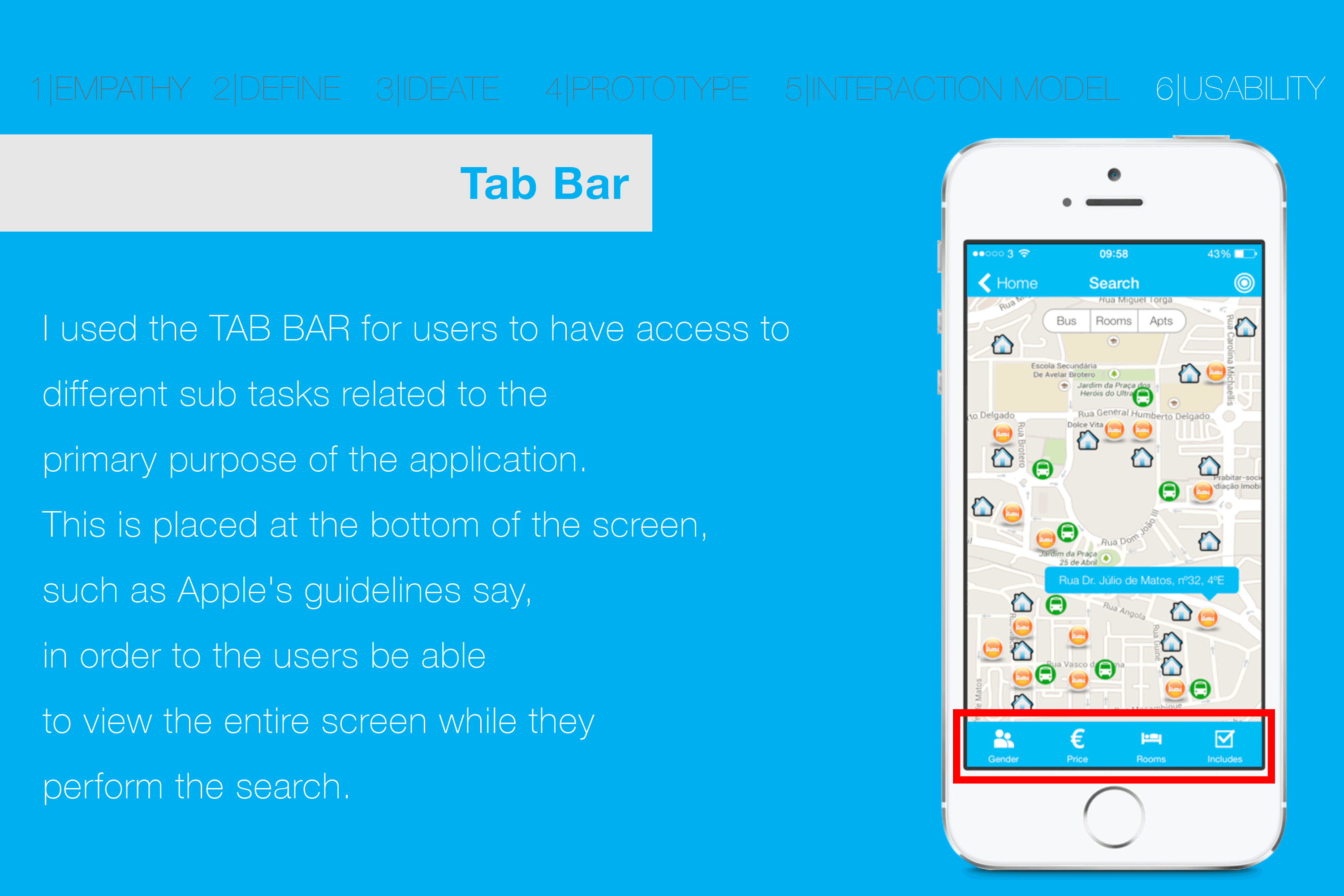
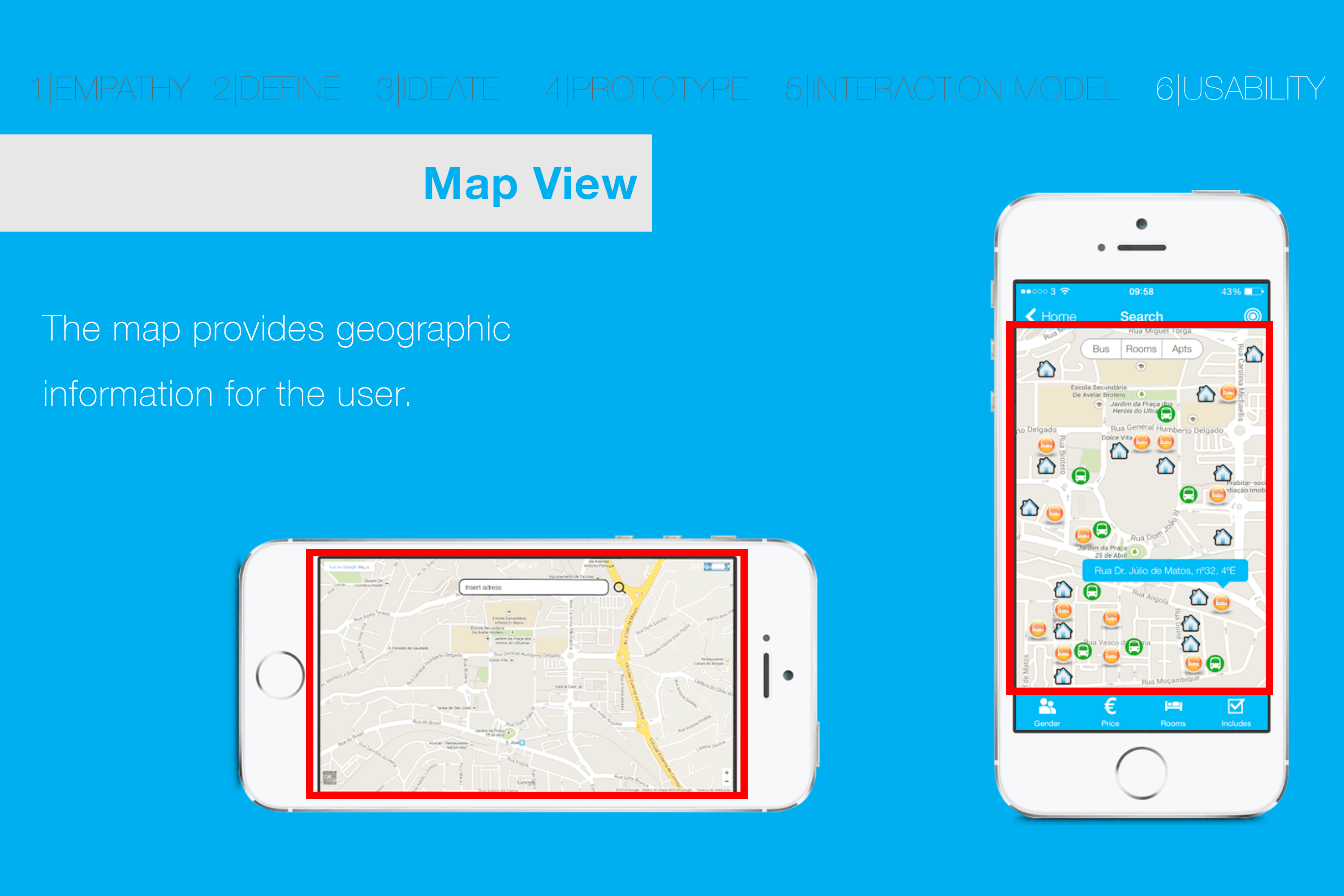
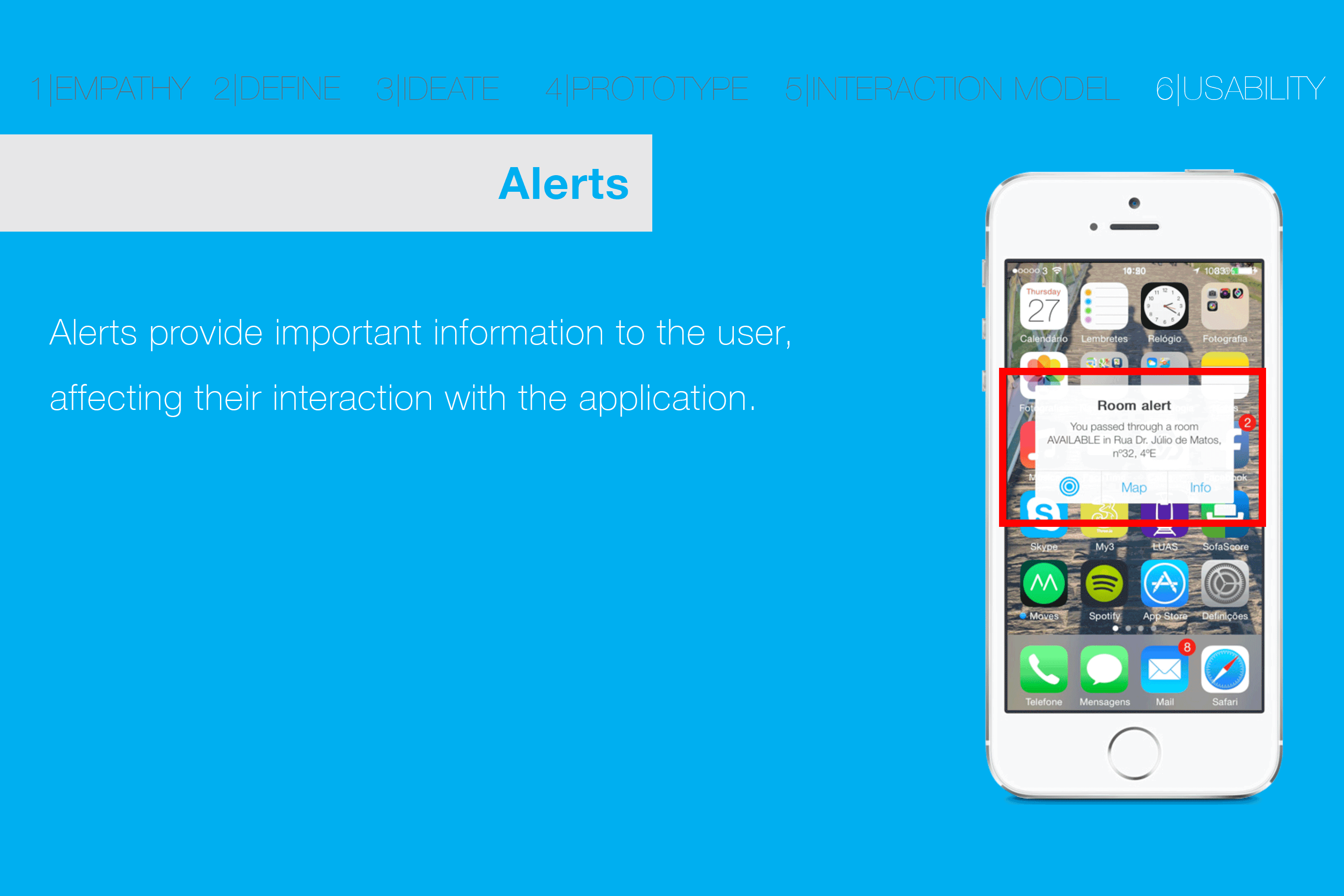
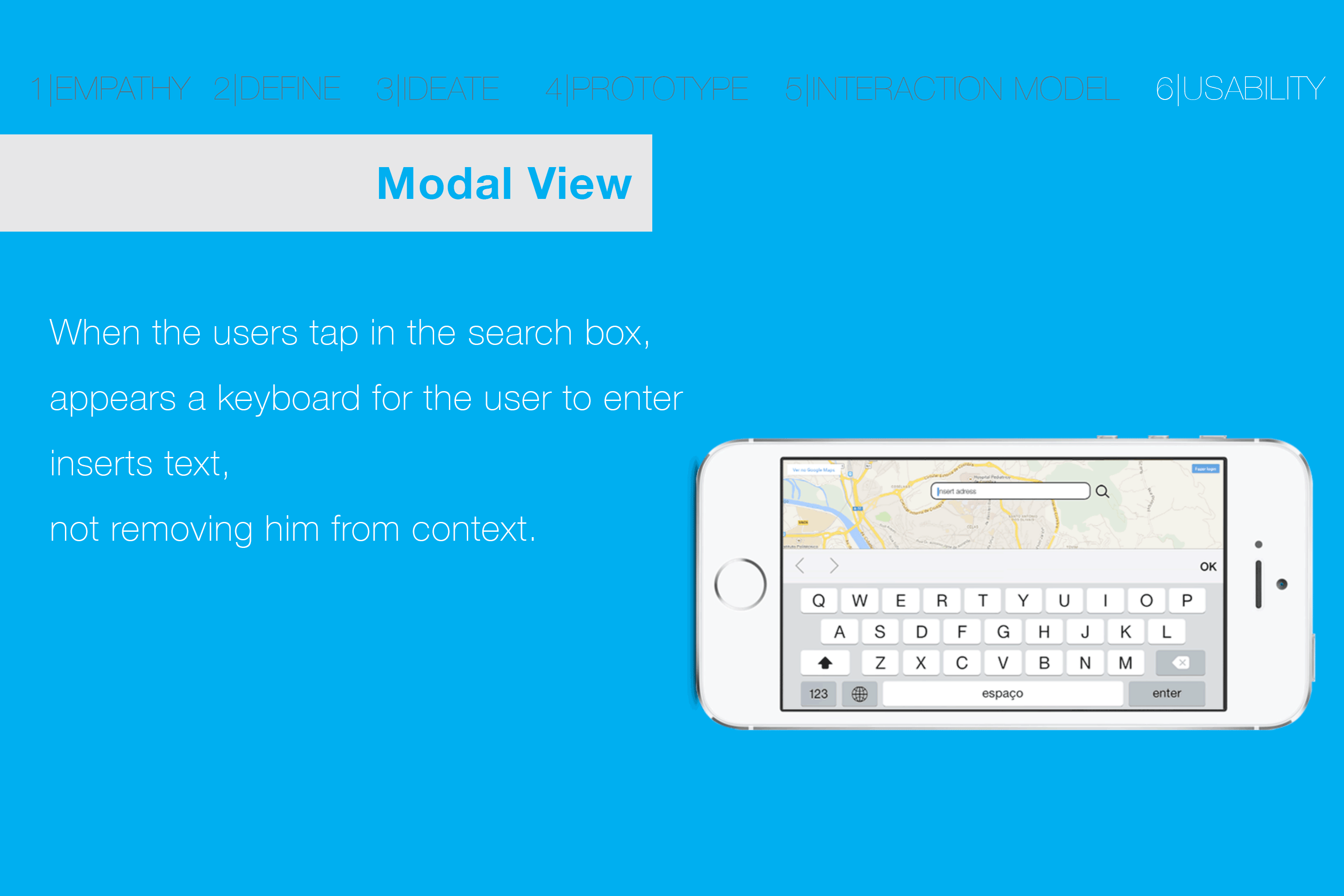
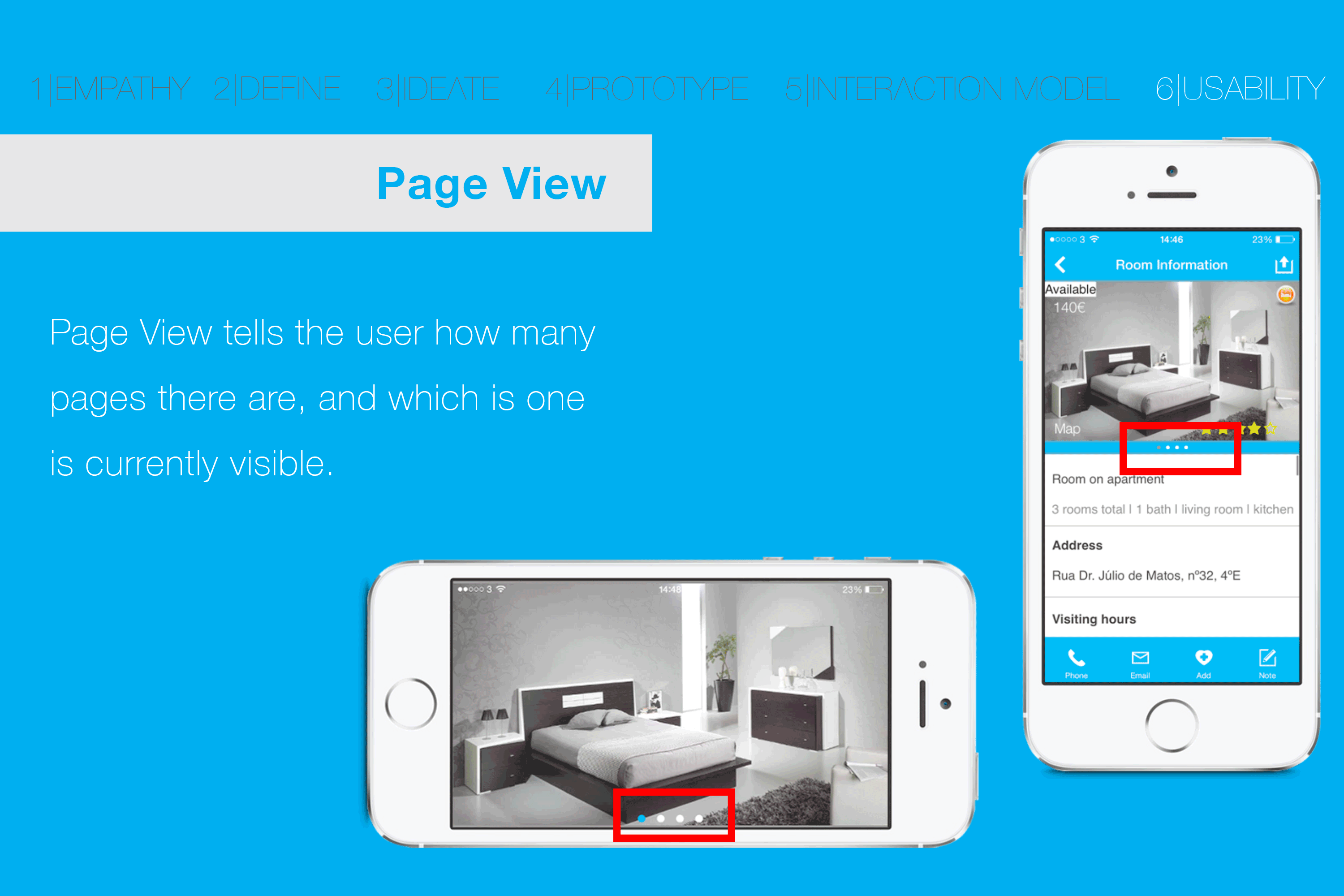
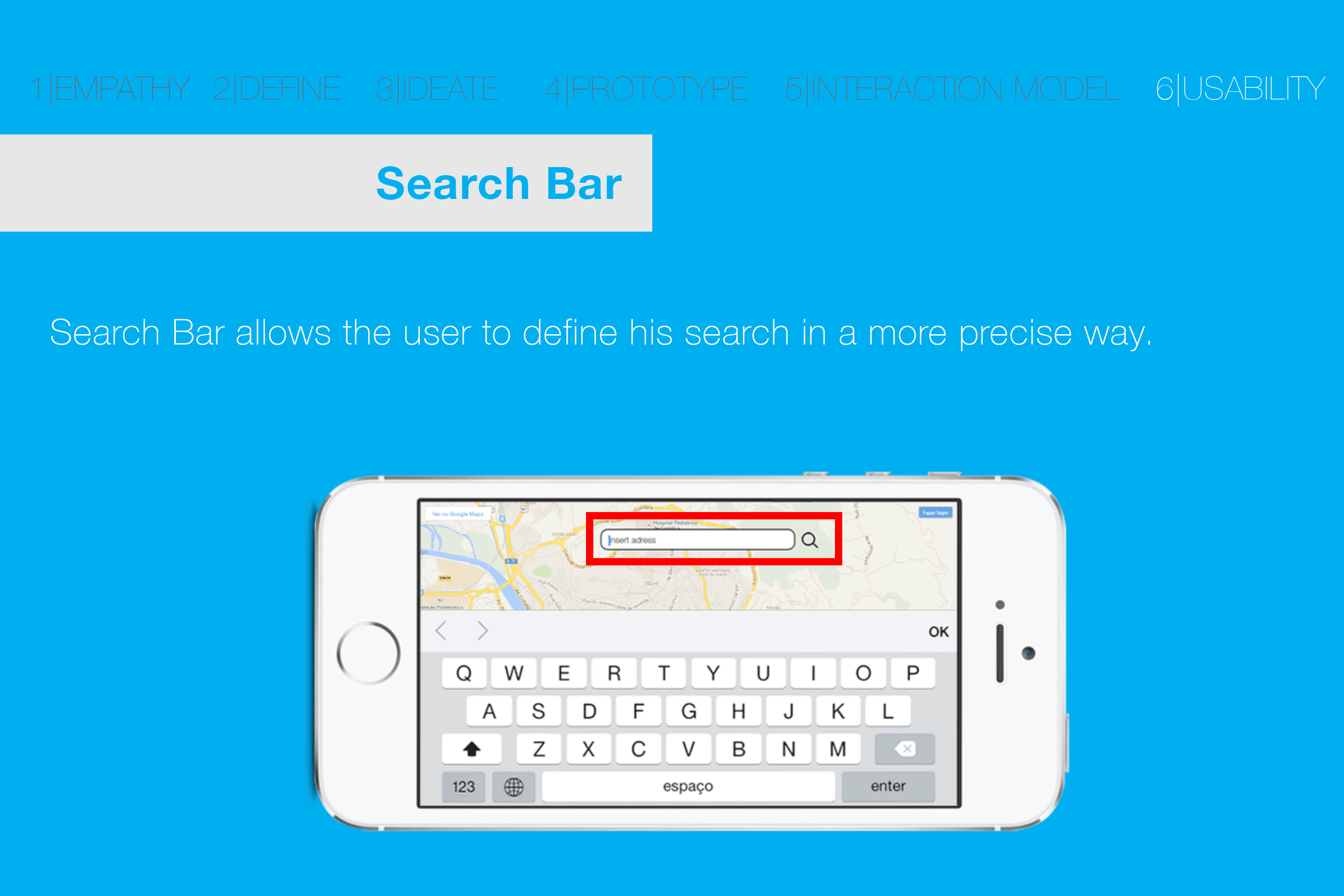
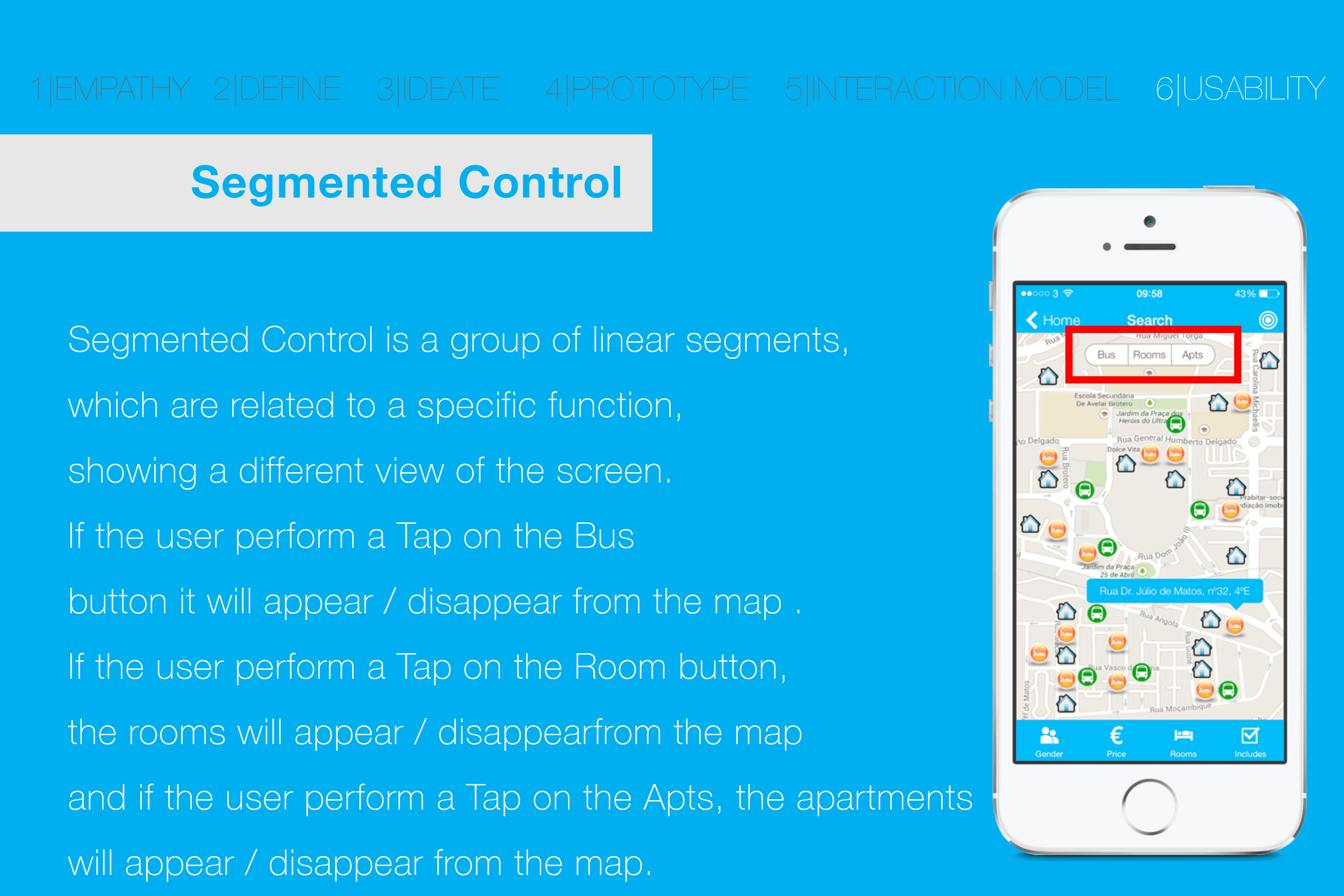
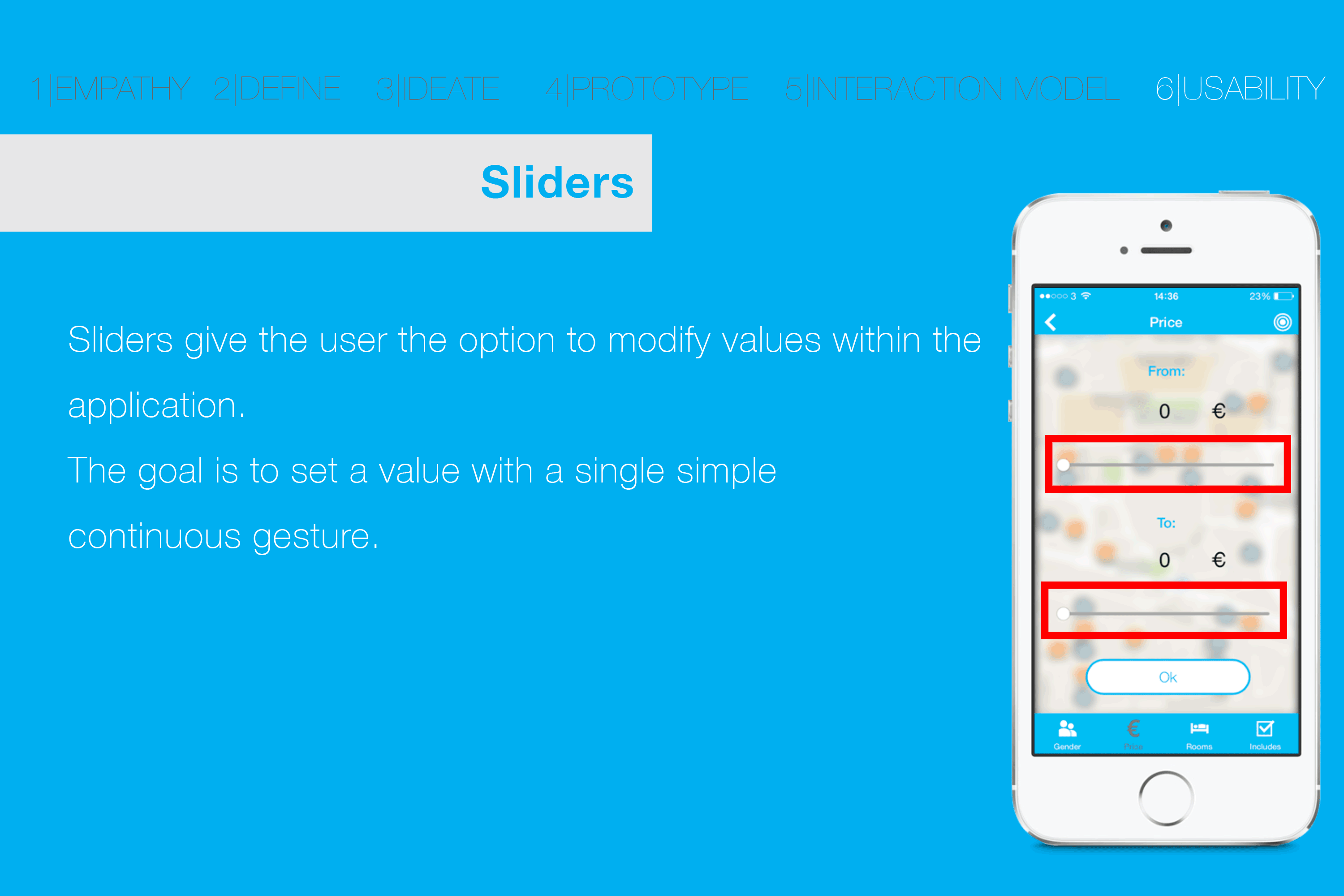
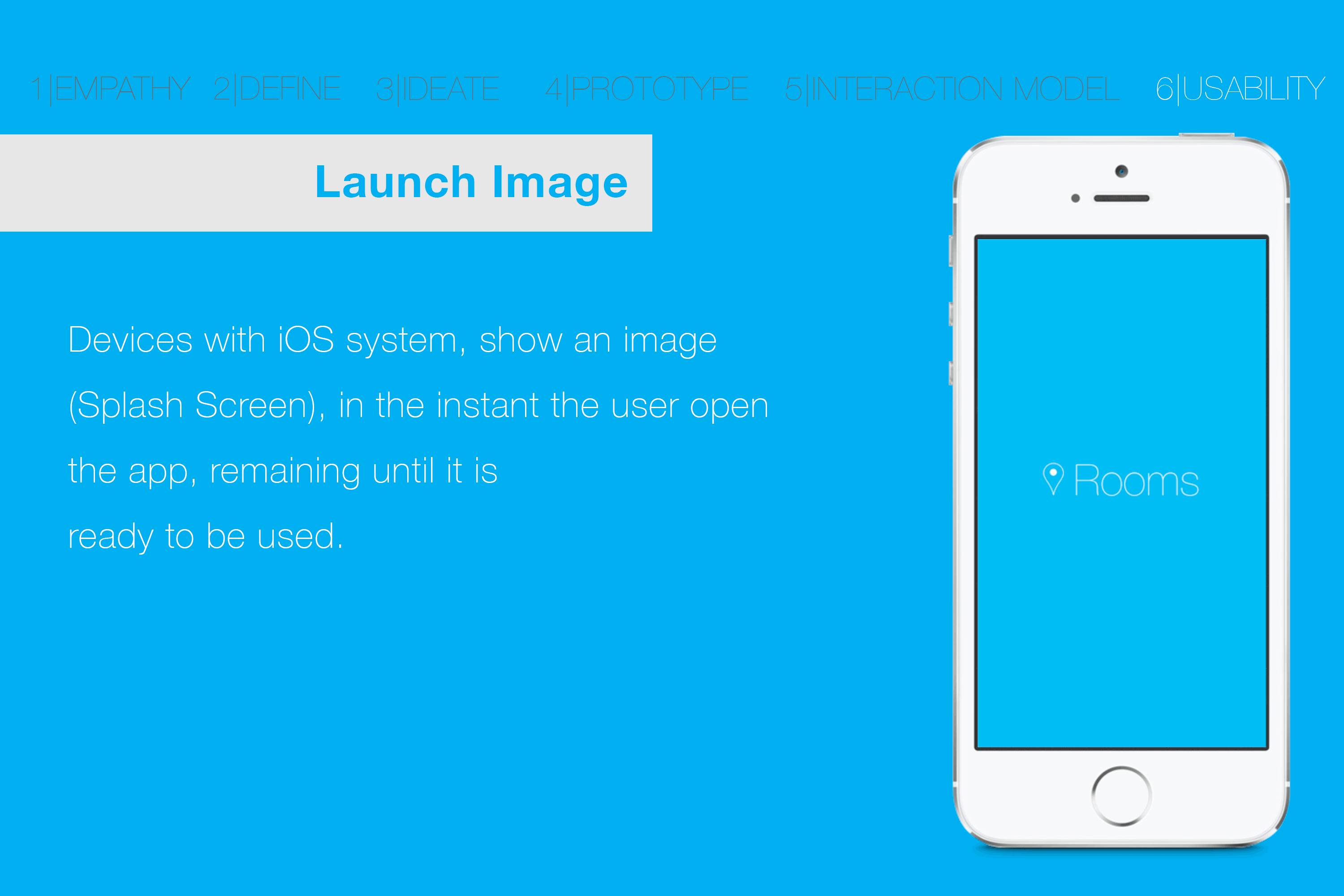
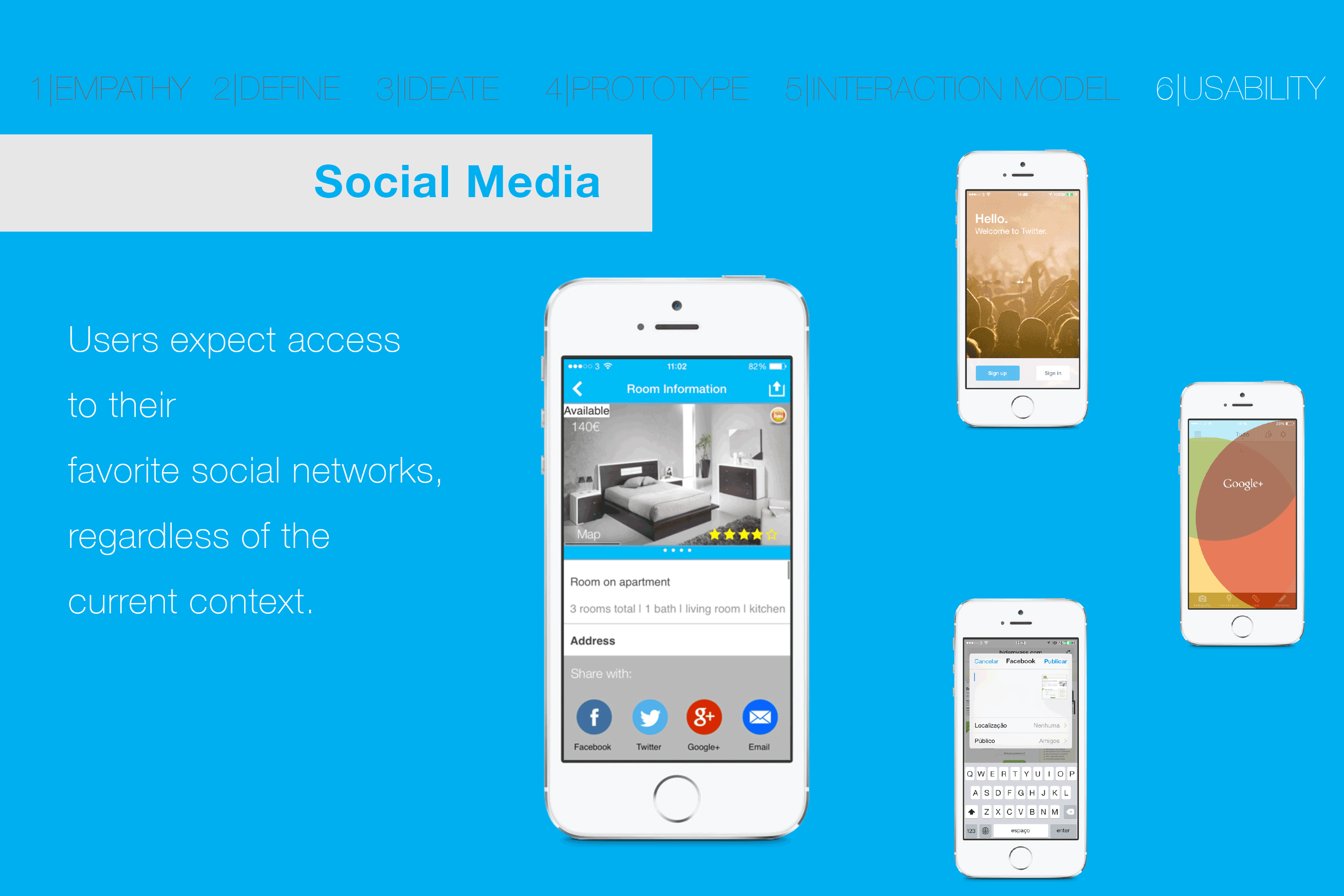
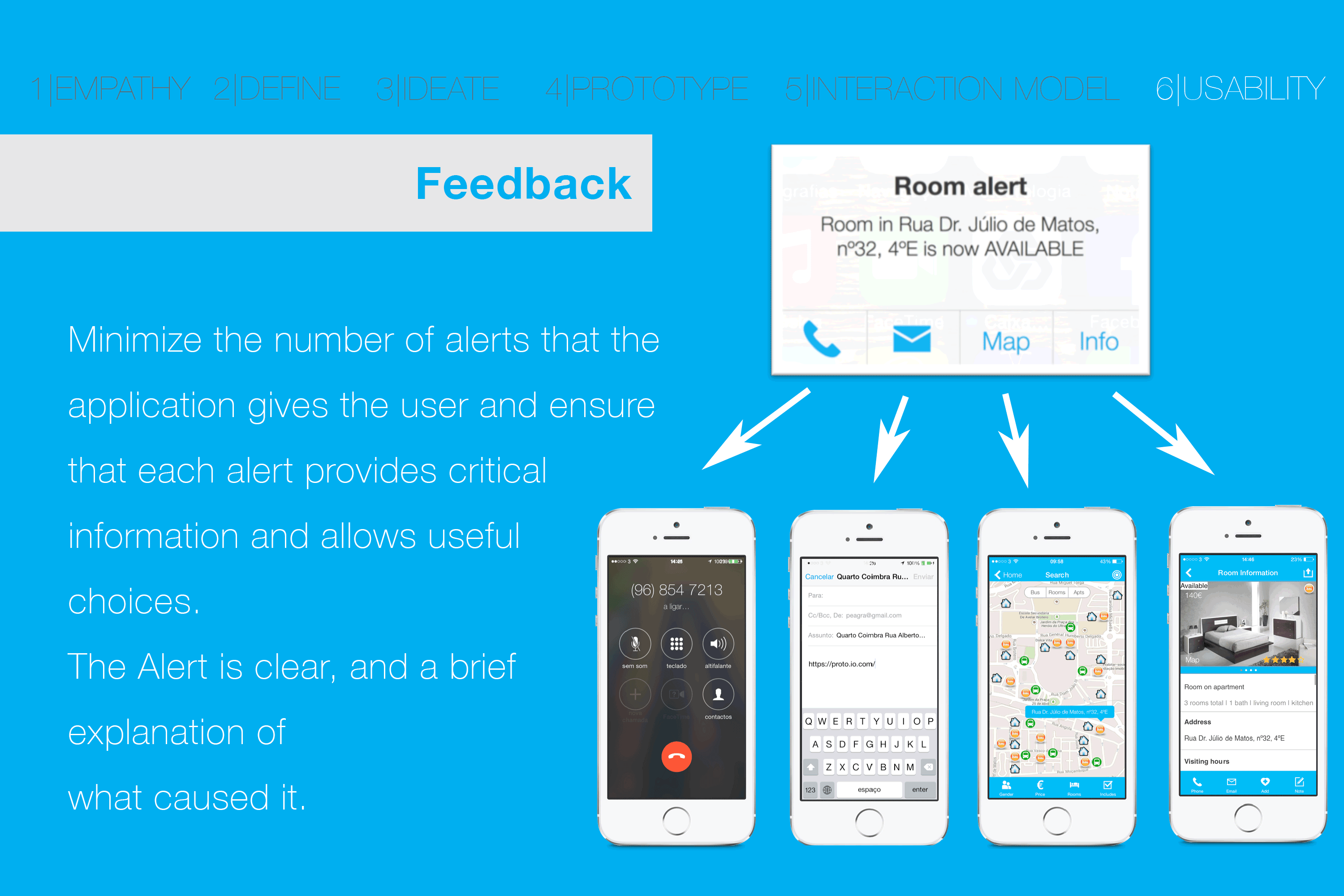
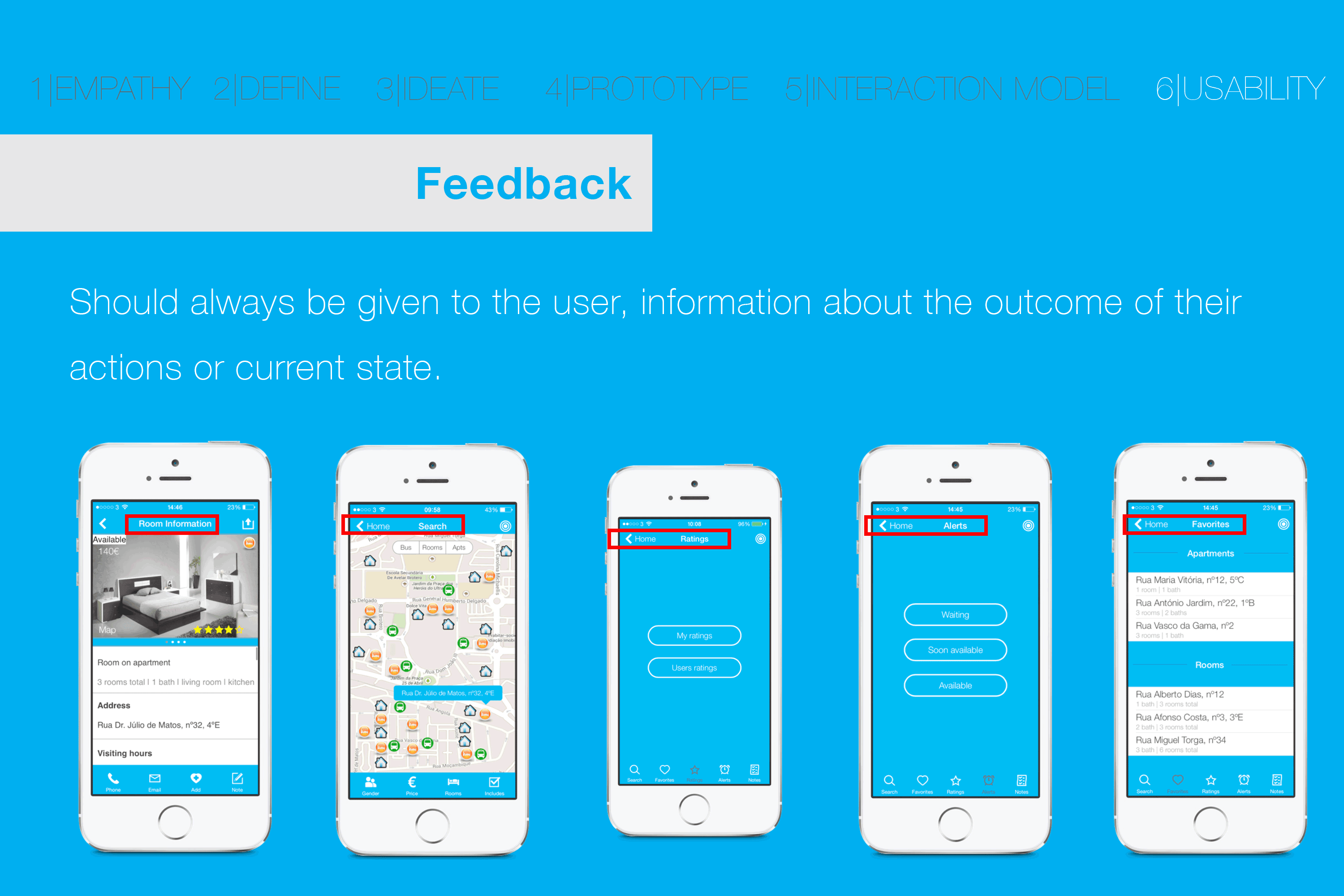
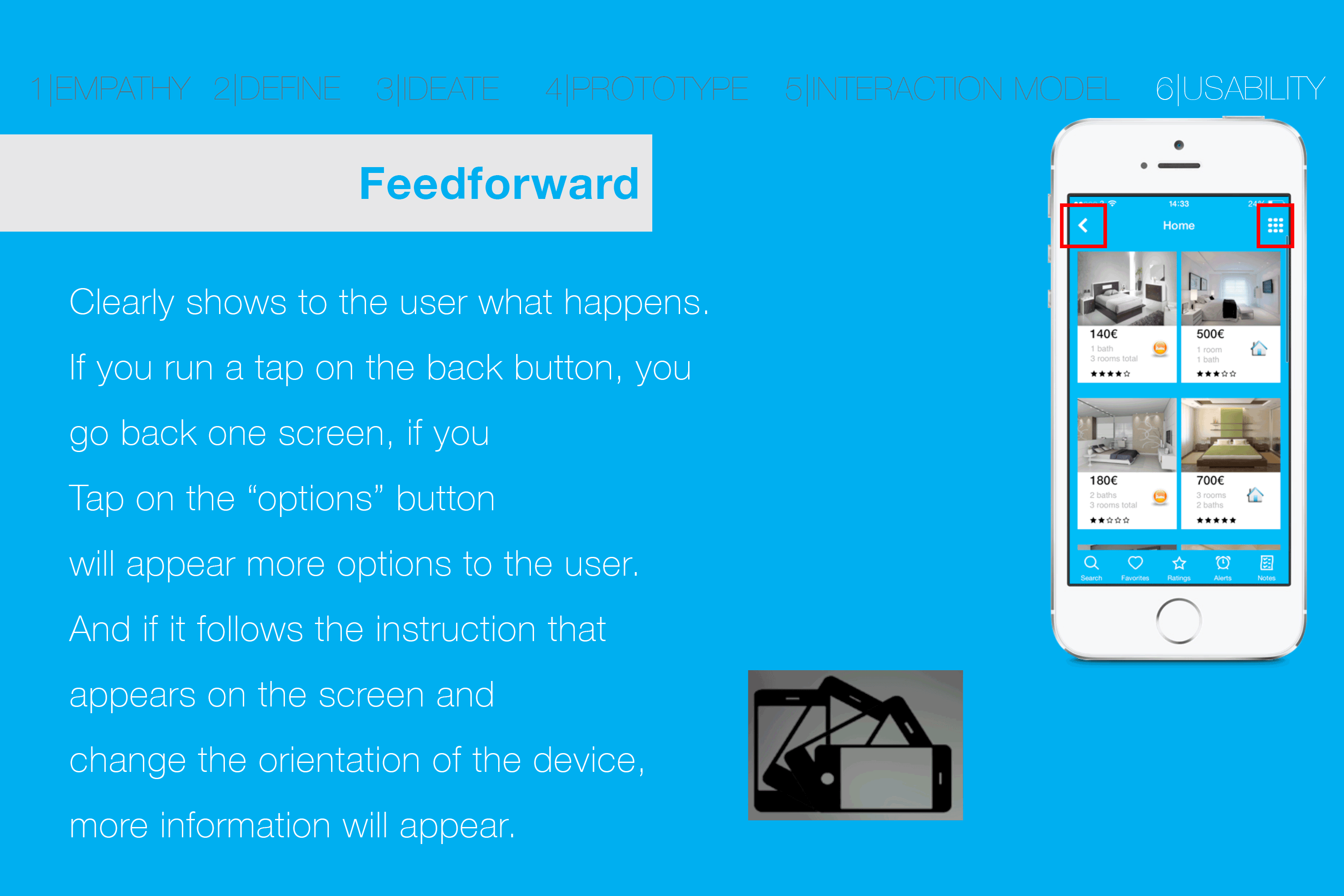
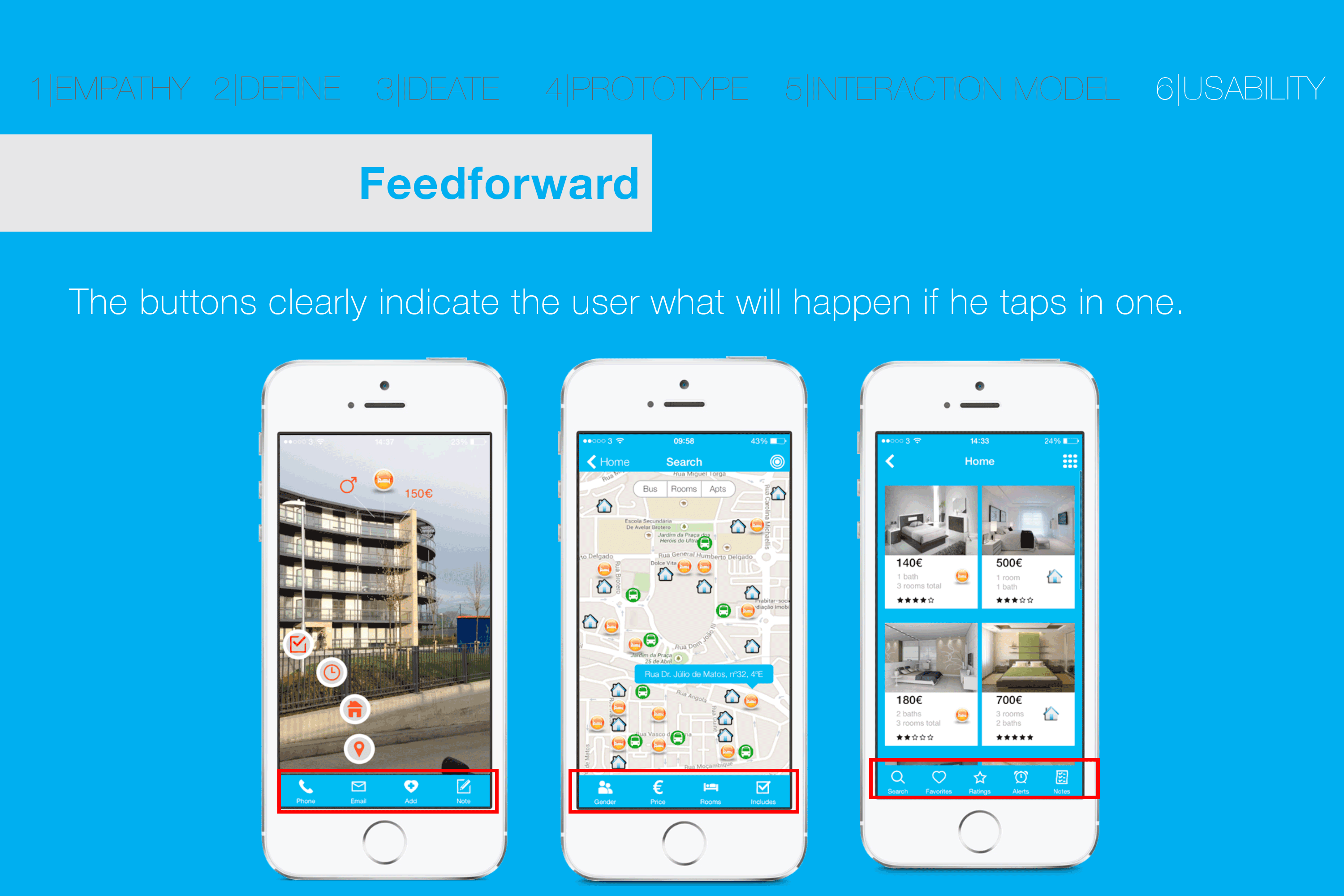
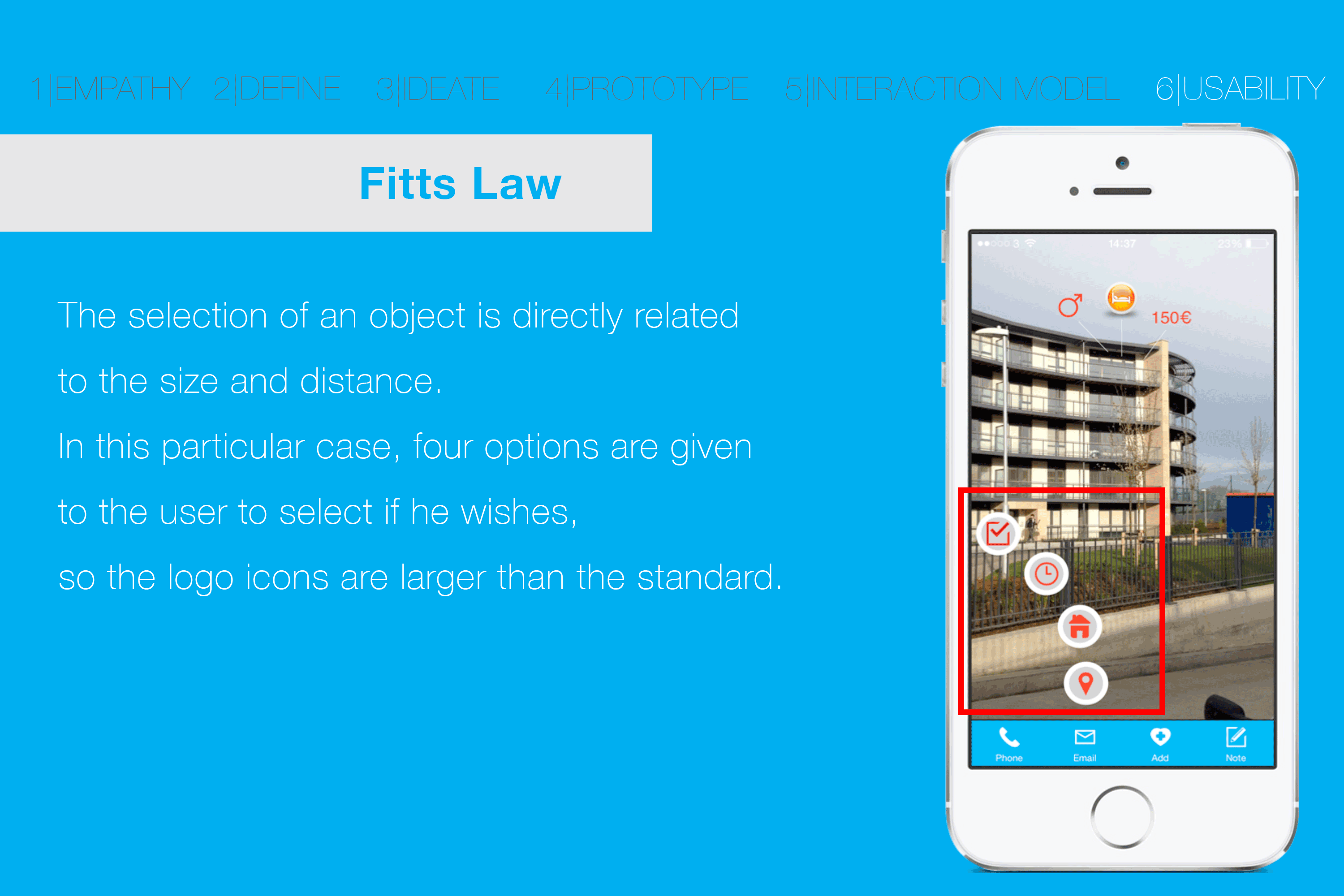
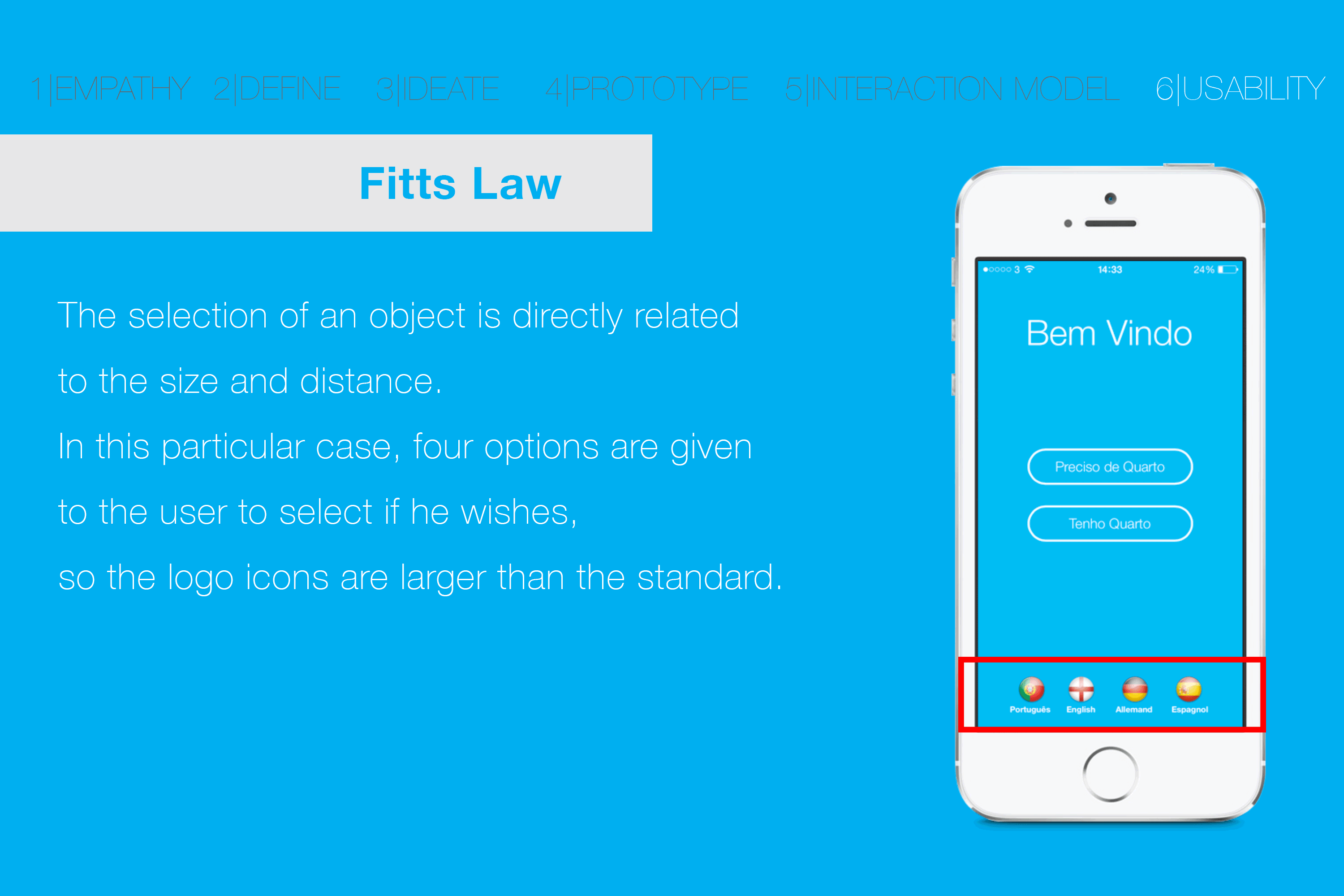
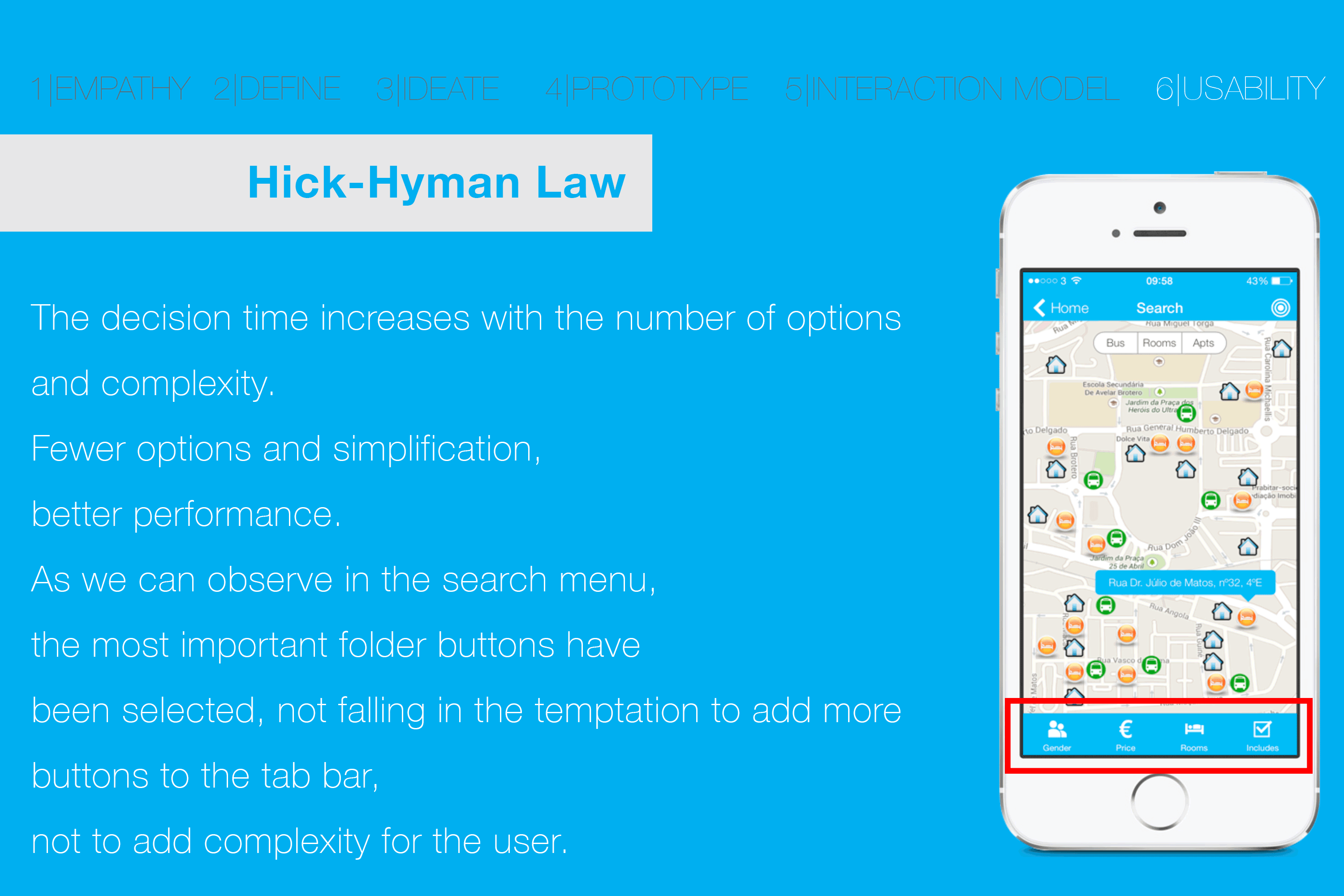
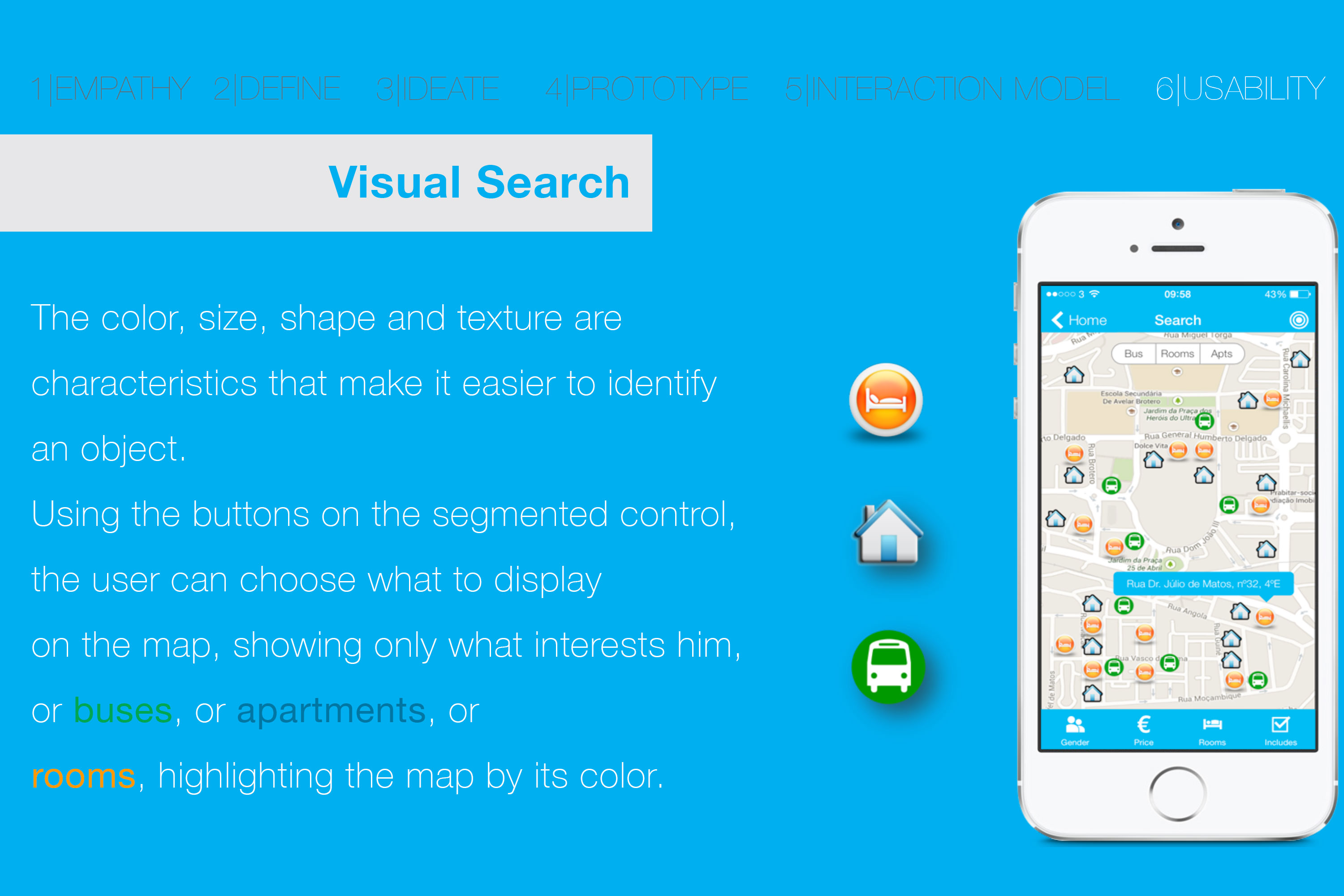
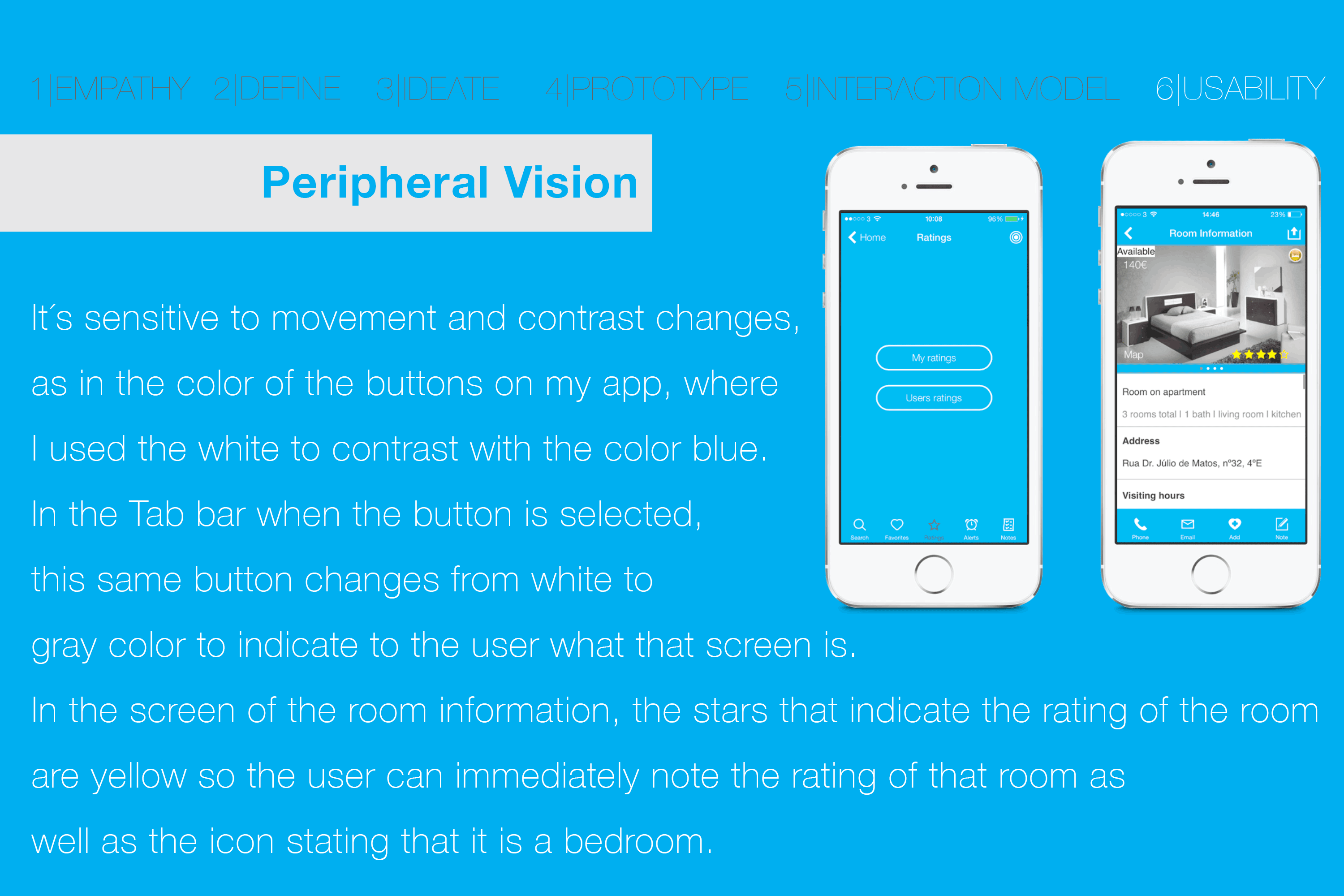
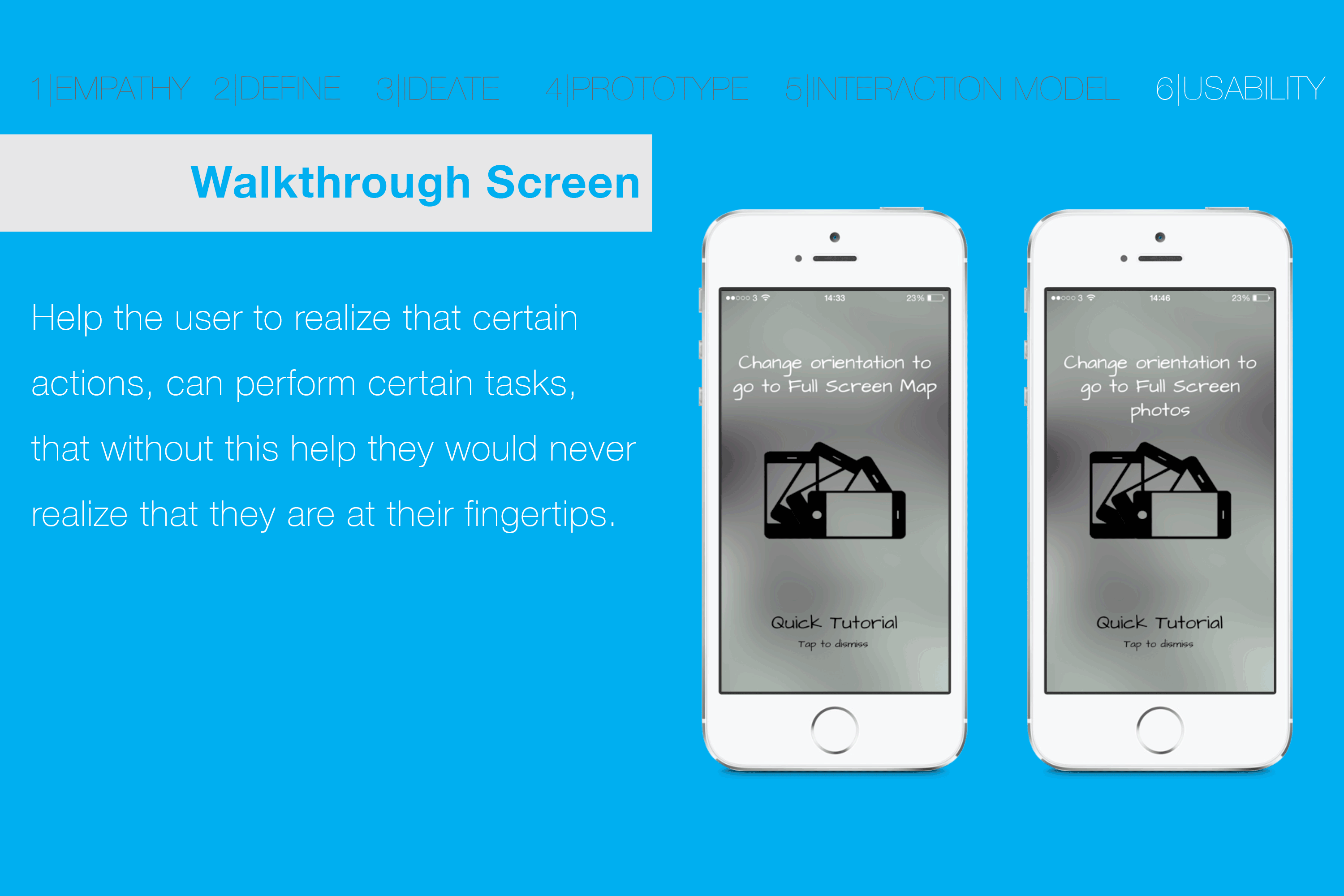
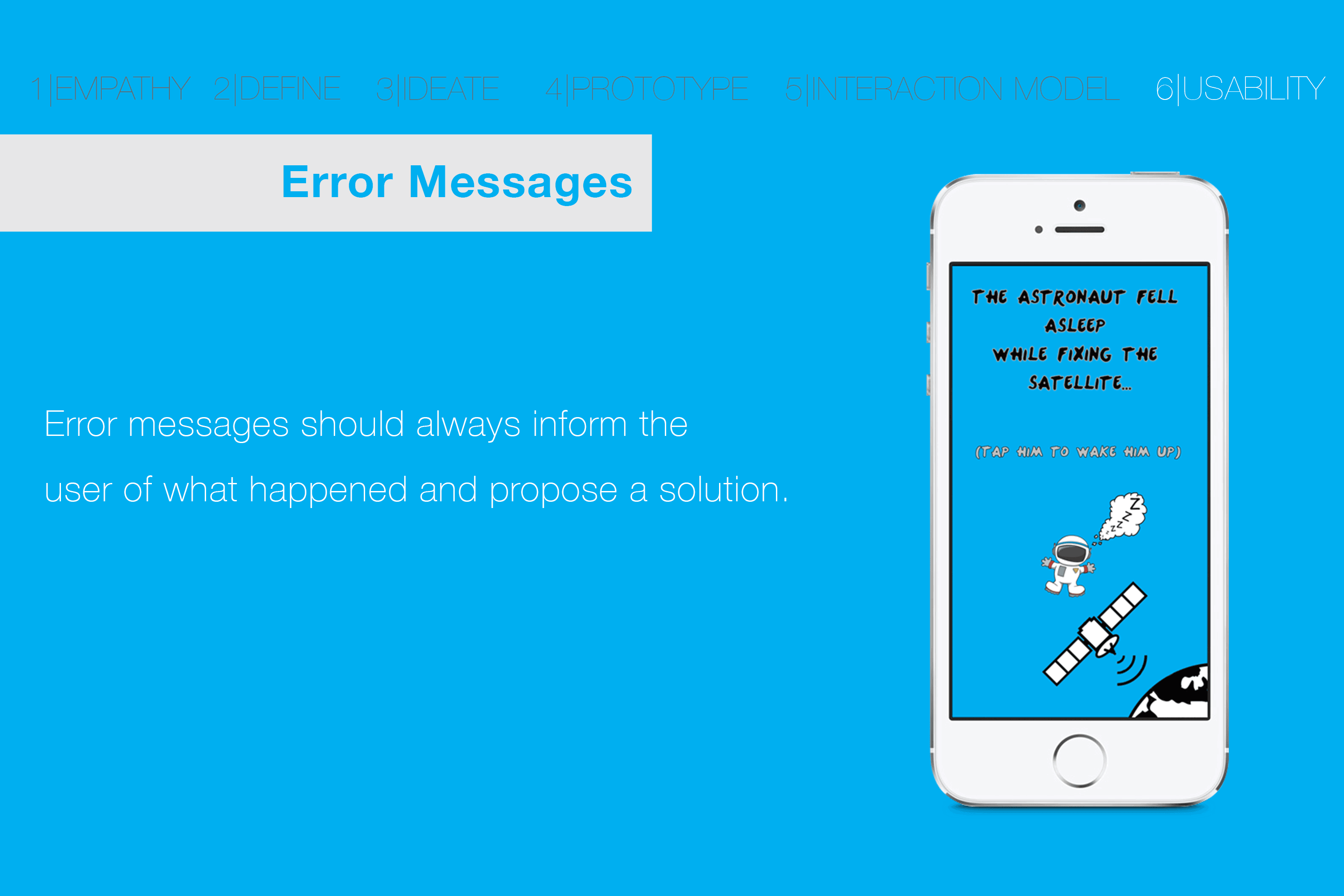
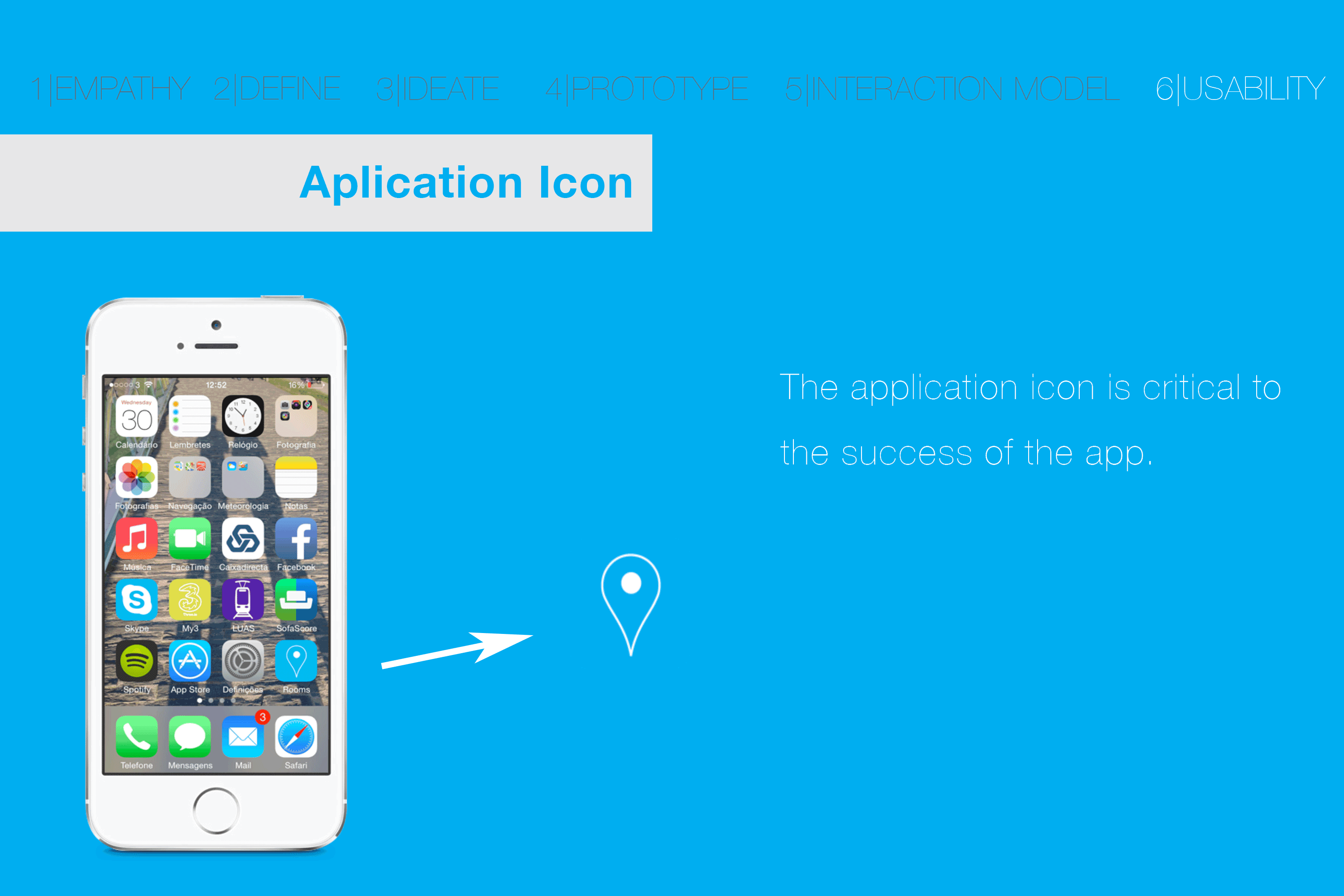
Next, I will show the usability aspects of the tenants screens, to demonstrate why the app is efficient to use, why it´s easy to learn, and why it´s more satisfying to use.























Hope you liked it has much has I enjoyed doing this app!
"The user is not like me" - HCI mantra